1.はじめに
皆さんこんにちは。
この連載はDatabricksをPower Bi Desktopで可視化を作成する方法について説明していきます。
今回は、Azure Databricksの「NYCタクシーデータセット」を使用して降車時間別の乗車回数の可視化の作成方法についての詳細を説明していきます。
第1回:【Power BI Desktop ダッシュボード】総走行数の可視化の作成
第2回:【Power BI Desktop ダッシュボード】曜日ごとの運賃と距離の可視化の作成
第3回:【Power BI Desktop ダッシュボード】乗車時間分布の可視化の作成
第4回:【Power BI Desktop ダッシュボード】ルート別運賃の分析の可視化の作成
第5回:【Power BI Desktop ダッシュボード】降車時間別の乗車回数の可視化の作成(今回)
第6回:【Power BI Desktop ダッシュボード】番外編.DirectQuery モードを利用したデータ取得
※ 前提条件
- Azure Databricksワークスペースが作成されたこと。
2.降車時間別の乗車回数の可視化の作成
次に、降車時間別の乗車回数の可視化を作成します。
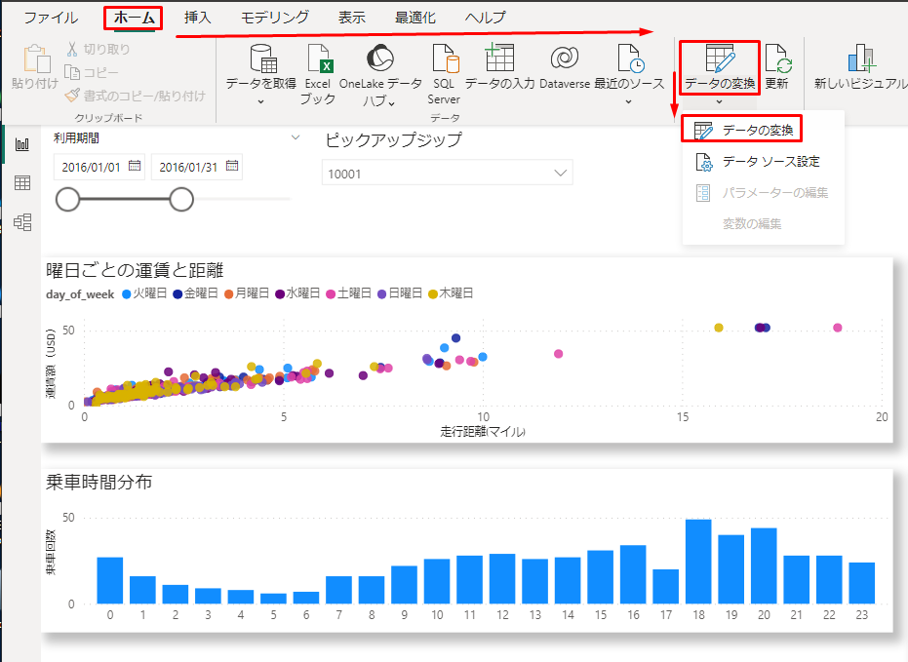
①「ホーム」タブで「データの変換」をクリックして、 「データの変換」をクリックします。Power Queryエディター画面が表示されます。

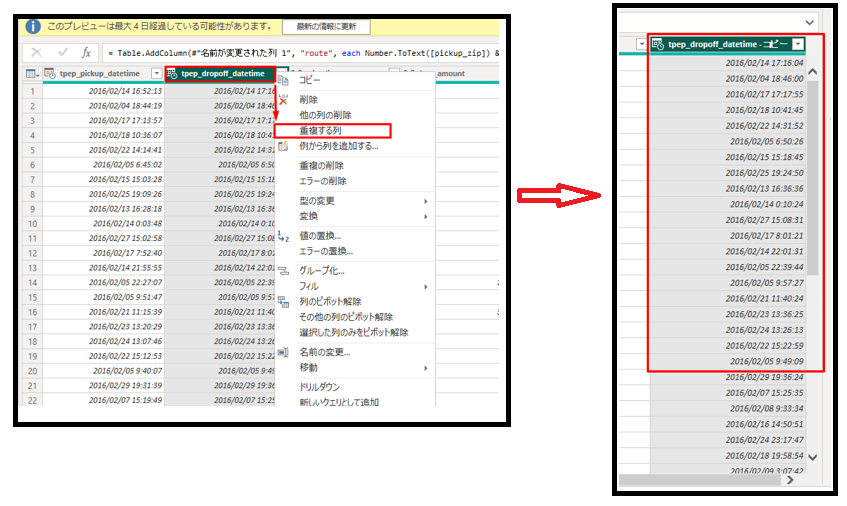
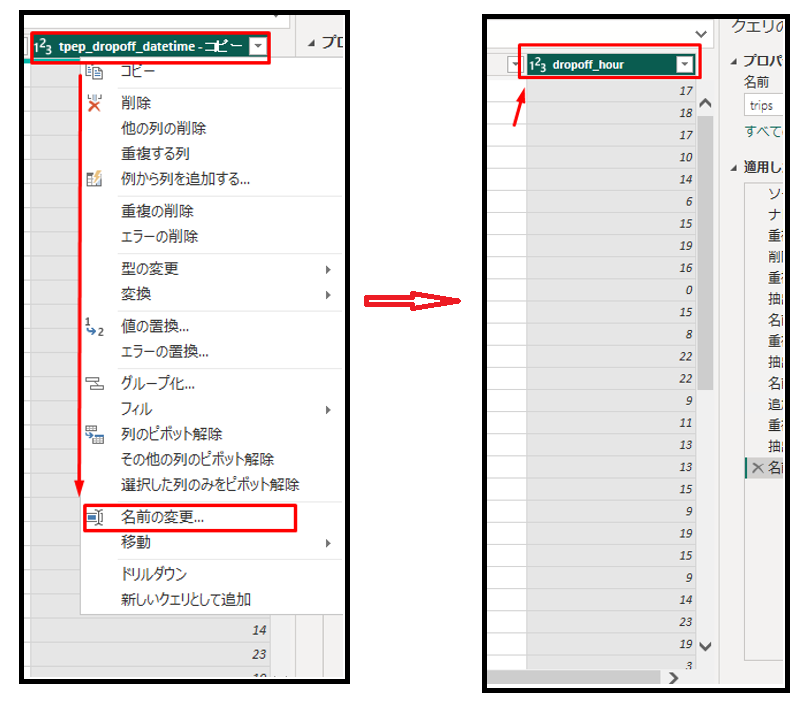
②「tpep_dropoff_datetime」を右クリックして、「重複する列」をクリックします。テーブルの一番右側に重複する列が作成されます。

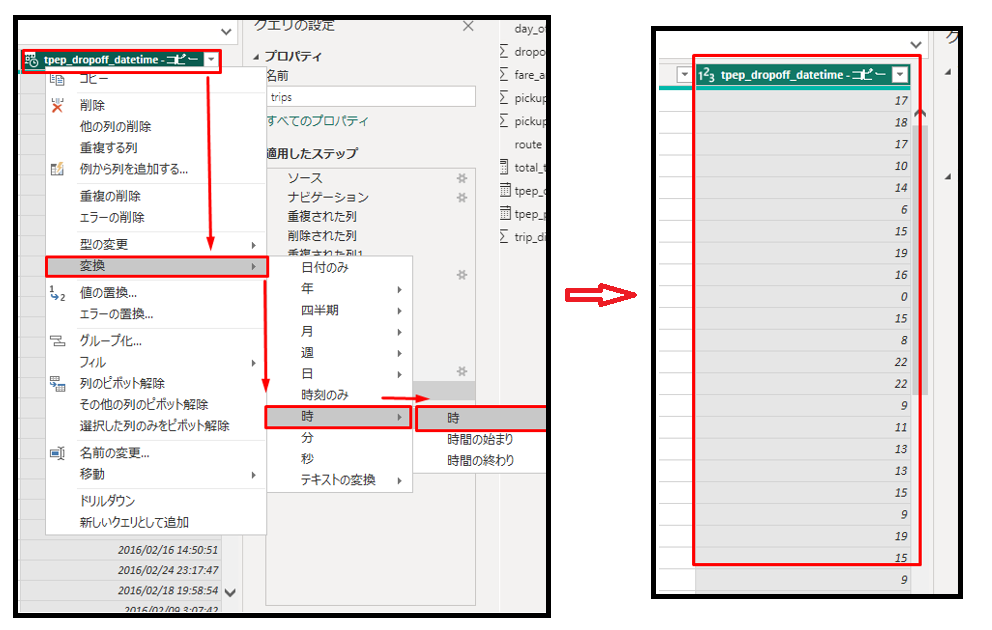
③ 作成した列を右クリックして、「変換」>「時」>「時」をクリックします。データが時の型に変換されます。

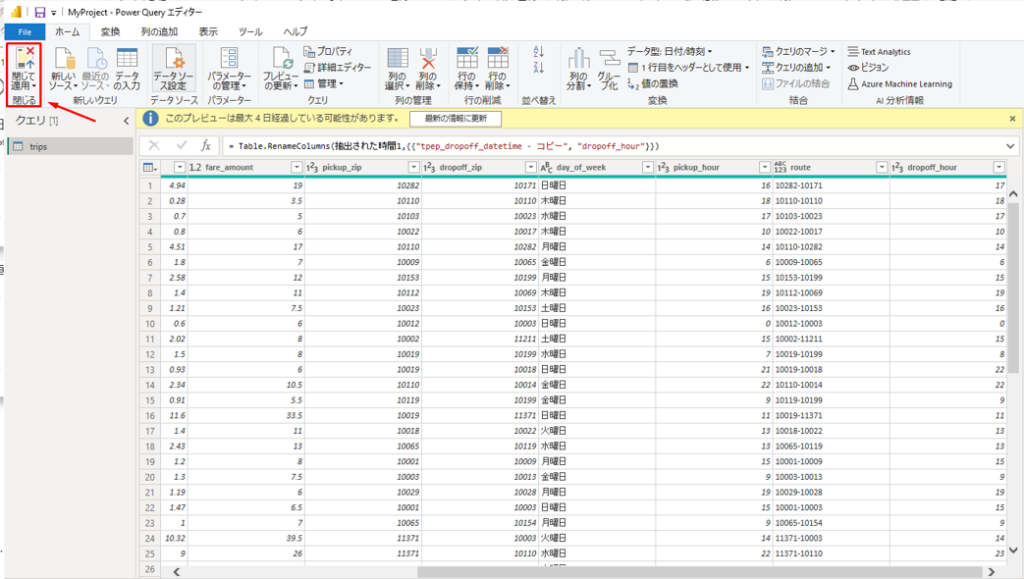
④ 作成した列を右クリックして、 「名前の変更」をクリックします。列名を「dropoff_hour」に変更します。

⑤「閉じて適用」をクリックします。

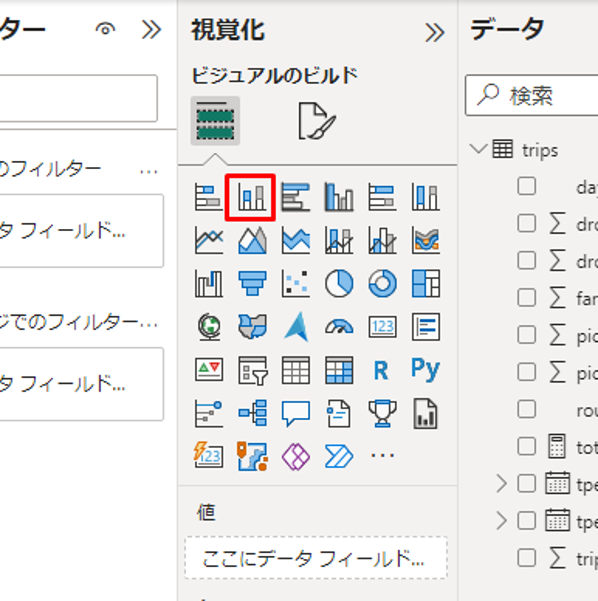
⑥ ダッシュボード画面で ![]() アイコンをクリックして「積み上げ縦棒グラフ」を追加します。
アイコンをクリックして「積み上げ縦棒グラフ」を追加します。

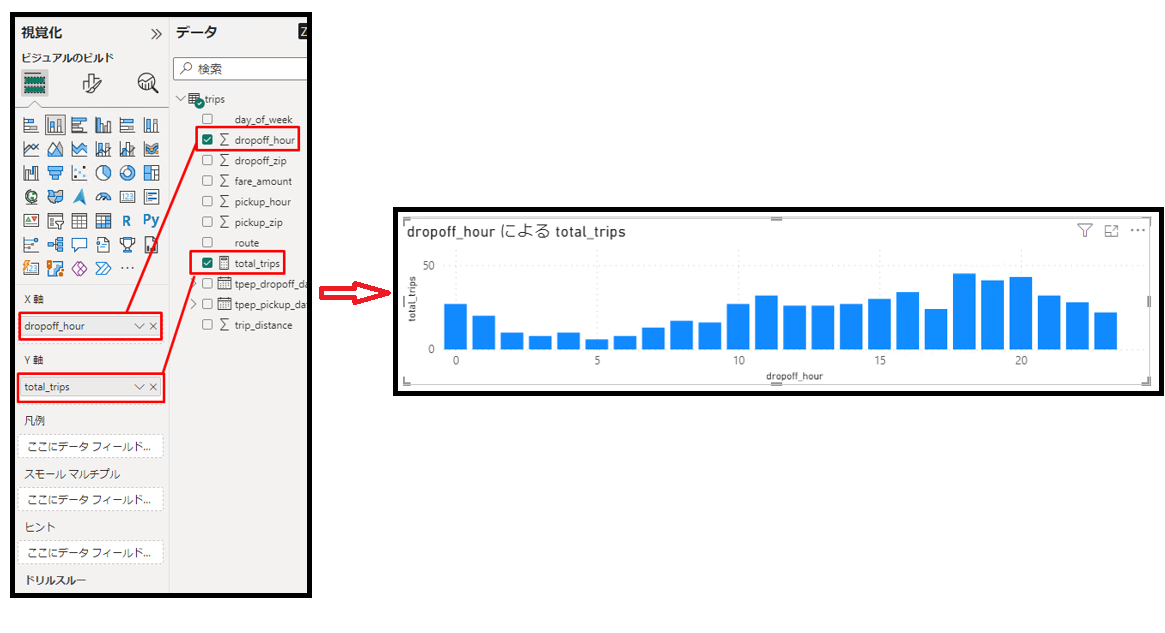
⑦「dropoff_hour」を「X 軸」に、「total_trips」を「Y 軸」にドラッグアンドドロップします。可視化は以下の画像通り表示されます。

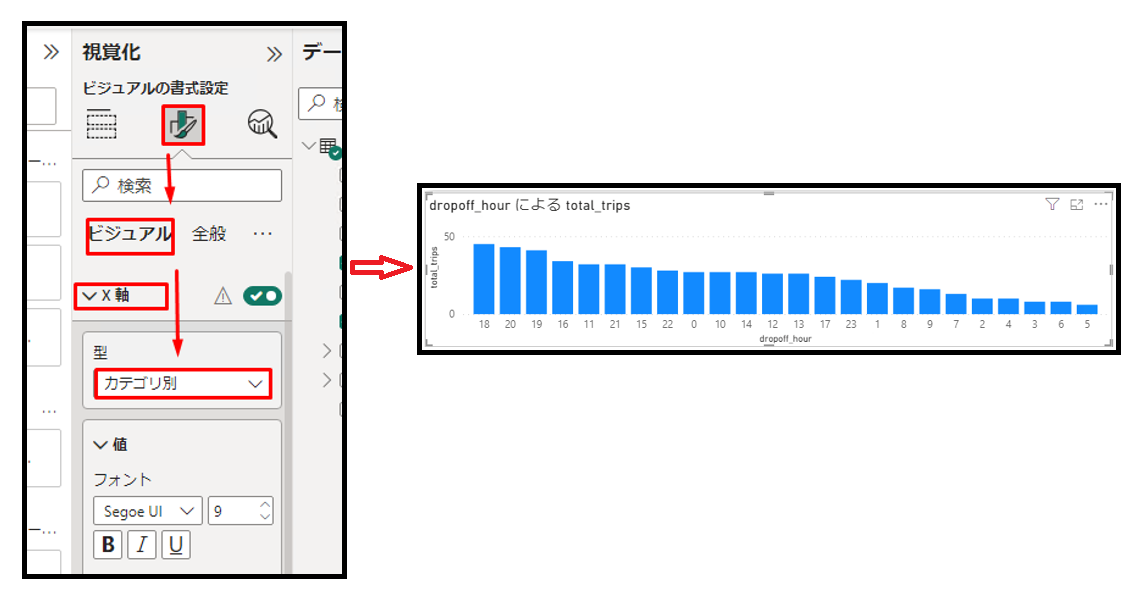
⑧ ![]() アイコンをクリックして「ビジュアル」タブで「X 軸」をクリックします。「型」項目で「カテゴリ別」を選択します。可視化は以下の画像通り表示されます。
アイコンをクリックして「ビジュアル」タブで「X 軸」をクリックします。「型」項目で「カテゴリ別」を選択します。可視化は以下の画像通り表示されます。

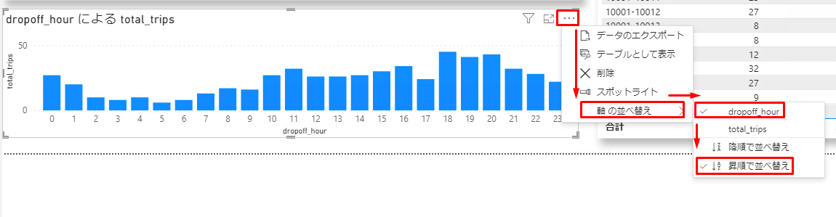
⑨![]() アイコンをクリックして「軸の並べ替え」>「dropoff_hour」>「昇順で並べ替え」を選択します。可視化は以下の画像通り表示されます。
アイコンをクリックして「軸の並べ替え」>「dropoff_hour」>「昇順で並べ替え」を選択します。可視化は以下の画像通り表示されます。

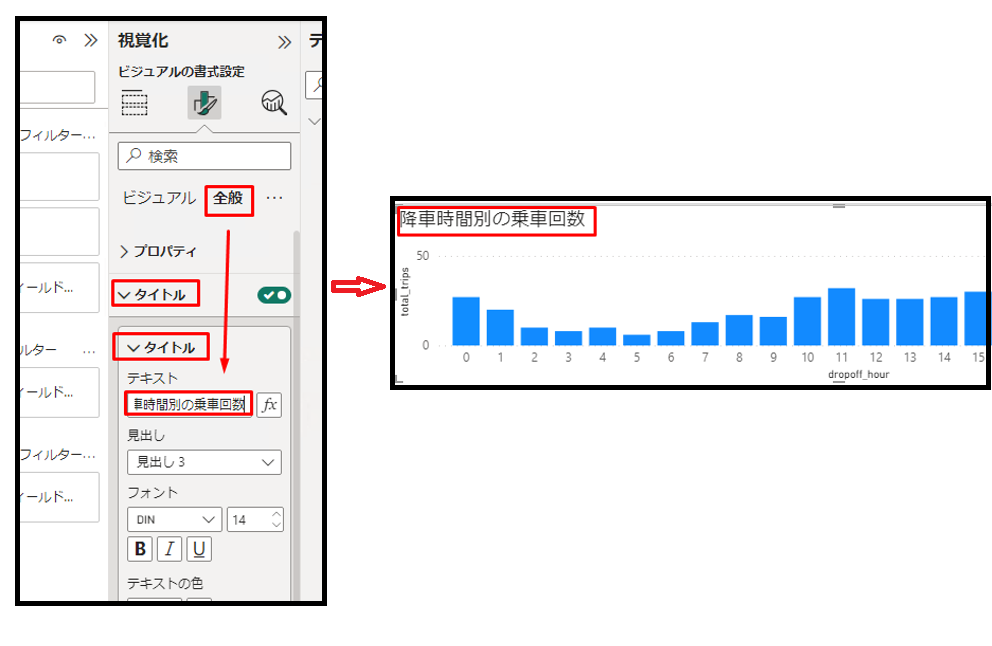
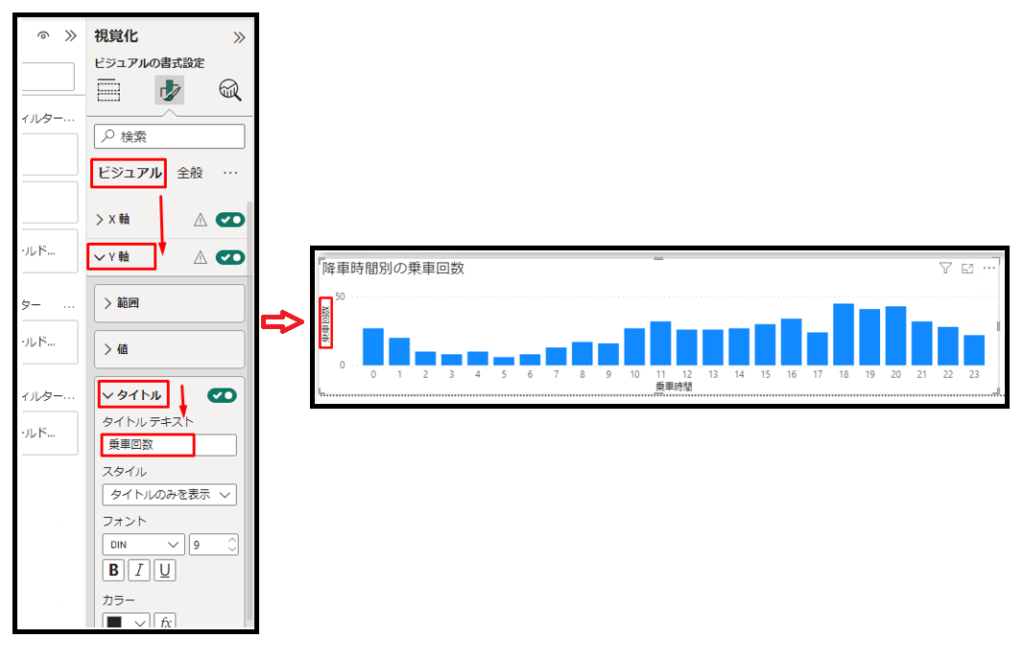
⑩「全般」タブで「タイトル」を有効にします。 「降車時間別の乗車回数」を入力します。可視化は以下の画像通り表示されます。

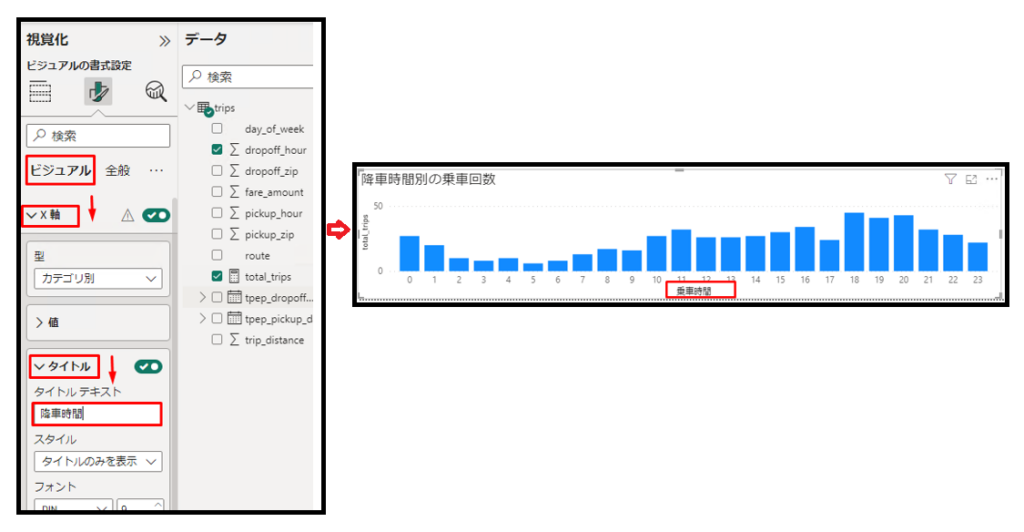
⑪「ビジュアル」タブで「X 軸」を有効にして、「タイトルテキスト」項目で「降車時間」を入力します。可視化は以下の画像通り表示されます。

⑫「ビジュアル」タブで「Y 軸」を有効にして、「タイトルテキスト」項目で「乗車回数」を入力します。可視化は以下の画像通り表示されます。

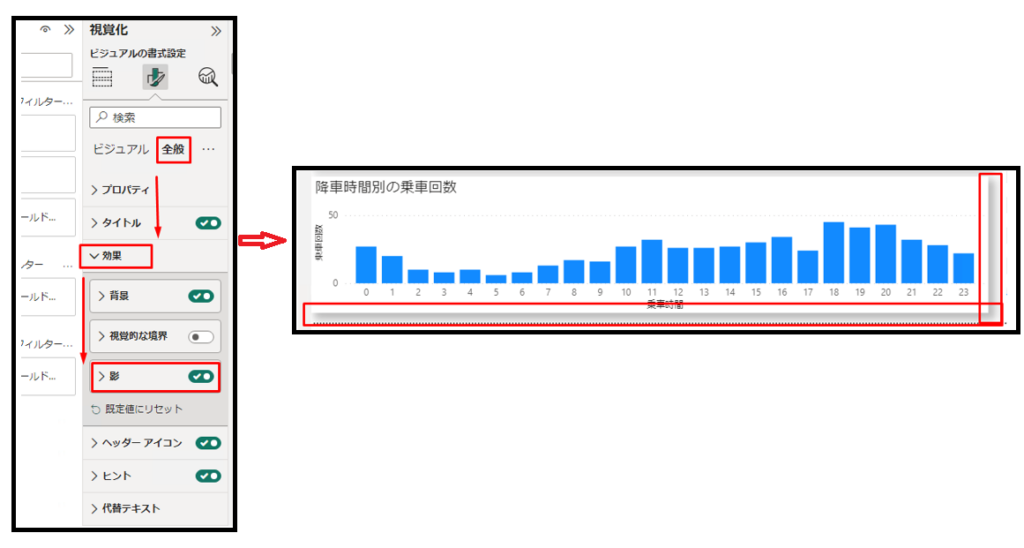
⑬「全般」タブで「効果」をクリックして「影」を有効にします。可視化は以下の画像通り表示されます。

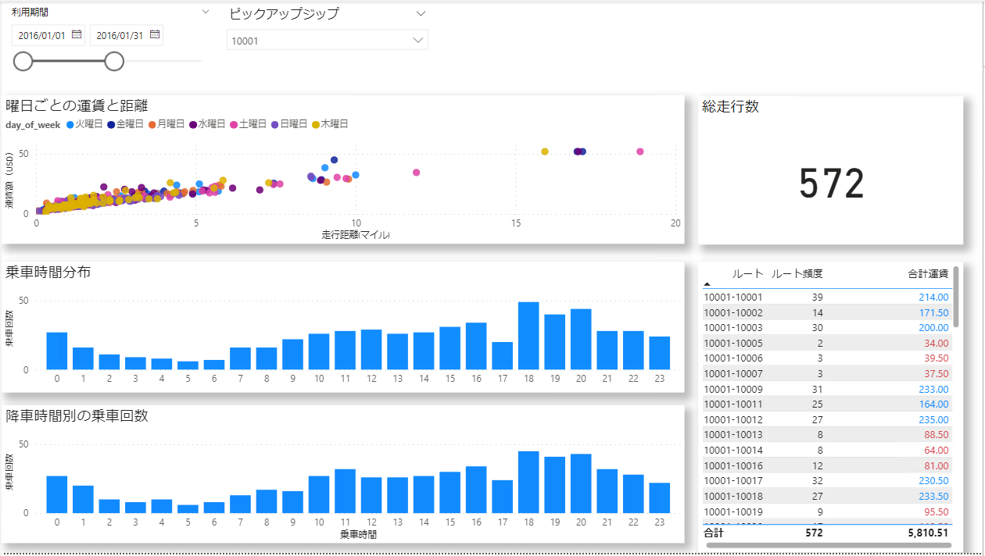
⑭ 降車時間別の乗車回数の可視化が作成完了しました。

3.Power BI データの更新
レポートとダッシュボード内のデータは、最新化しておく必要があります。
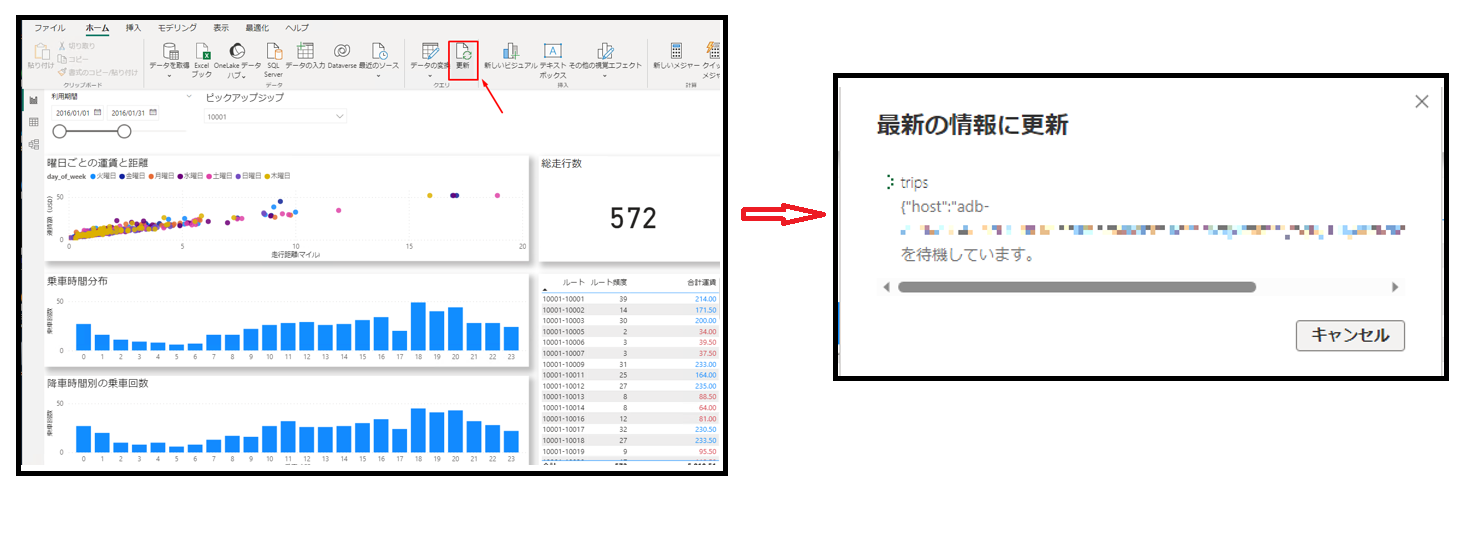
「ホーム」タブで「更新」をクリックします。
4.まとめ
本連載では、
Azure Databricksの「NYCタクシーデータセット」を使用してPower Bi Desktopで可視化を作成する方法について説明していきます。
第1回:【Power BI Desktop ダッシュボード】総走行数の可視化の作成
第2回:【Power BI Desktop ダッシュボード】曜日ごとの運賃と距離の可視化の作成
第3回:【Power BI Desktop ダッシュボード】乗車時間分布の可視化の作成
第4回:【Power BI Desktop ダッシュボード】ルート別運賃の分析の可視化の作成
第5回:【Power BI Desktop ダッシュボード】降車時間別の乗車回数の可視化の作成(今回)
第6回:【Power BI Desktop ダッシュボード】番外編.DirectQuery モードを利用したデータ取得
今回の記事が少しでもDatabricksを知るきっかけや、業務のご参考になれば幸いです。
日商エレクトロニクスでは、Azure Databricksの環境構築パッケージを用意しています。
Azure DatabricksやAzure活用、マイクロソフト製品の活用についてご相談事がありましたらぜひお問い合わせください!
Azure Databricks連載シリーズはこちら
この記事を書いた人
- quanna