目次
1. はじめに
Databricks に AI/BI ダッシュボードという新機能が公開されましたので、AI/BI ダッシュボードの概要、及び主な機能について説明していきます。
2. 前提条件
- Azure Databricks ワークスペースが必要です。
- ワークスペースの Unity Catalog を有効にしておく必要があります。
- ワークスペースに対して、SQL 権限が必要です。
- SQL ウェアハウスの「 CAN USE 」権限が必要です。
- 「sample_data.csv」ファイルをダウンロードする必要があります。
3. Databricks AI/BI ダッシュボードとは
Databricks の新規機能である Databricks AI/BI ダッシュボードはデータセットからのレポート作成と、最新のデータセットに基づいたレポートの更新をスケジュールすることができます。
Databricks AI/BI ダッシュボードは、Databricks SQLダッシュボードを置き換えるために作成されました。Databricks SQL ダッシュボードと比較して、より優れた可視化ライブラリが含まれています。
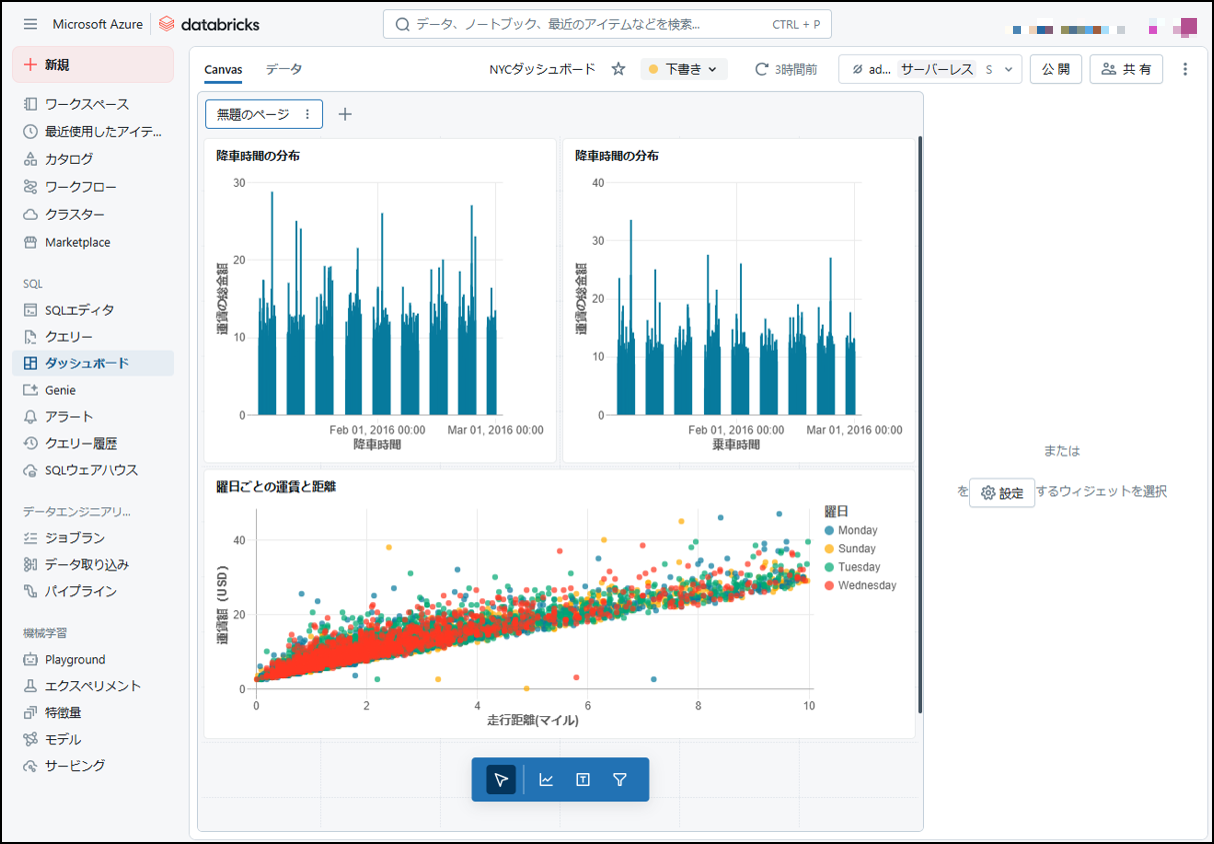
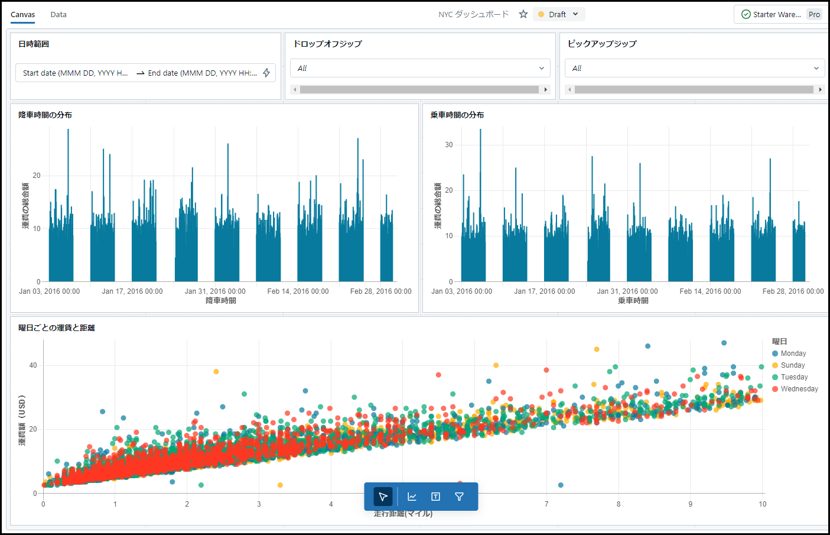
今回は AI/BI ダッシュボードを以下の画像のように作成していきます。

4. データセットの定義
Databricks AI/BI ダッシュボードのデータセットは、Unity Catalog のテーブルまたはビューを使用して作成できます。複数のビューまたはテーブルを選択して、複数のデータセットを定義することもできます。これは従来の SQL ダッシュボードよりも進歩した機能であり、SQL に慣れていない方でも可視化を実行できます。
この例を実行する前に、Unity Catalog 内のテーブルをデータソースとして作成する必要があります。次の手順に従って準備してください。
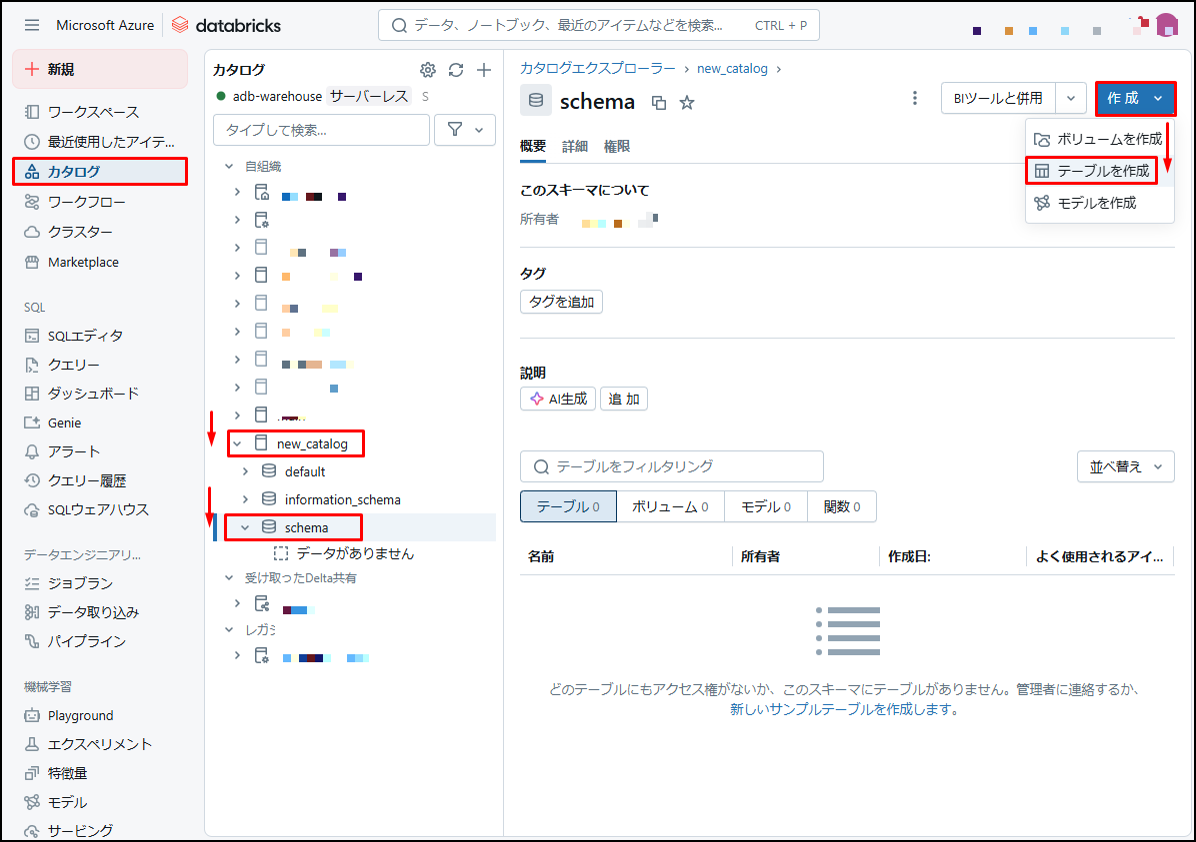
① Azure Databricks の画面で「カタログ」をクリックします。
カタログとスキーマを選択します。
「作成」→「テーブルを作成」をクリックします。

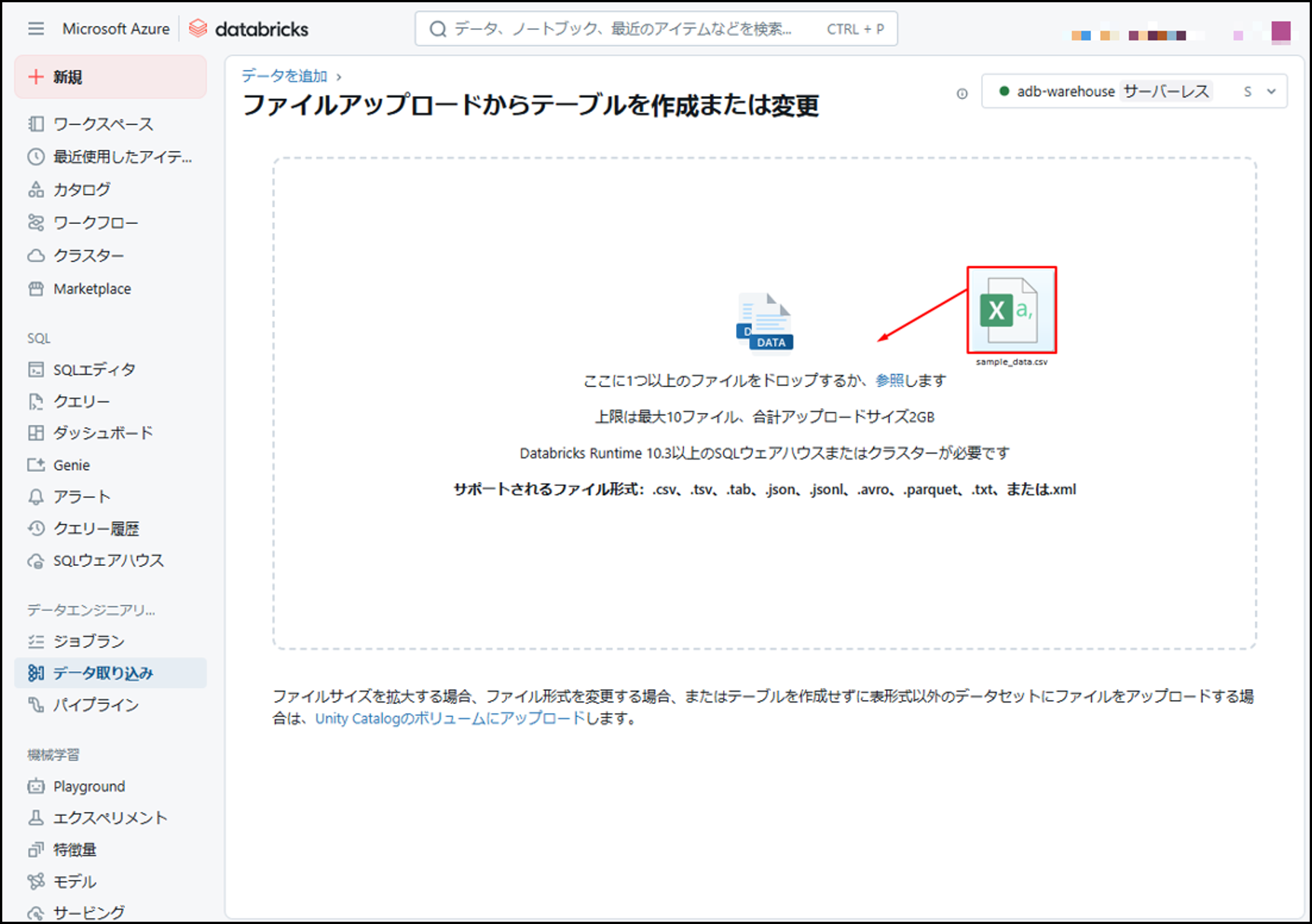
②「前提条件」でダウンロードしたファイル「sample_data.csv」を表示画面にドラッグアンドドロップします。

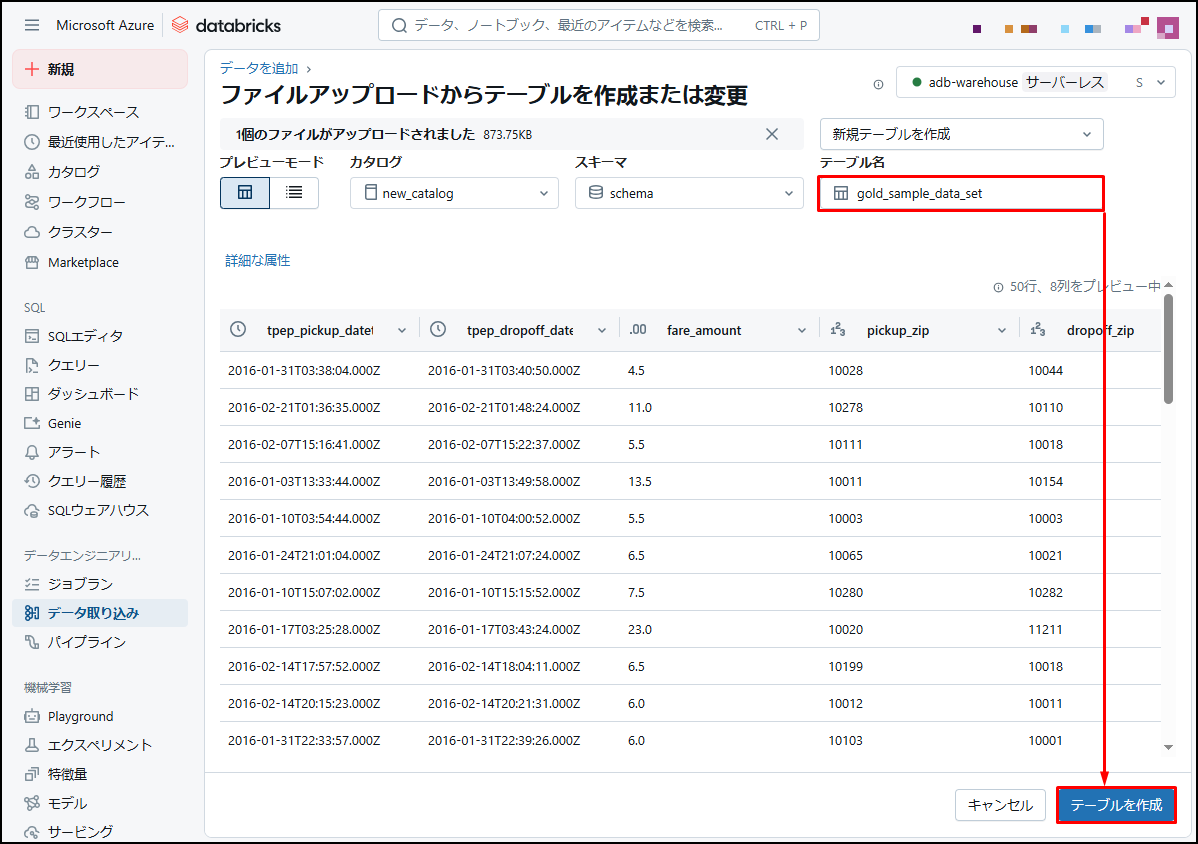
③ データプレビュー画面が表示されて、「テーブル名」項目で「gold_sample_data_set」というテーブル名を入力します。
「テーブルを作成」をクリックします。

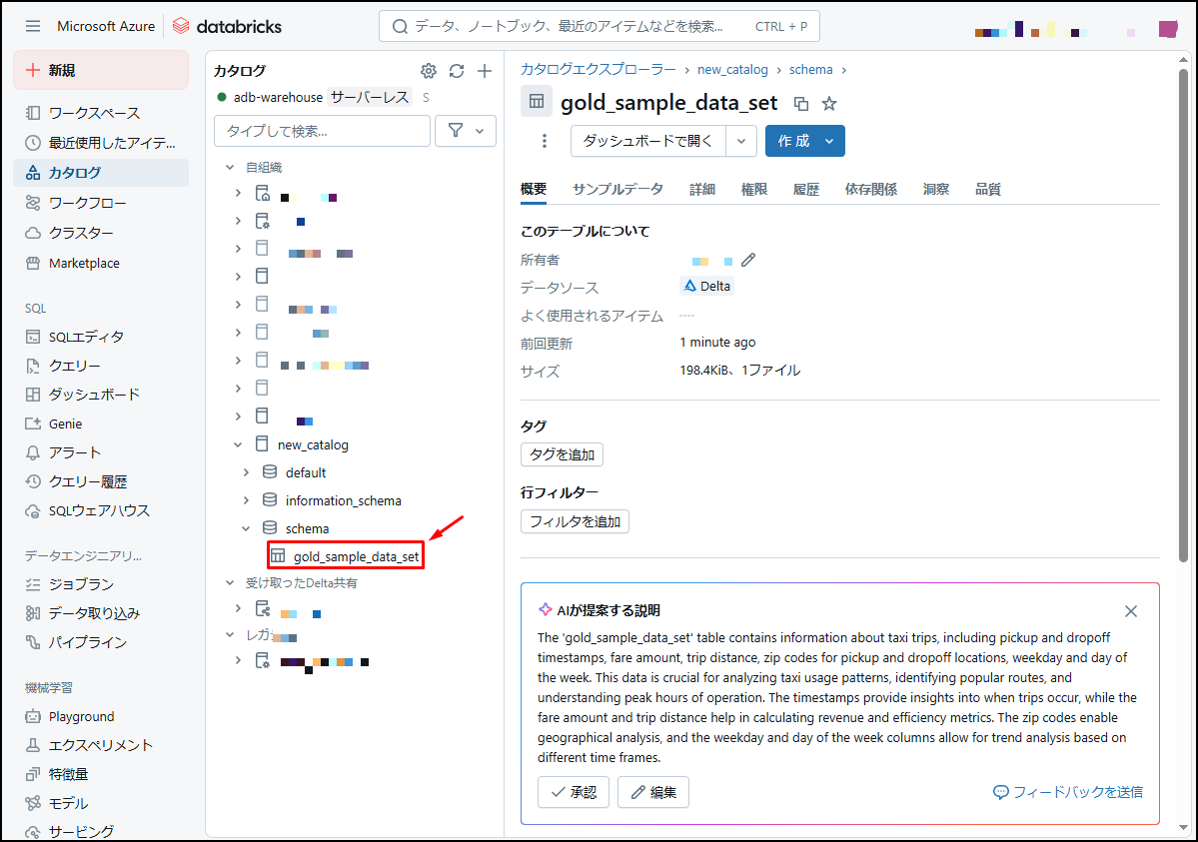
④「gold_sample_data_set」テーブルが Unity Catalog で作成されました。次に、AI/BI ダッシュボードを作成します。

5. AI/BI ダッシュボードの作成
5.1 データセットの作成
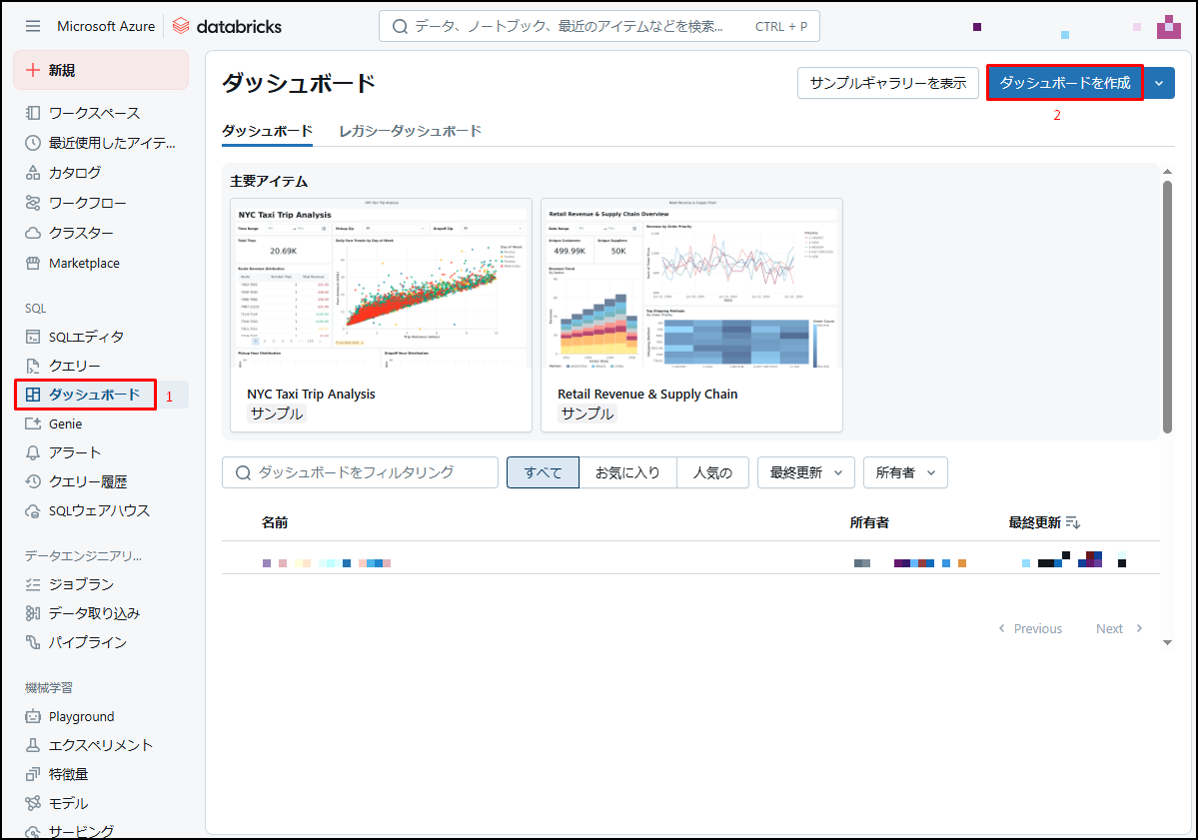
① Workspace の画面から、「ダッシュボード」→「AI/BIダッシュボードを作成」をクリックします。

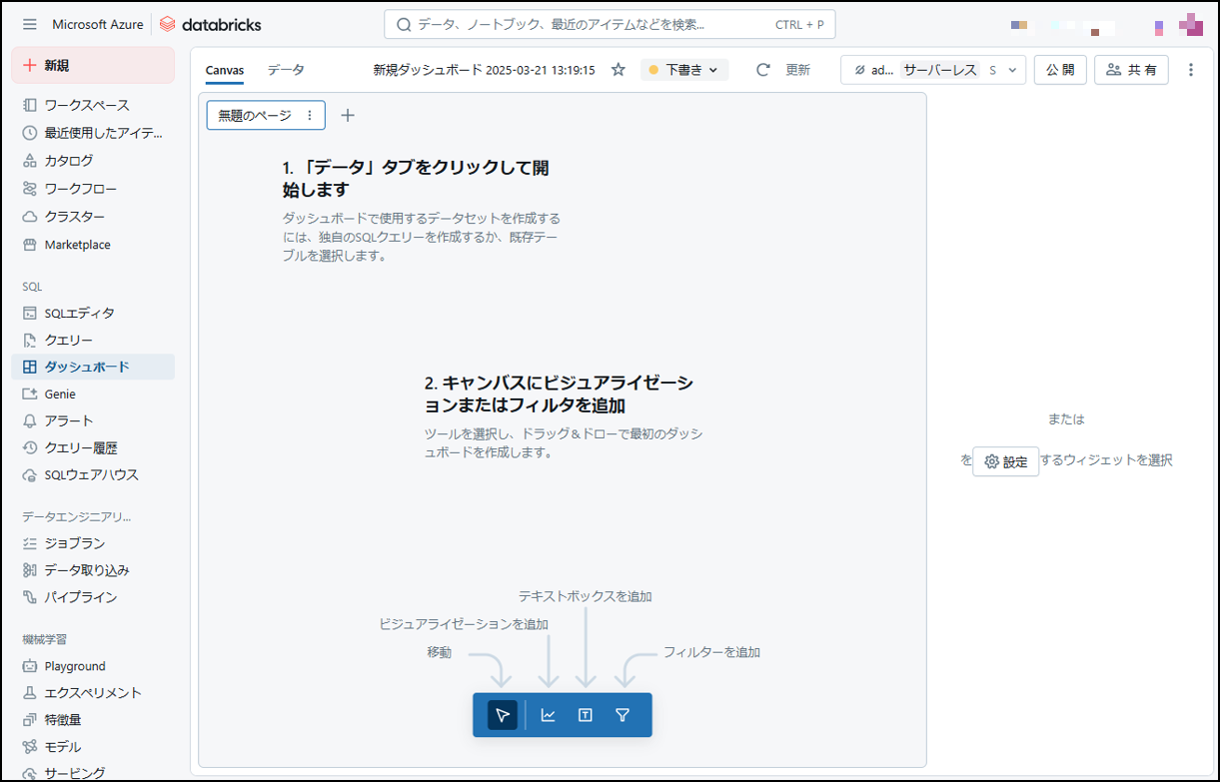
レイアウトの説明情報を含むダッシュボード画面が表示されます。

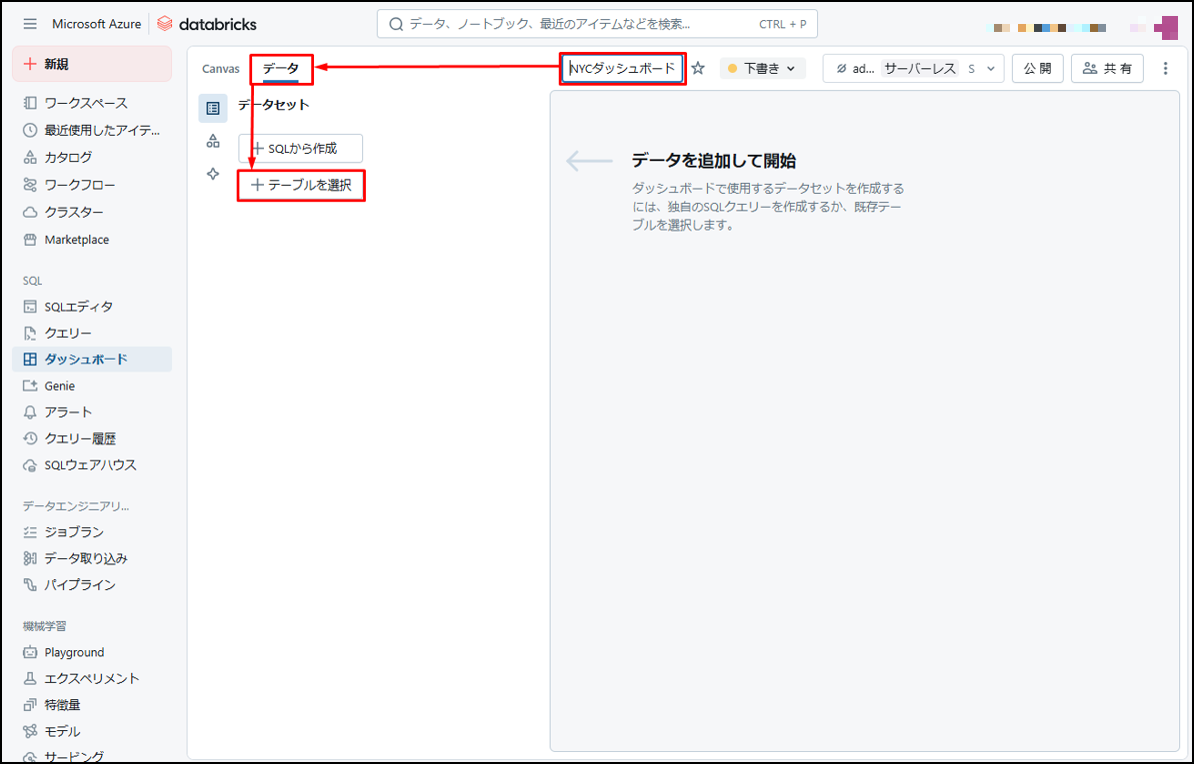
②「NYCダッシュボード」というダッシュボード名を更新します。
「データ」→「テーブルを選択」をクリックします。この画面でデータセットが管理されます。それに、Unity Catalog テーブル又はビューからデータセットを作成できます。

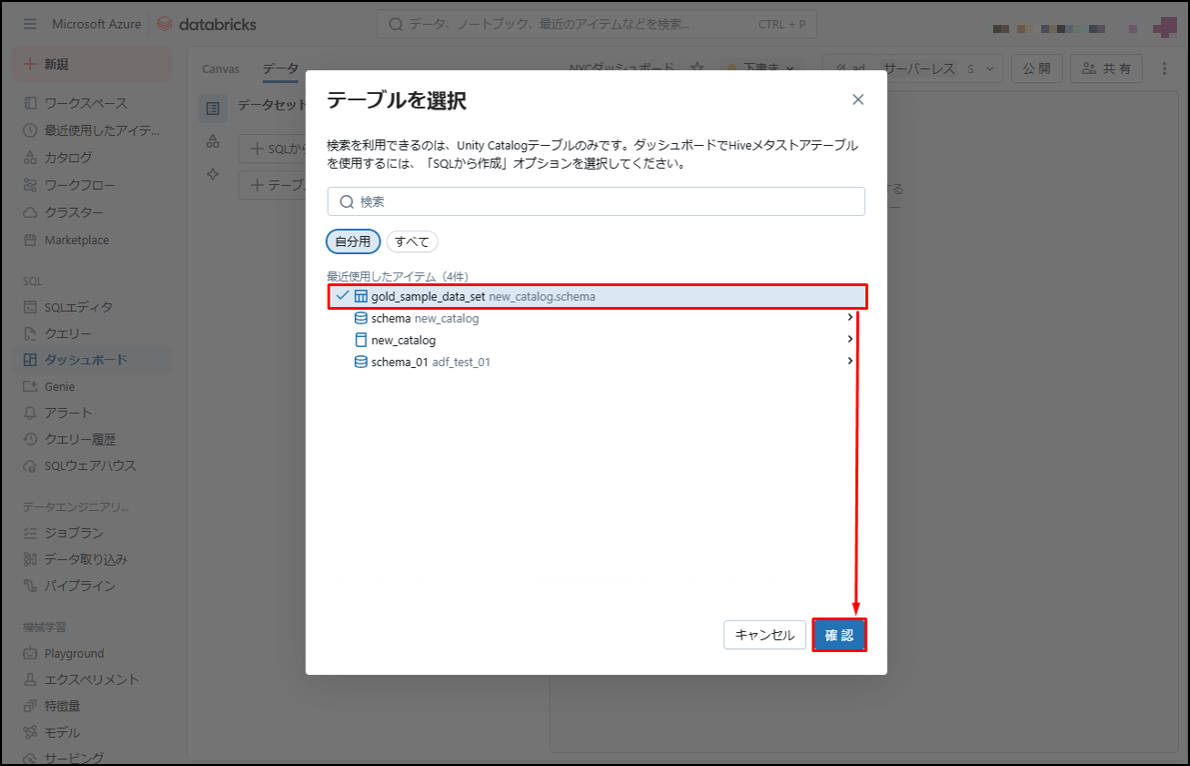
③ 次に、テーブルを保存したカタログとスキーマを選択します。
「データセットの定義」手順で作成した「 gold_sample_data_set 」テーブルが表示されます。
「 gold_sample_data_set 」をクリックします。

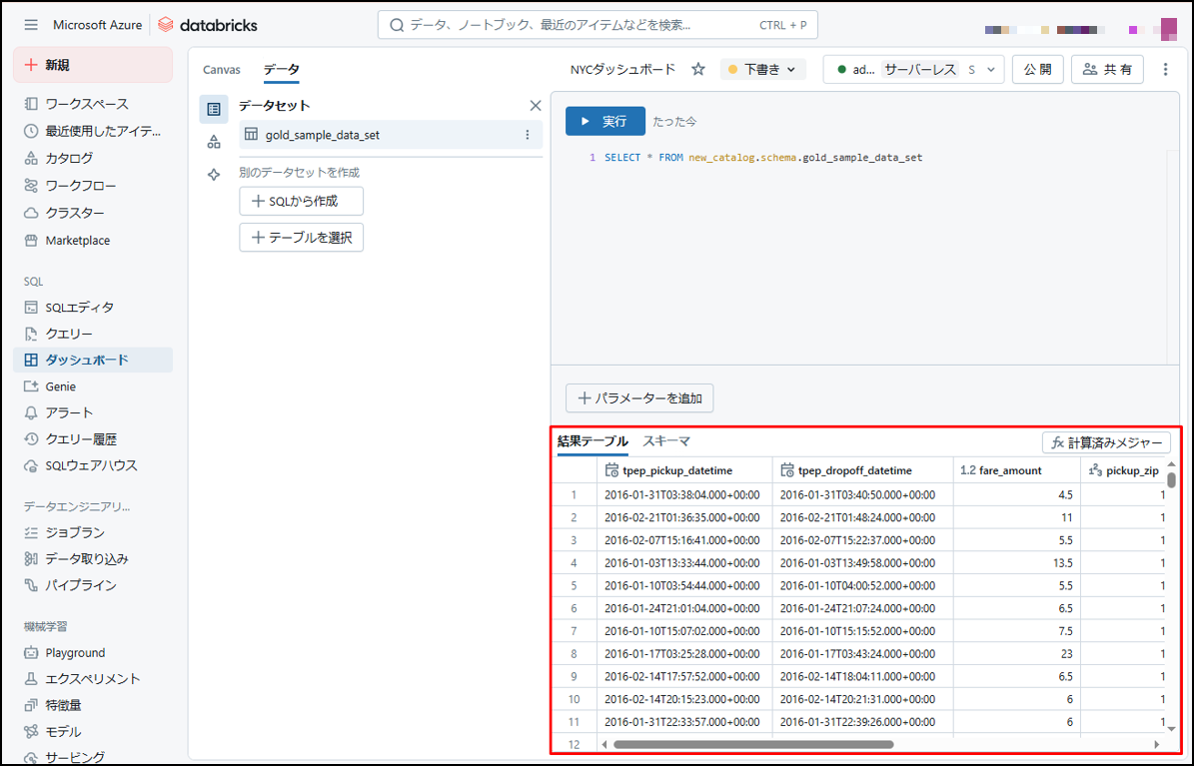
データプレビュー画面が表示されます。
その結果、ダッシュボードに表示するためのデータセットを作成しました。 次に、可視化を作成します。
5.2 可視化の作成
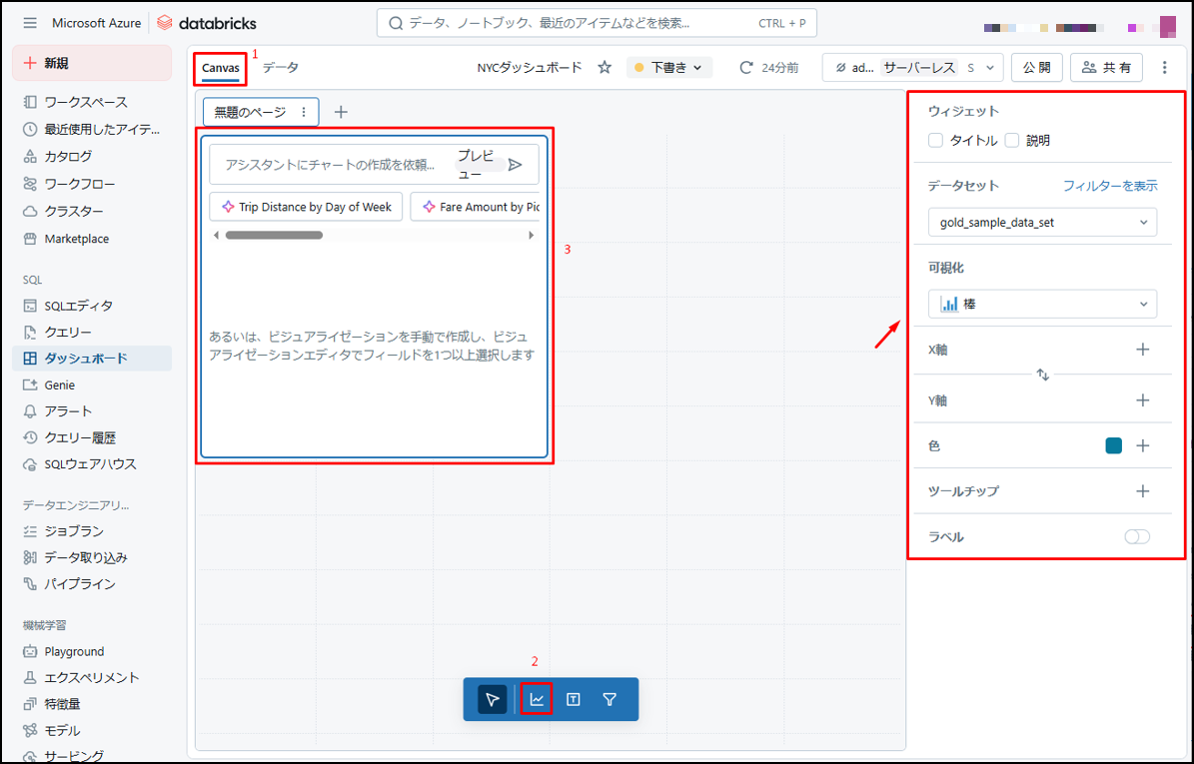
① 次に、「Canvas」タブに移動します。この画面では、可視化、およびダッシュボードを作成できます。
可視化を作成するために、「Canvas」→ ![]() アイコンをクリックします。
アイコンをクリックします。
右の設定バーでは、可視化の属性を設定できます。

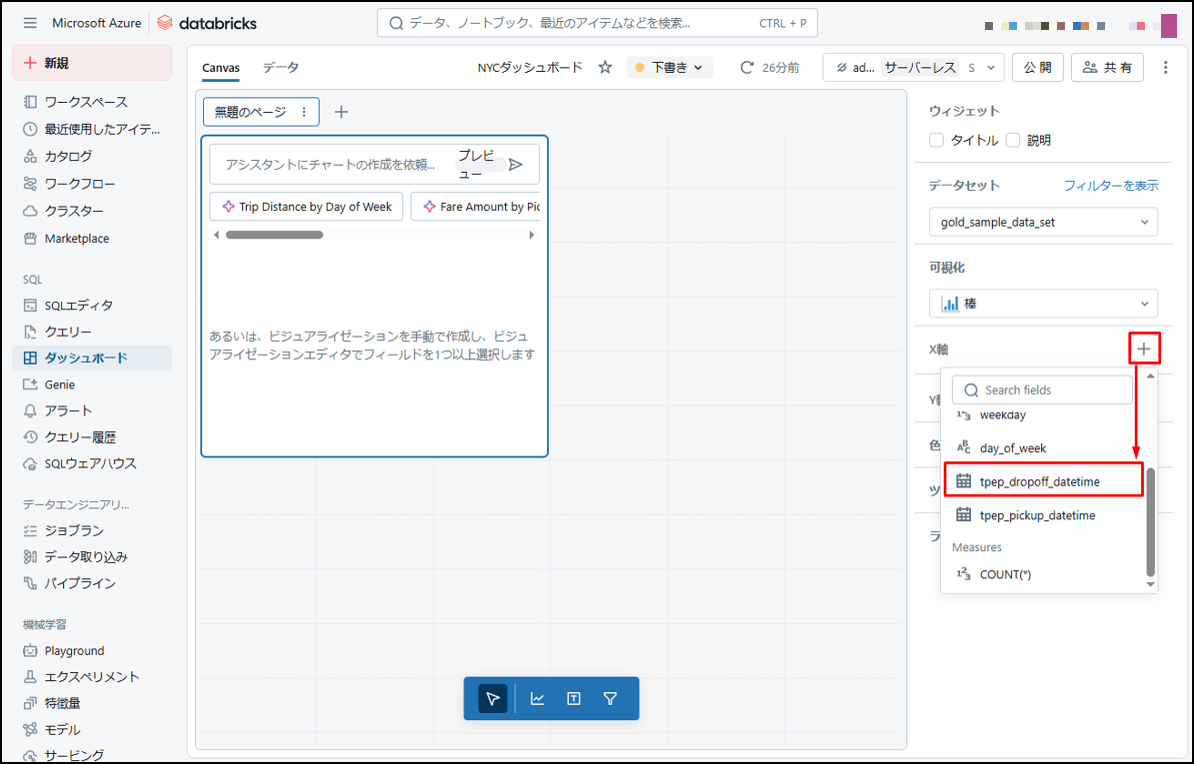
②「 X軸 」で ![]() アイコンをクリックして、「 tpep_dropoff_datetime 」を選択します。
アイコンをクリックして、「 tpep_dropoff_datetime 」を選択します。

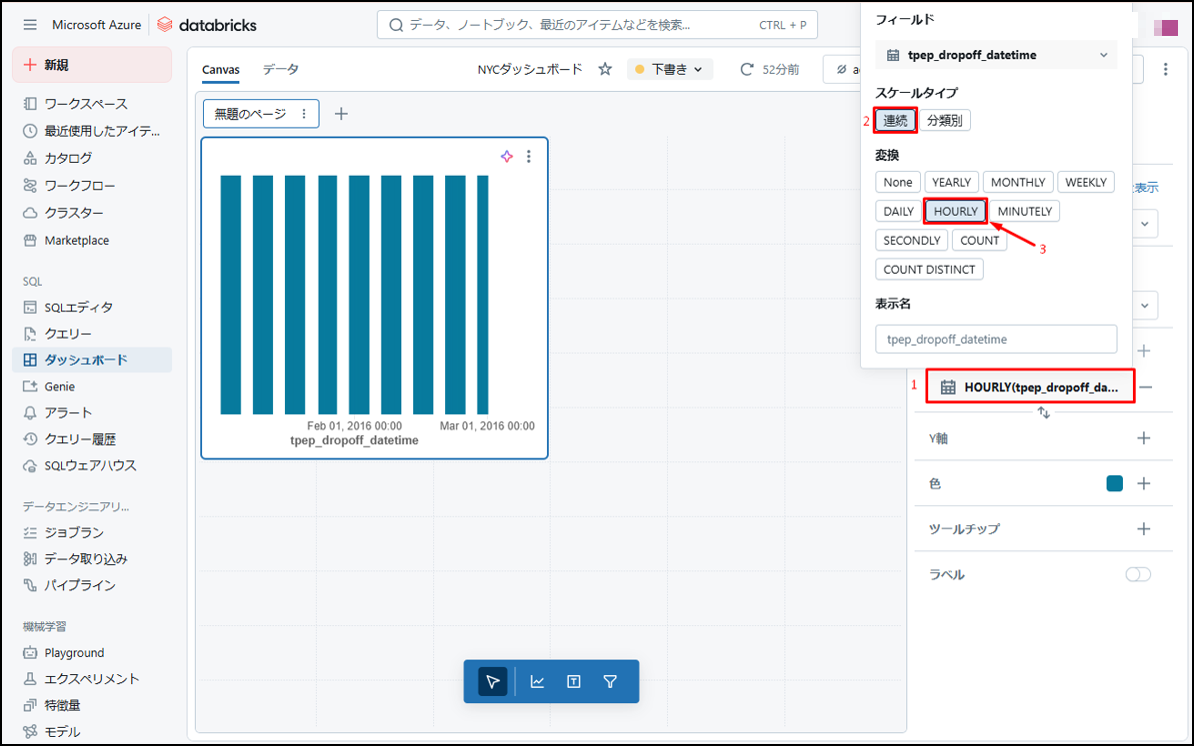
③ 選択したフィールド名をクリックします。設定は以下の通りです。
- スケールタイプ:連続
- 変換:HOURLY

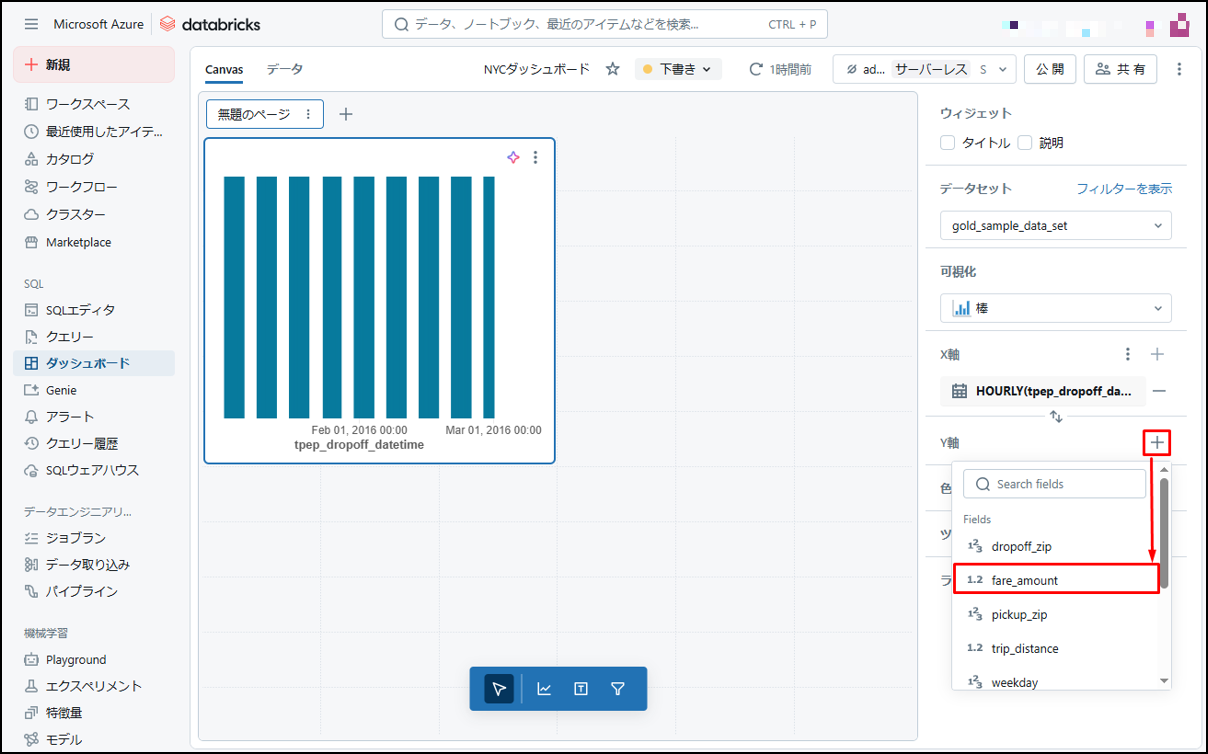
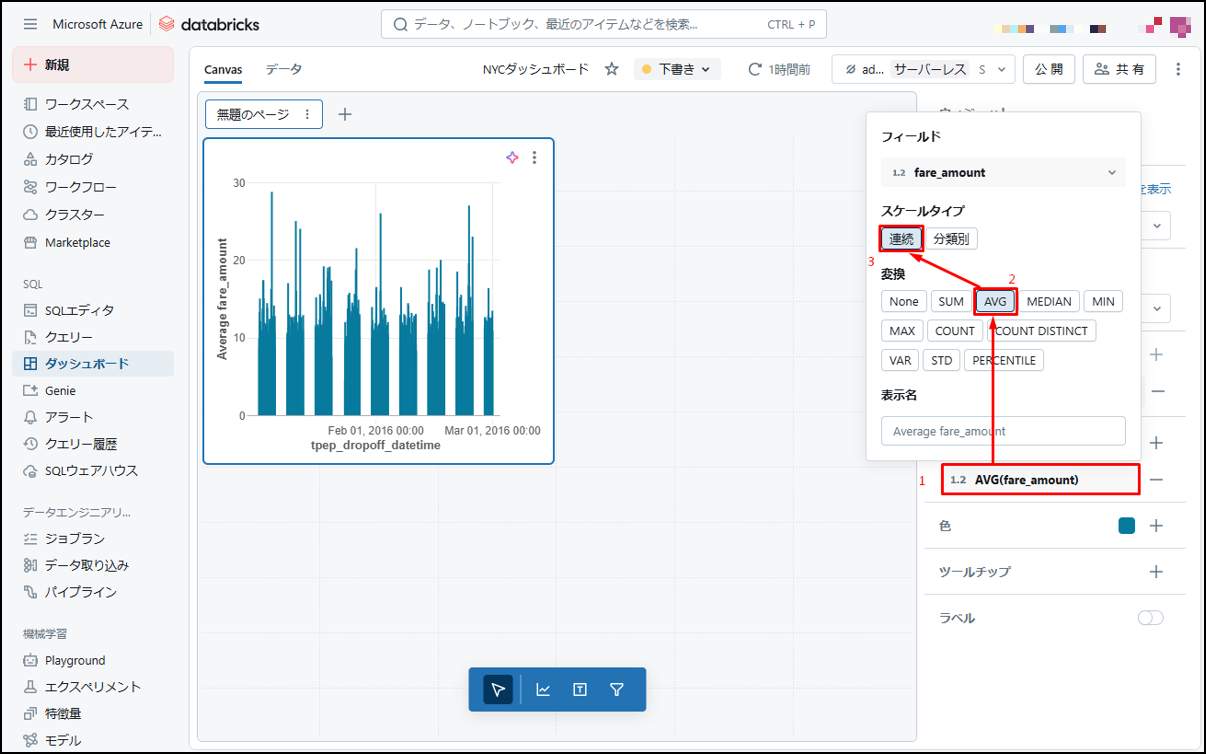
④「 Y軸 」で ![]() アイコンをクリックし、「 fare_amount 」を選択します。
アイコンをクリックし、「 fare_amount 」を選択します。

⑤ 選択したフィールド名をクリックします。設定は以下の通りです。
- スケールタイプ:連続
- 変換:AVG

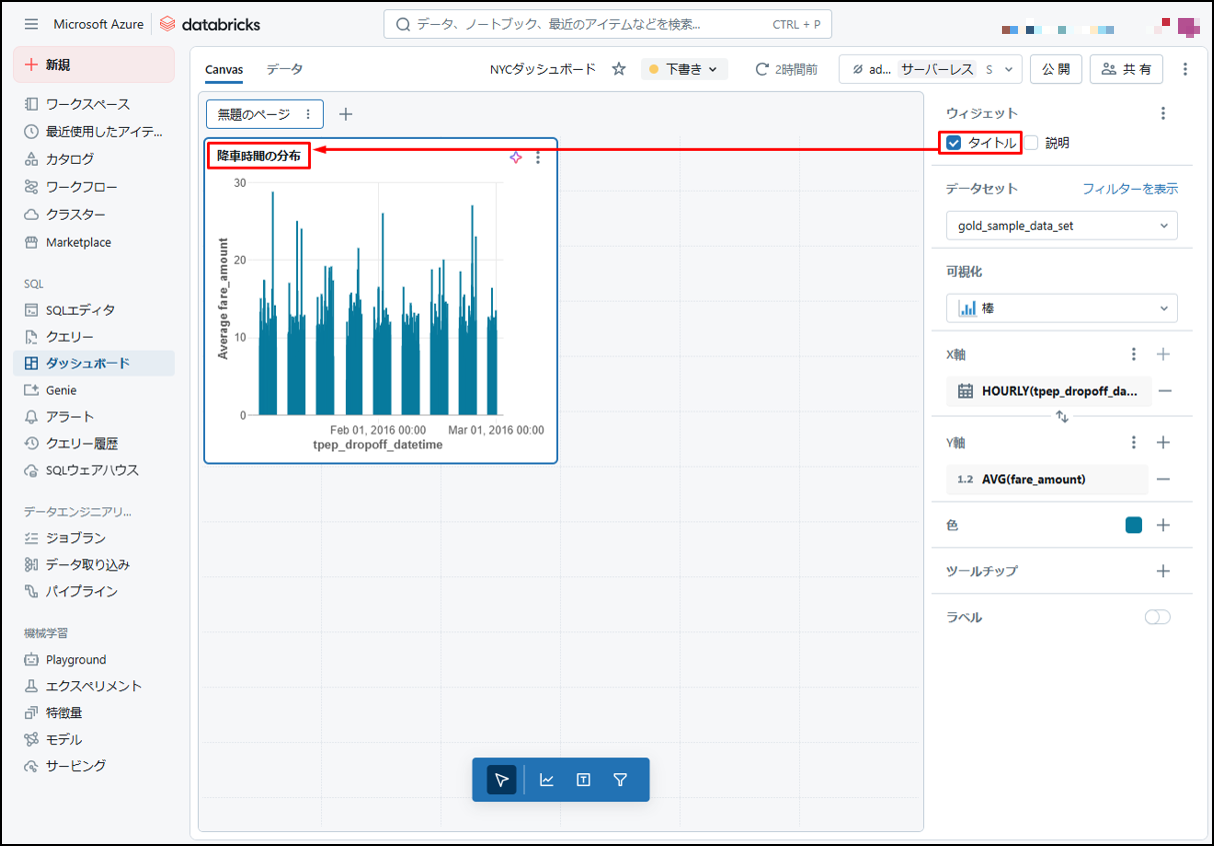
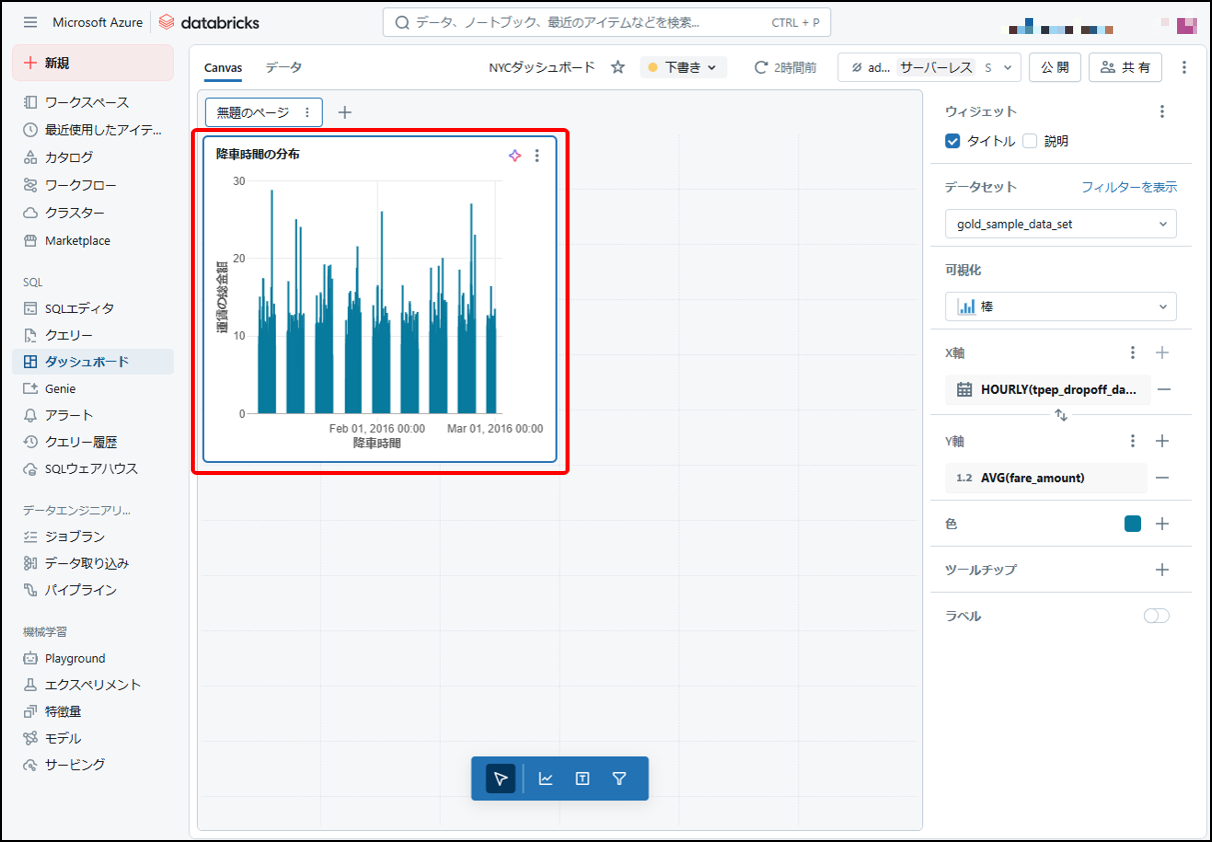
⑥「 Visualization 」項目にで、「 タイトル」をチェックします。
可視化の名前を「降車時間の分布」に更新します。

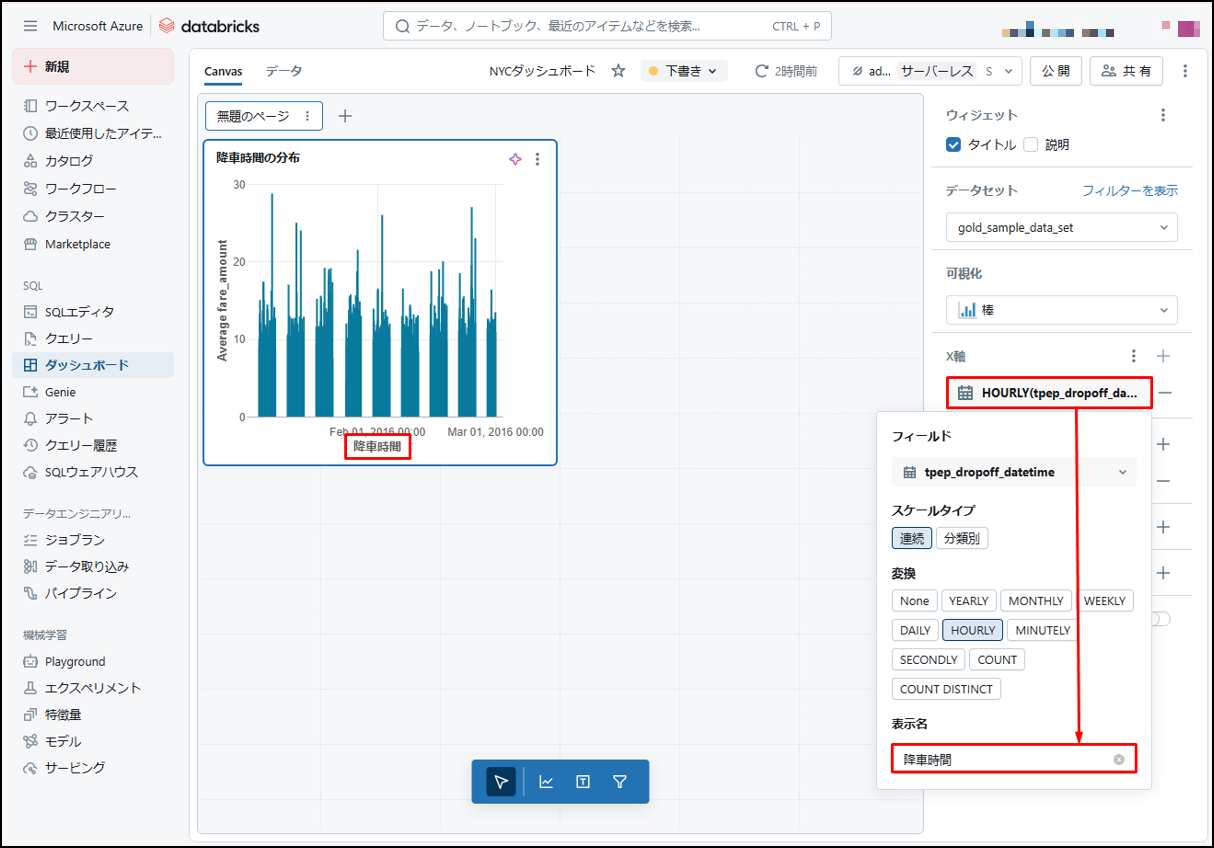
⑦「X軸」項目で選択したフィールド名をクリックして、名前を「降車時間」に変更します。

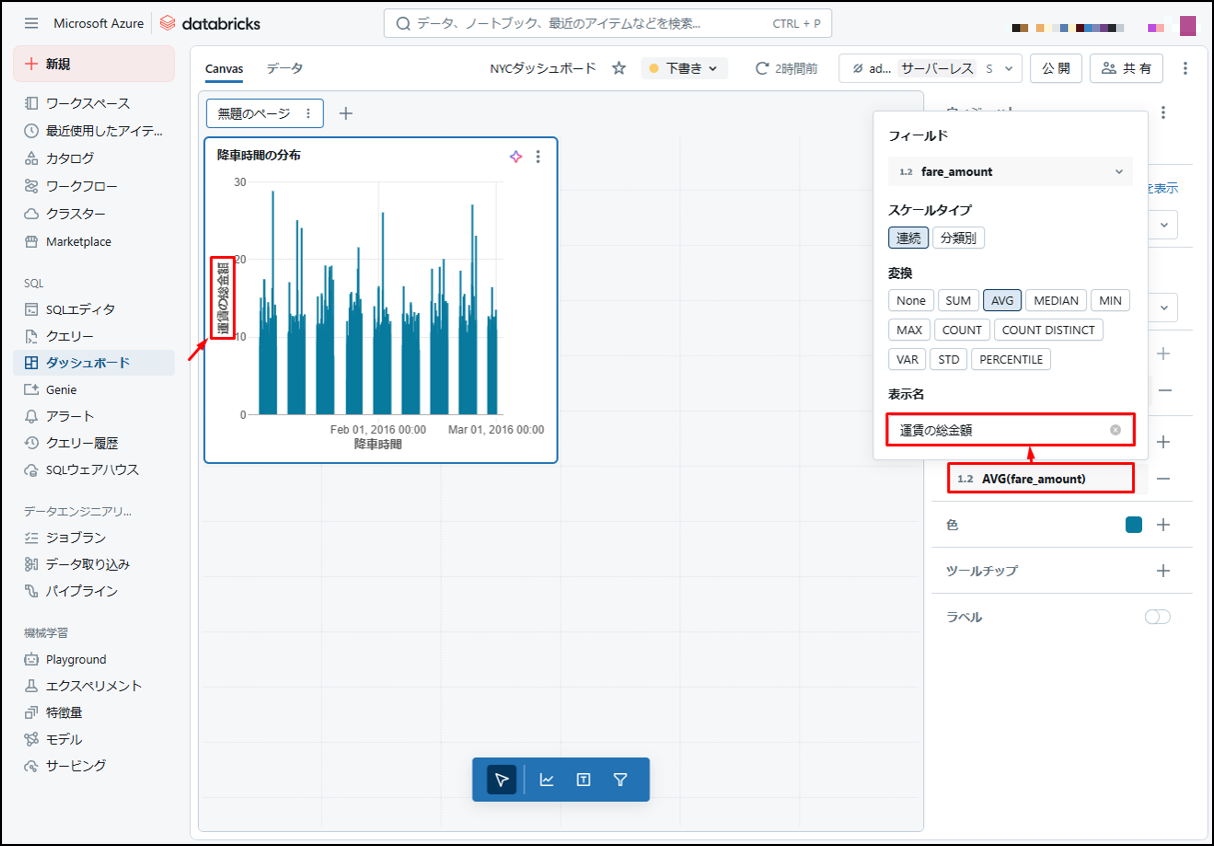
「Y軸」項目でも同様です。フィールド名を「運賃の総金額」に変更します。

最初の可視化を作成しました。

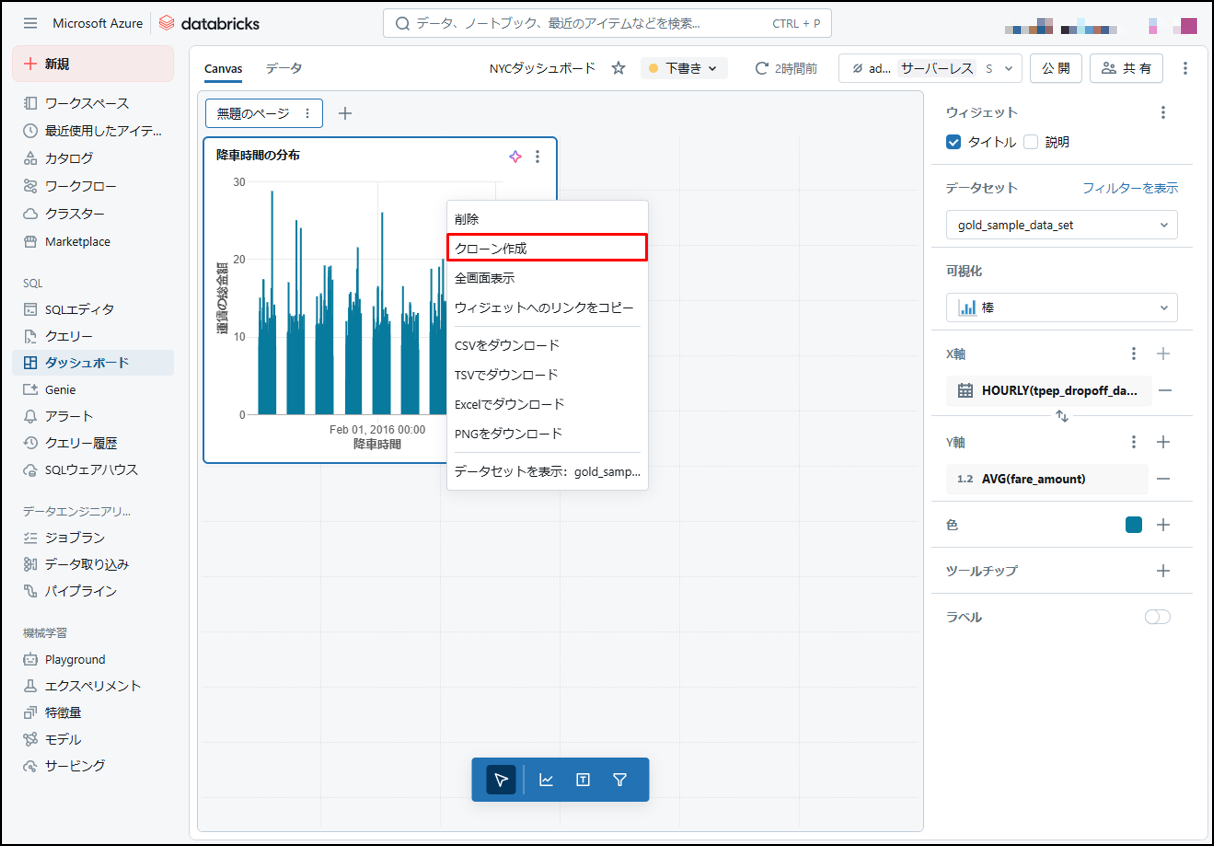
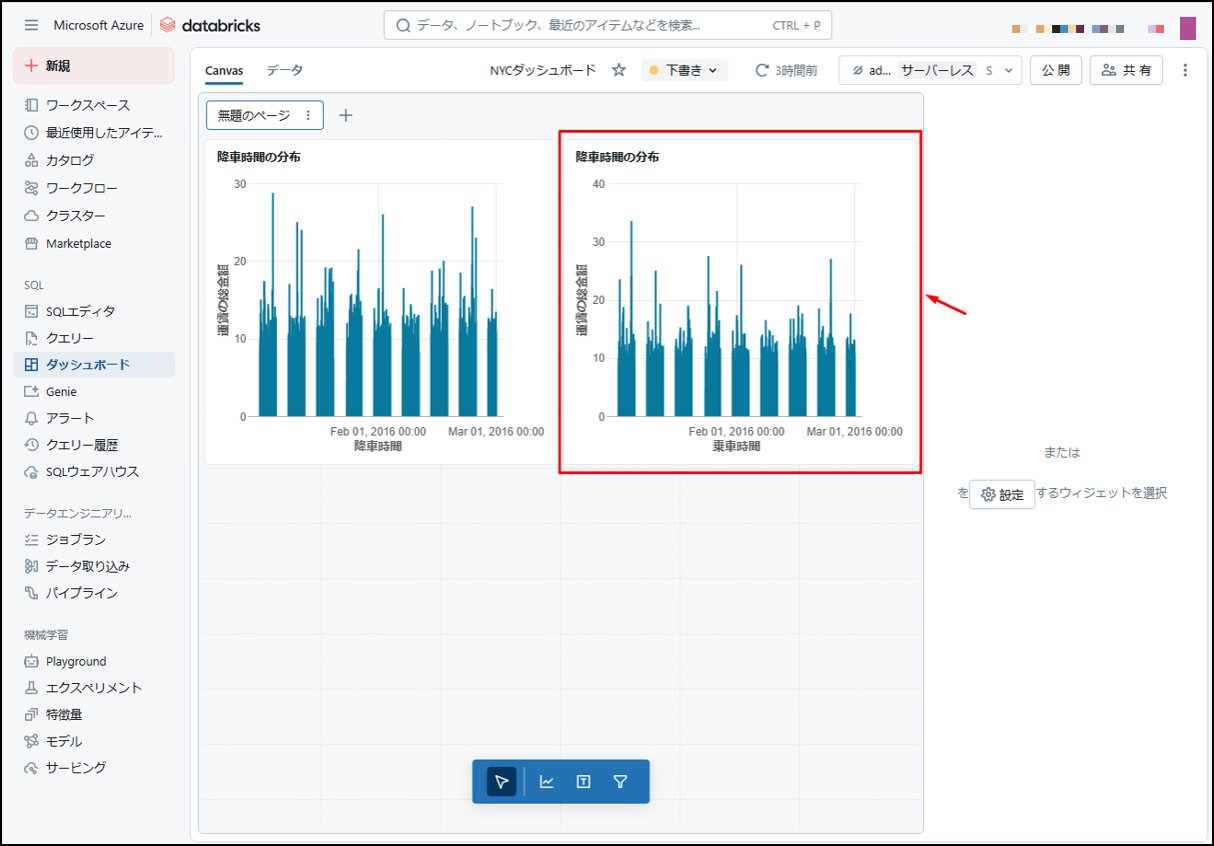
⑧ 次は、既存の可視化を複製して、 2番目の可視化を作成できます。
作成した可視化を右クリックして、「クローン作成」を選択します。

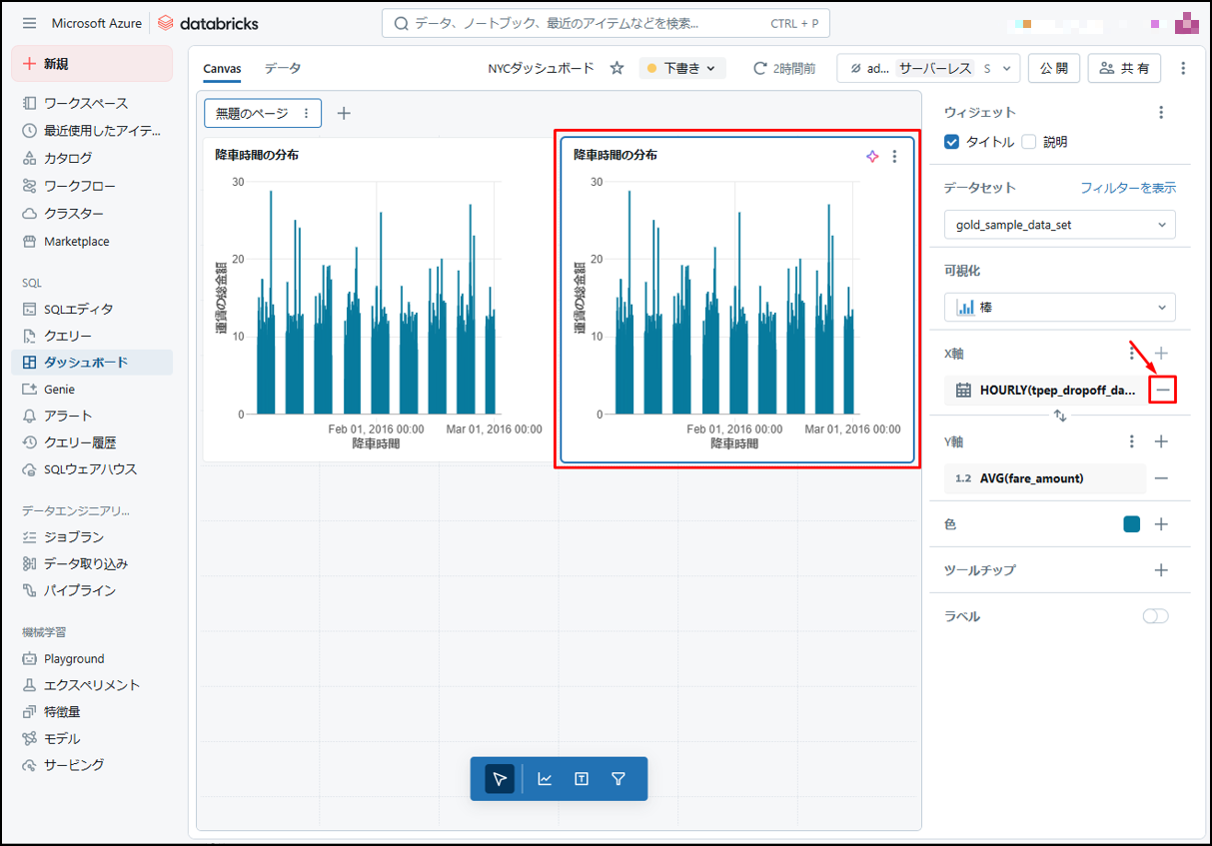
⑨ 2番目の可視化が作成されました。「X軸」項目で ![]() アイコンをクリックして、フィールド名を削除できます。
アイコンをクリックして、フィールド名を削除できます。

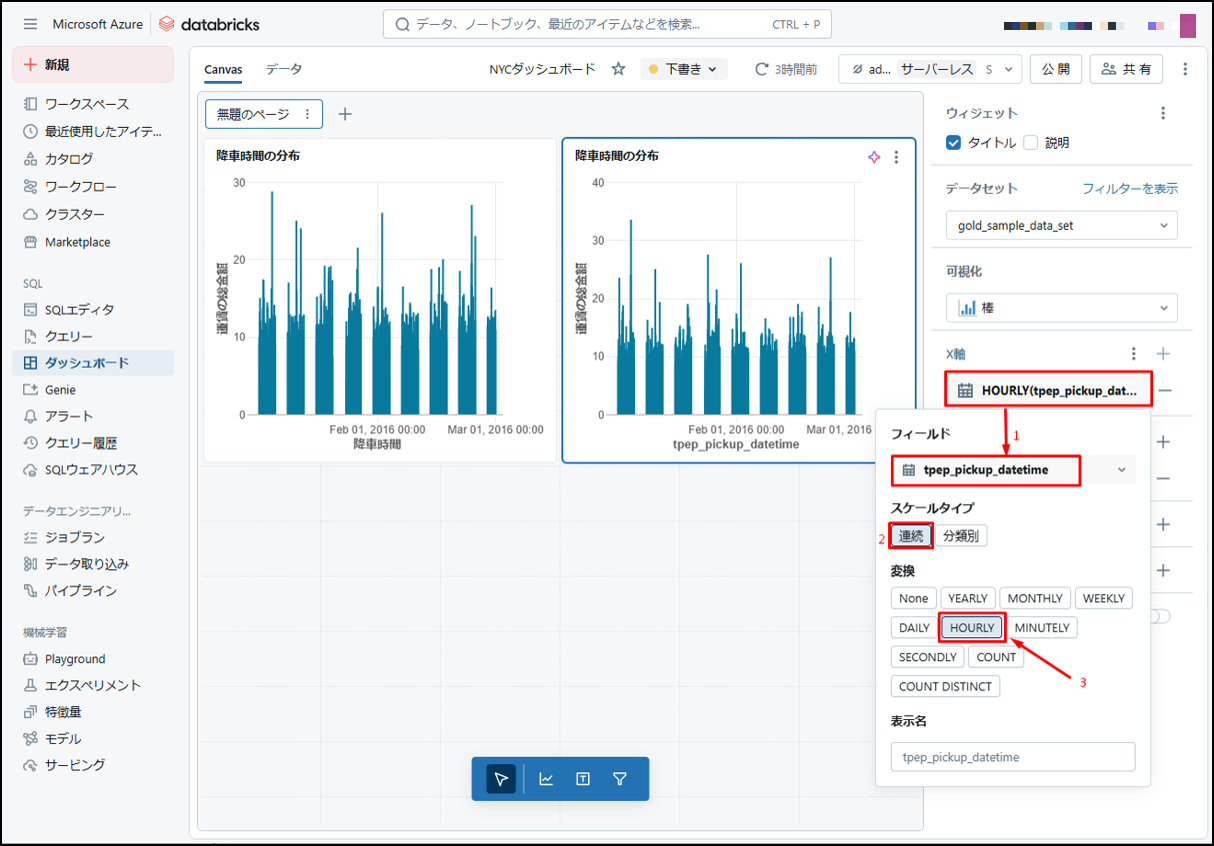
⑩ その代わりに、フィールド名「tpep_pickup_datetime」を選択します。設定情報は次の通りです。
- スケールタイプ:連続
- 変換:HOURLY

⑪ 可視化の名前を「乗車時間の分布」に、「X軸」のタイトルを「乗車時間」に変更します。
2番目の可視化は次の画像通りです。

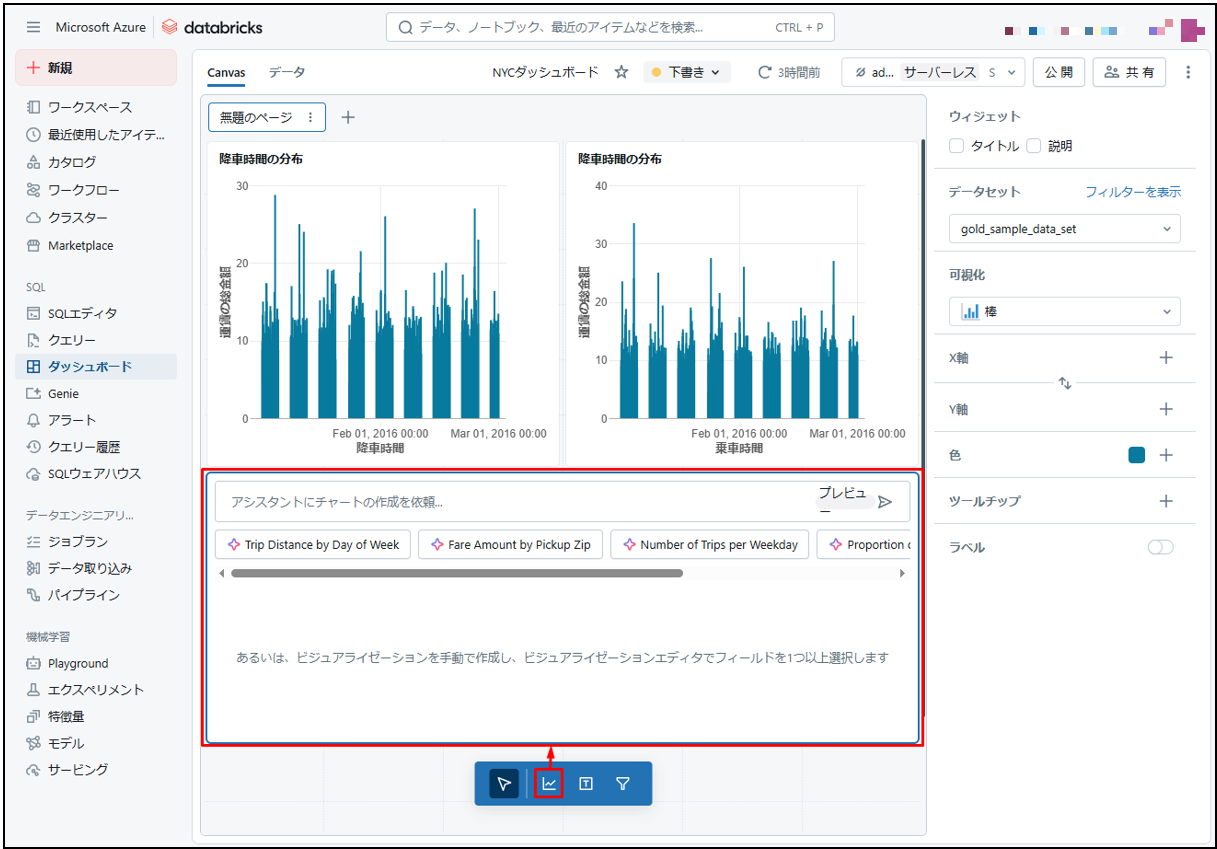
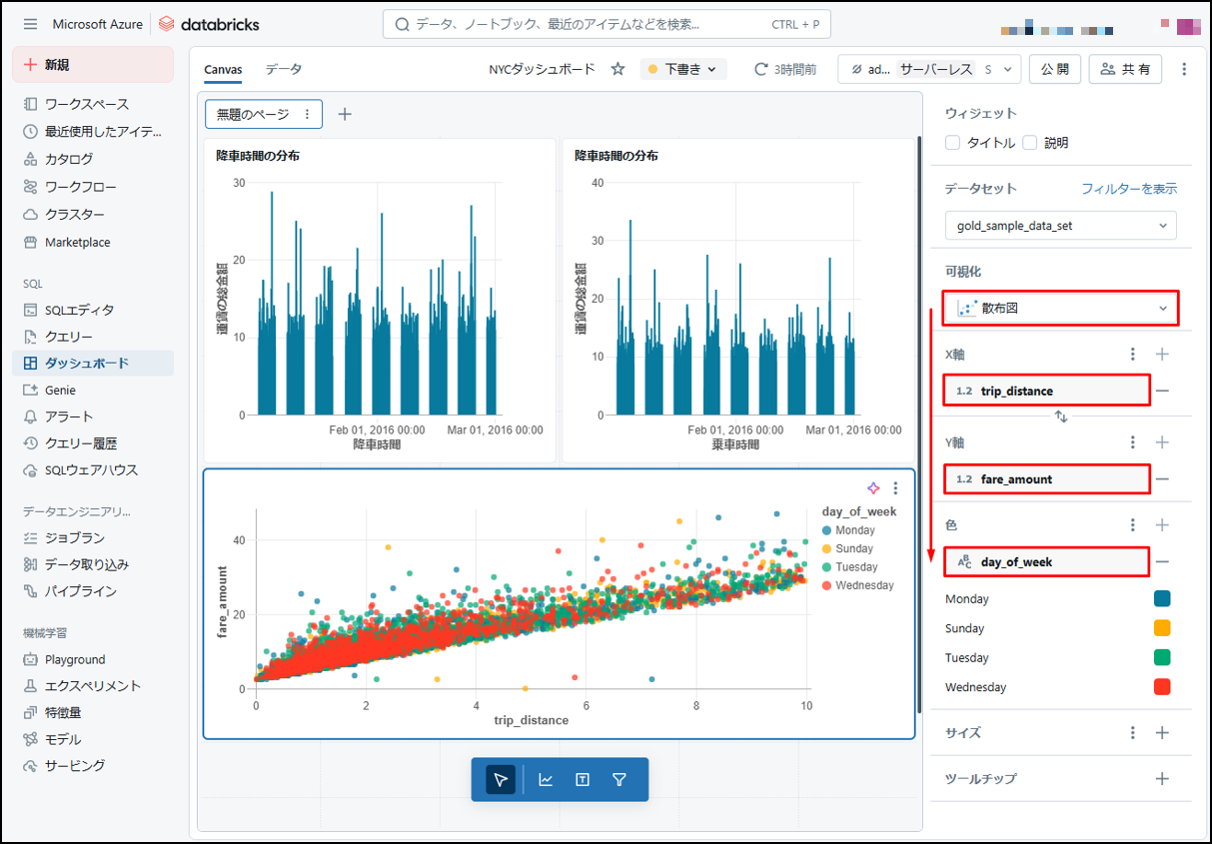
⑫ 次の画像通り3番目の可視化を作成します。

「X軸」項目で「trip_distance」を選択します。
「Y軸」項目で「fare_amount」を選択します。
「色」項目で「day_of_week」を選択します。
 ⑬ タイトルは次のように変更します。
⑬ タイトルは次のように変更します。
- 可視化のタイトル → 「曜日ごとの運賃と距離」
- X軸 → 「走行距離(マイル)」
- Y軸 → 「運賃額(USD)」
- 色 → 「曜日」
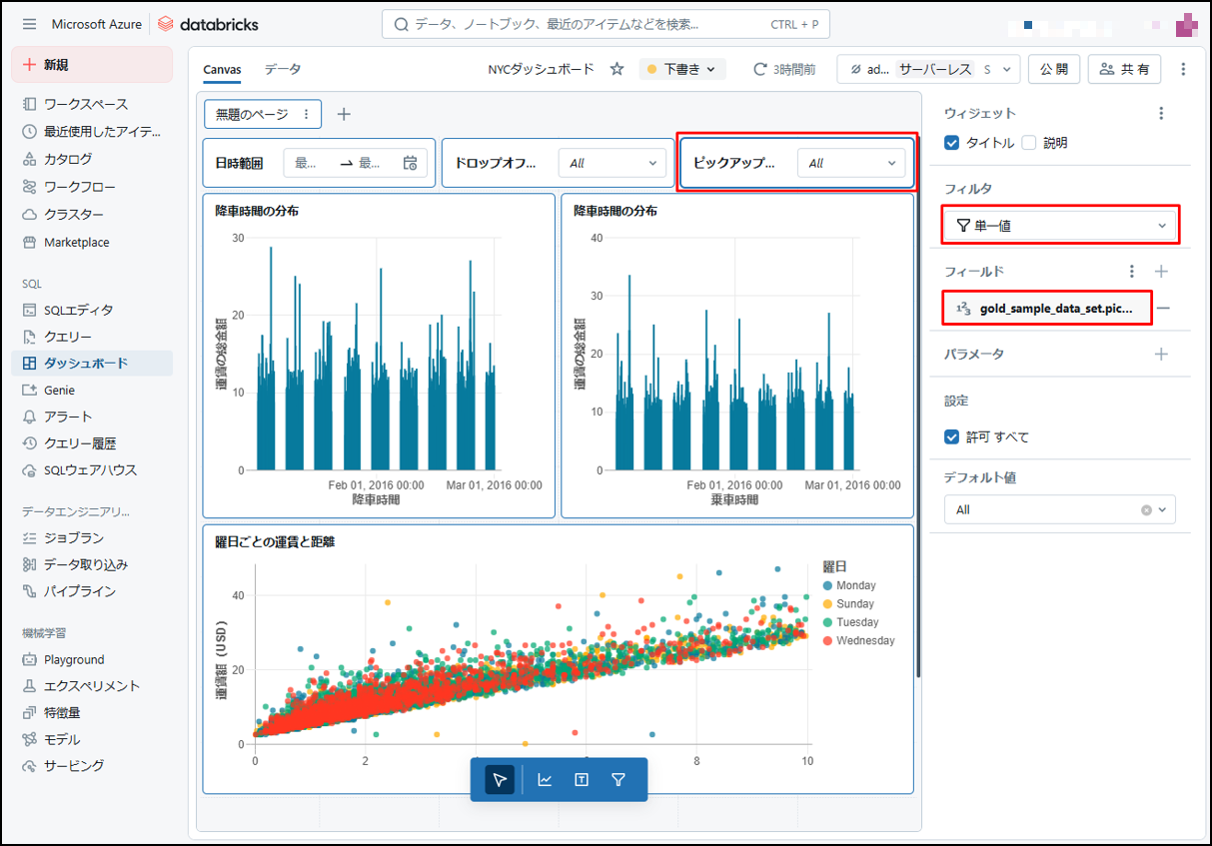
可視化は次の画像通りです。3つの可視化が作成されました。次はダッシュボードフィルターを作成します。
5.3 ダッシュボードフィルターの作成
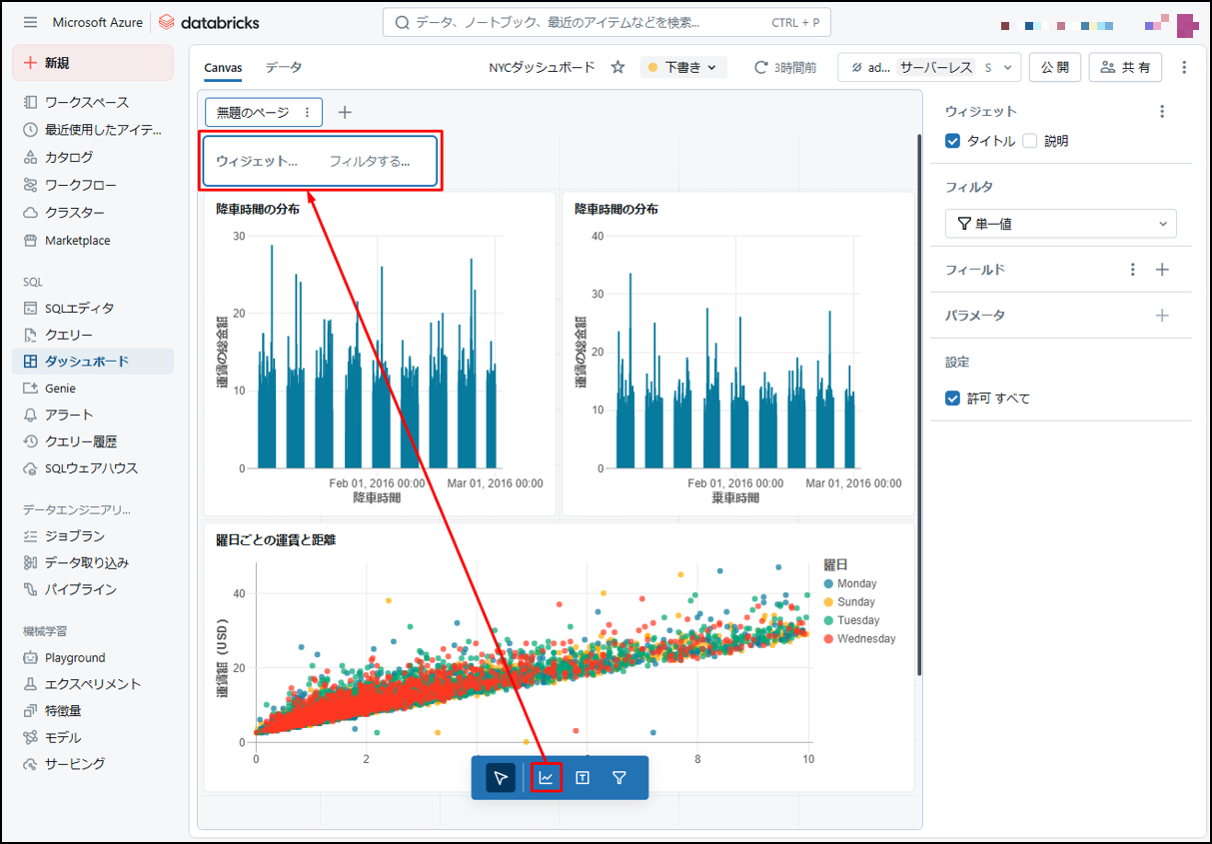
フィルターを使用して、ダッシュボードを操作します。3つのフィールドに3つのフィルターを作成するには、次の通り実行します。
① ![]() アイコンをクリックして、最初のフィルターを作成します。
アイコンをクリックして、最初のフィルターを作成します。

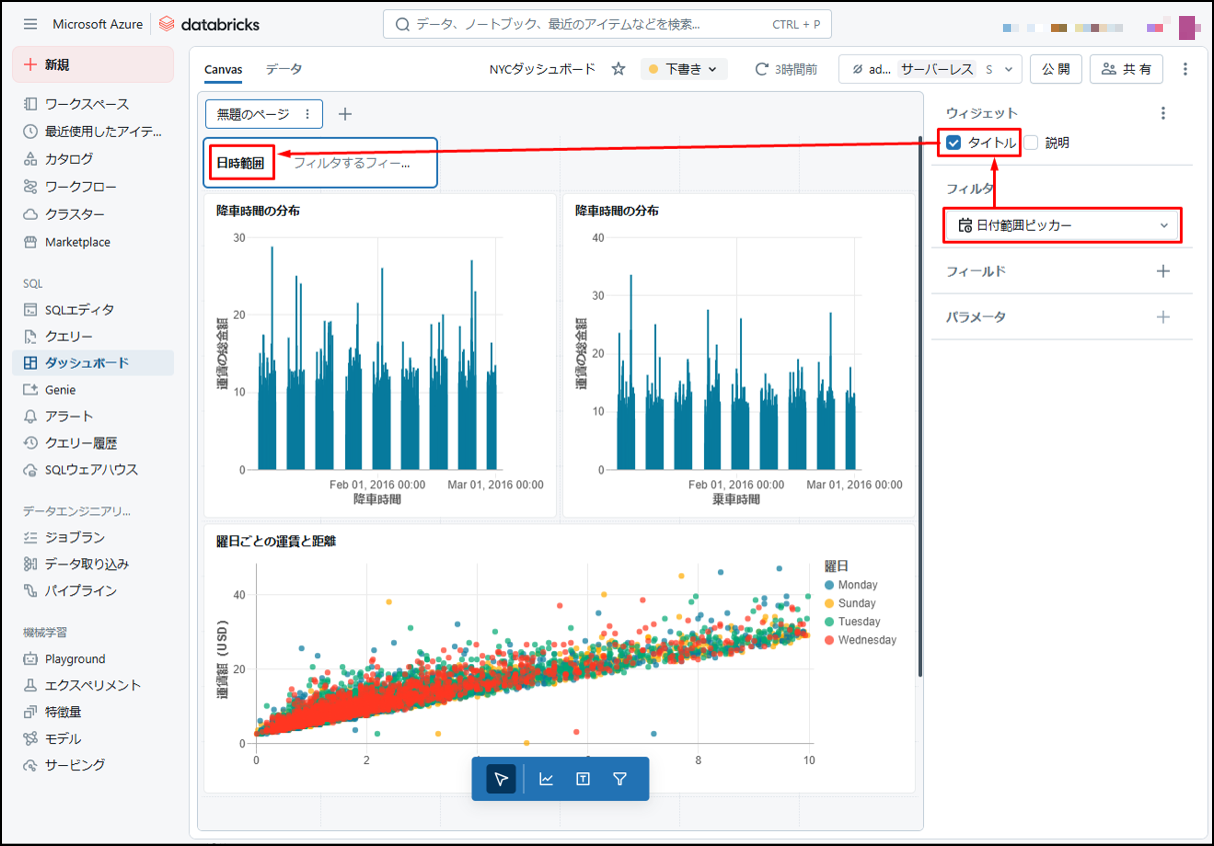
②「日付範囲ピッカー」を選択して、「タイトル」をチェックします。
フィルターのタイトルを「日時範囲」に変更します。

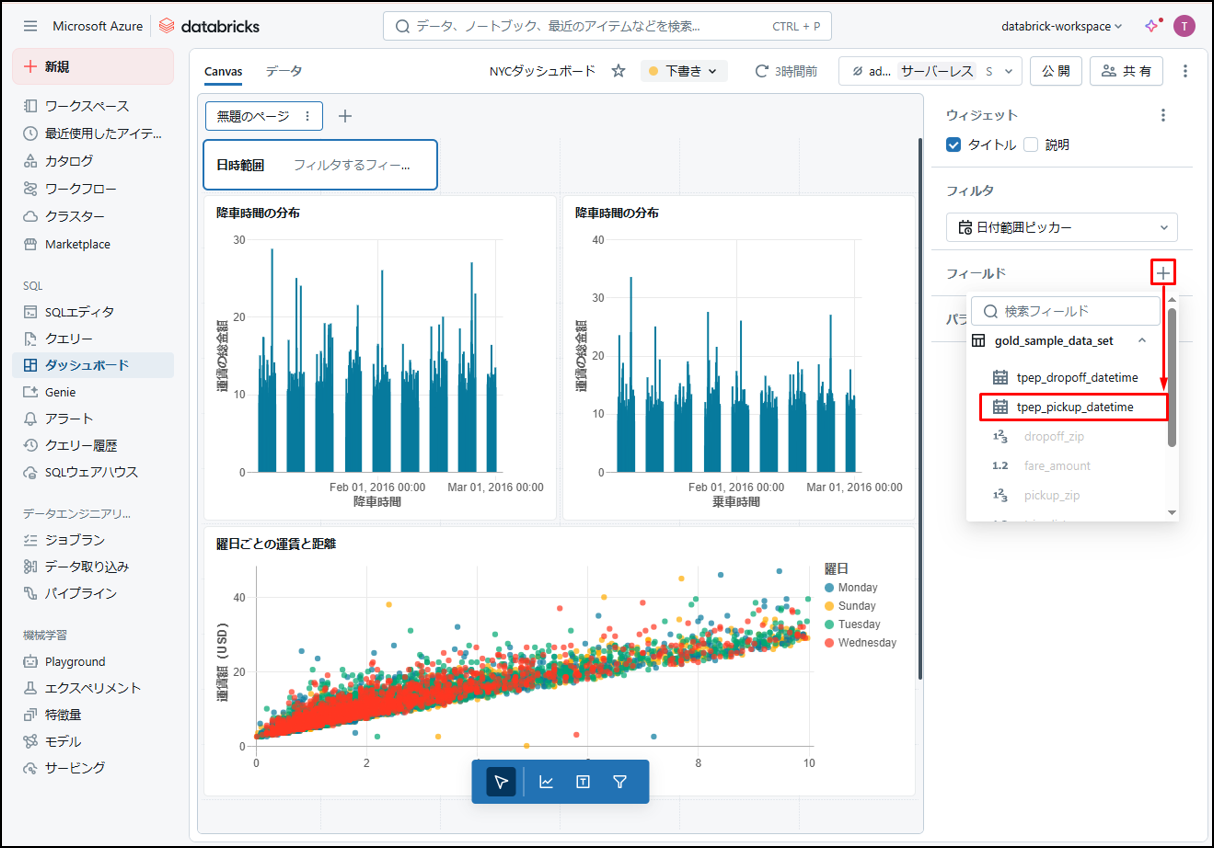
③「フィールド」項目で「tpep_pickup_datetime」を選択します。

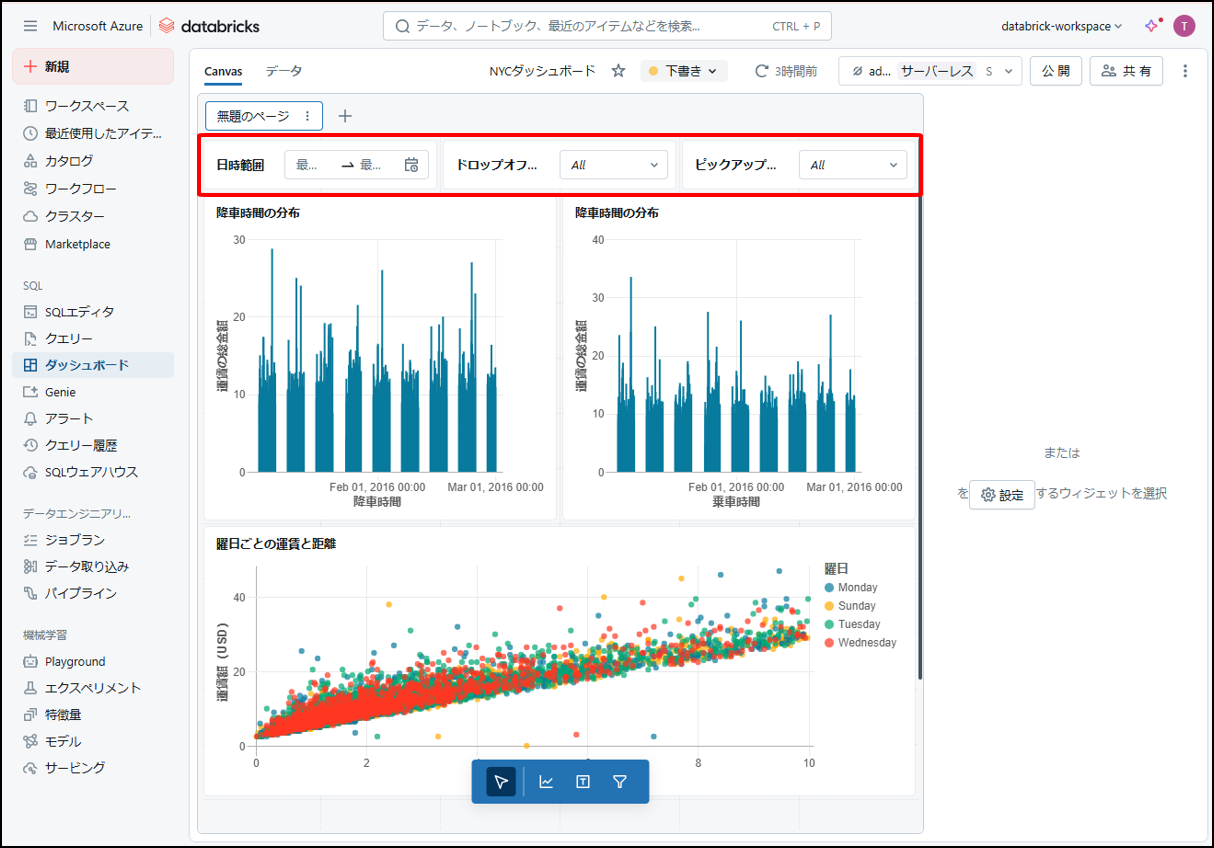
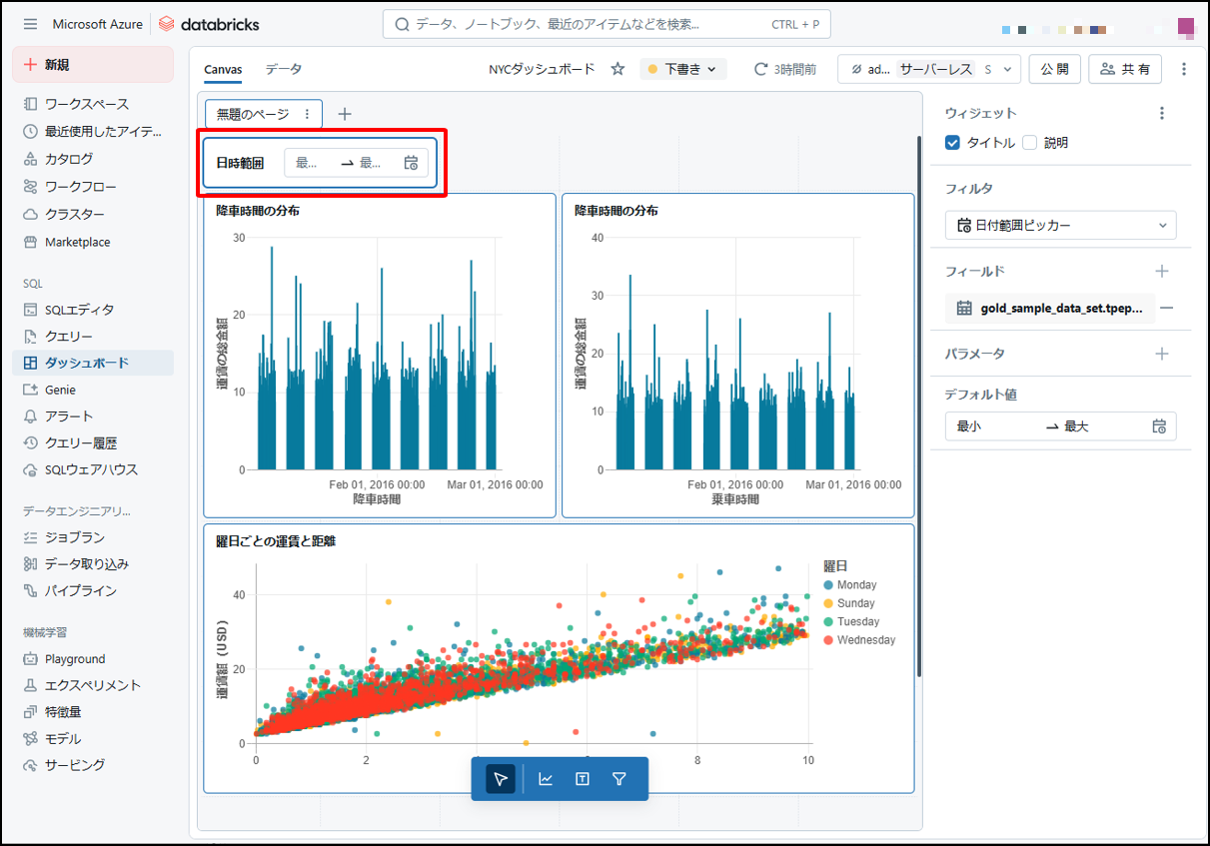
フィルターは次の画像通りです。

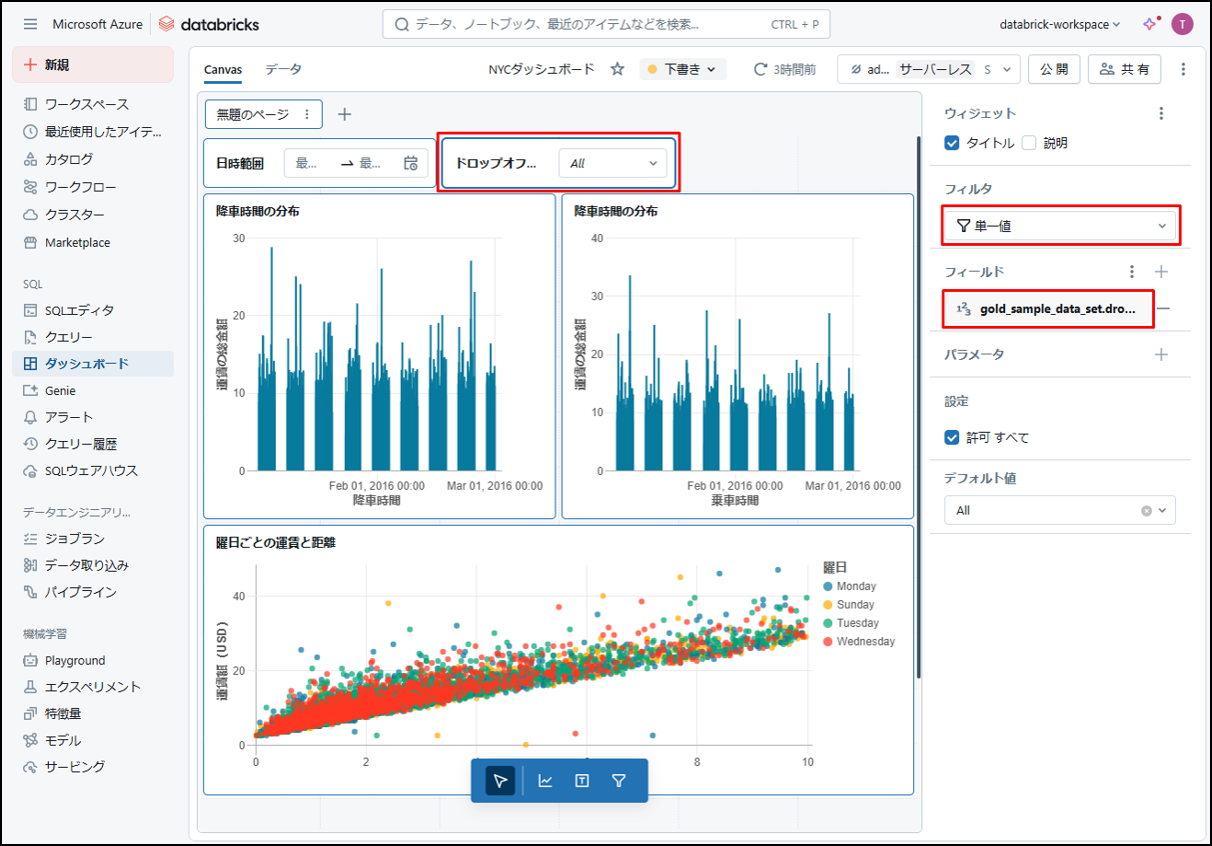
④ 2番目のフィルターを作成します。
- フィルタ:単一値
- タイトル:ドロップオフジップ
- フィールド:dropoff_zip

⑤ 2番目のフィルターを複製して、3番目のフィルターを作成します。
- フィルタ:単一値
- タイトル:ピックアップジップ
- フィールド:pickup_zip

ダッシュボード操作用のフィルターを作成完了しました。
5.4 公開と共有
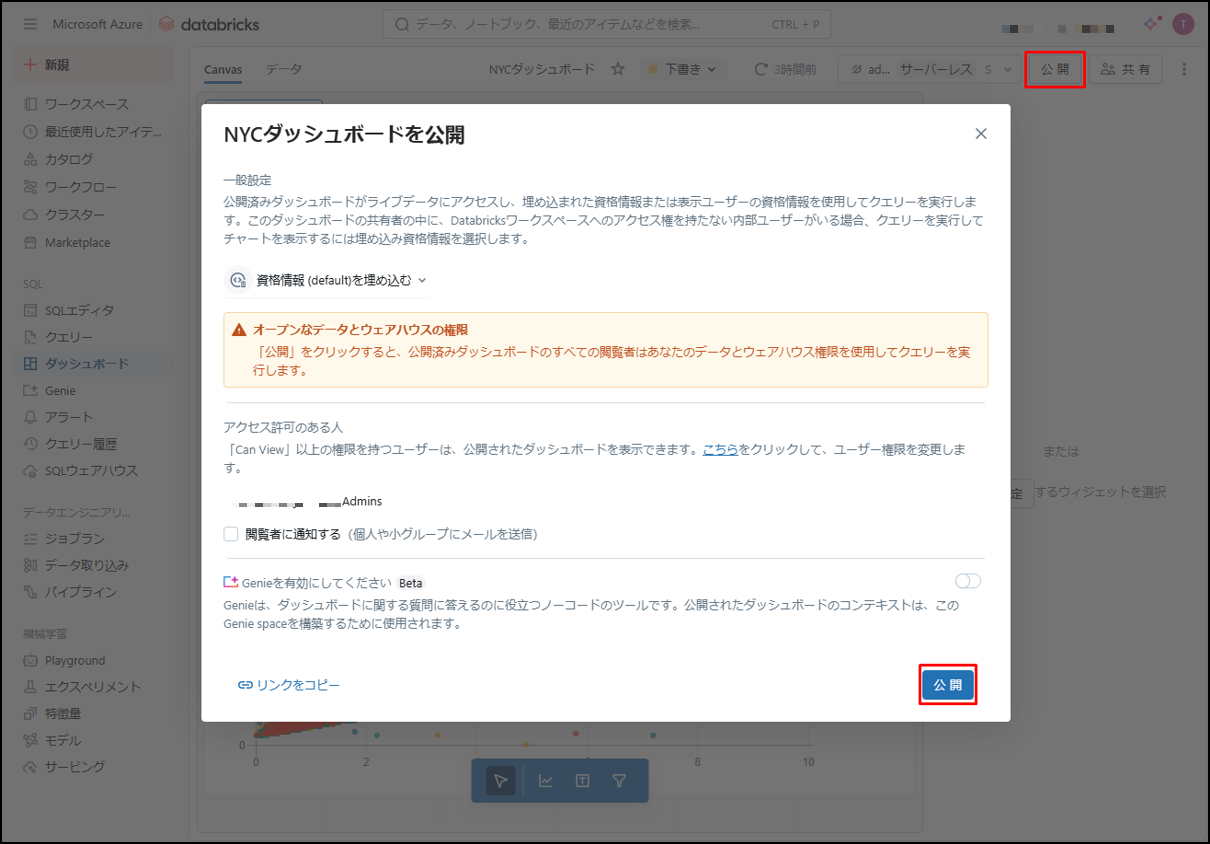
設定中にダッシュボードが下書きとして保存されます。「公開」をクリックして、ダッシュボードを公開します。
「アクセス権があるユーザー」を確認して、「公開」をクリックします。
このダッシュボードを閲覧できるように、ユーザーまたはユーザグループは「CAN VIEW」の権限を持っている必要があります。

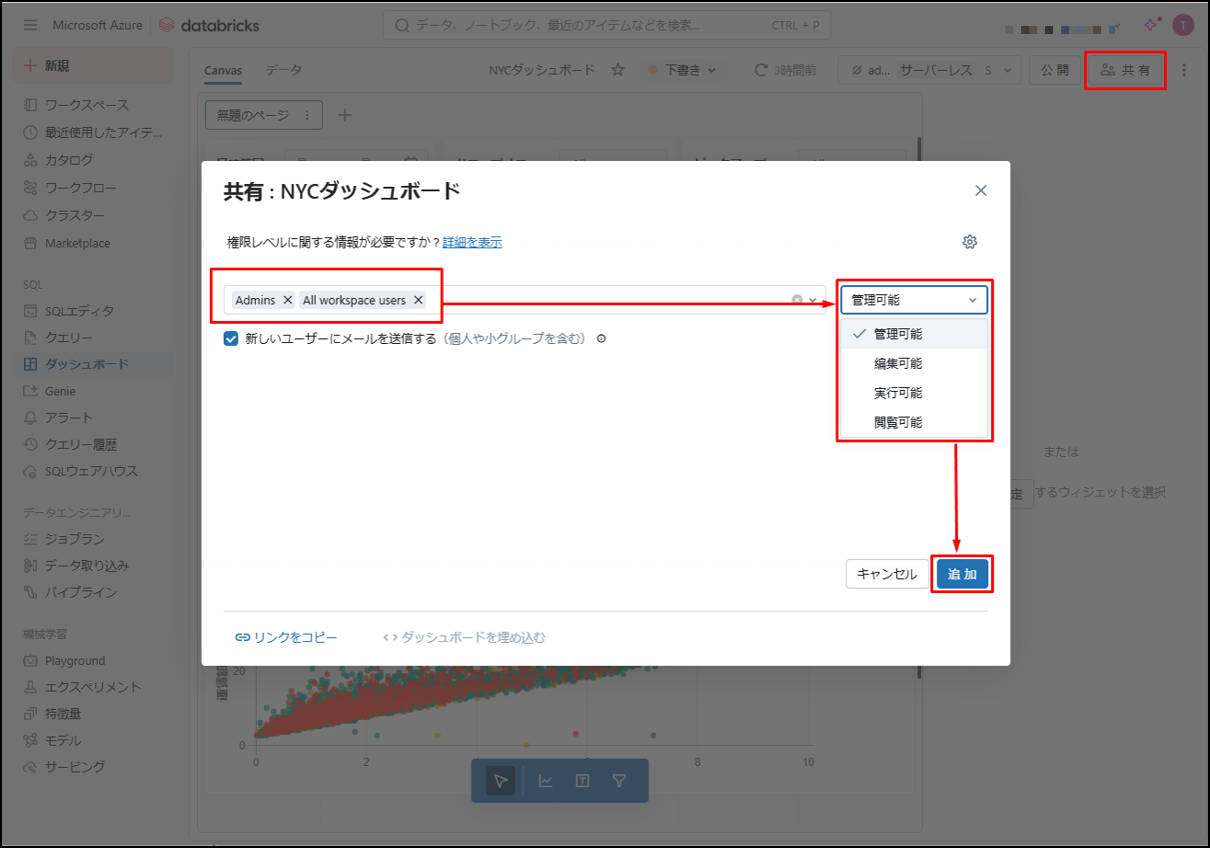
ダッシュボードを対象のユーザー・ユーザグループに共有するために、「共有」をクリックします。
ユーザー・ユーザグループを検索して、権限を付与します。

以下は、ダッシュボードの下書き に関する権限の一覧です。
| 能力 | アクセス許可なし | 表示可能/実行可能 | 編集可能 | 管理可能 |
| ダッシュボードと結果を見る | x | x | x | |
| ウィジェットを操作する | x | x | x | |
| ダッシュボードを更新する | x | x | x | |
| ダッシュボードの編集 | x | x | ||
| ダッシュボードを複製する | x | x | x | |
| ダッシュボード スナップショットを公開する | x | x | ||
| アクセス許可の変更 | x | |||
| ダッシュボードの削除 | x |
詳細は、このリンクをご参照てしください。
6. AI/BI Genie とは何ですか?
AI/BI Genieは、開発スキルが不要なユーザーがRAGアプリケーションを展開できるノーコードインターフェースです。自然言語で質問し、回答を得ることができます。
Genieは、ユーザーが新しい質問を投げるにつれてそれを学習しつづけるため、より自社のビジネスに沿った回答を生成することが可能になります。
※Genieは生成AIのため、毎回必ず同じ結果が返るわけではございません。
技術要件:
- データはUnity Catalogに登録される必要があります。
- SQL ProまたはServerlessデータウェアハウスを使用します。
- 各ワークスペースは最大1分あたり20問を処理することができます。
6.1. ジーニースペースを作成する
① AI/BI Genie を使用するためのチャットインターフェースのことです。特定のデータやビジネスニーズによってGenie spaceを作成することができ、データセットやよく使うサンプルクエリの設定をすることができます。
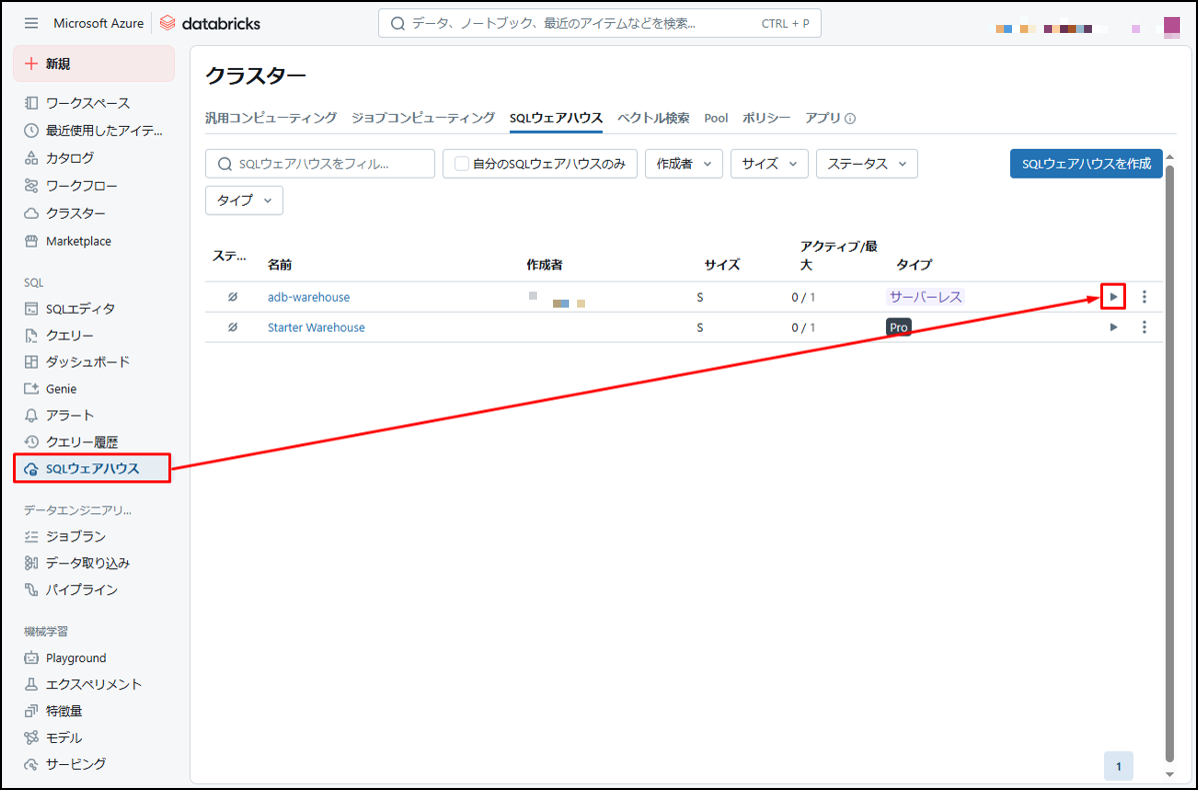
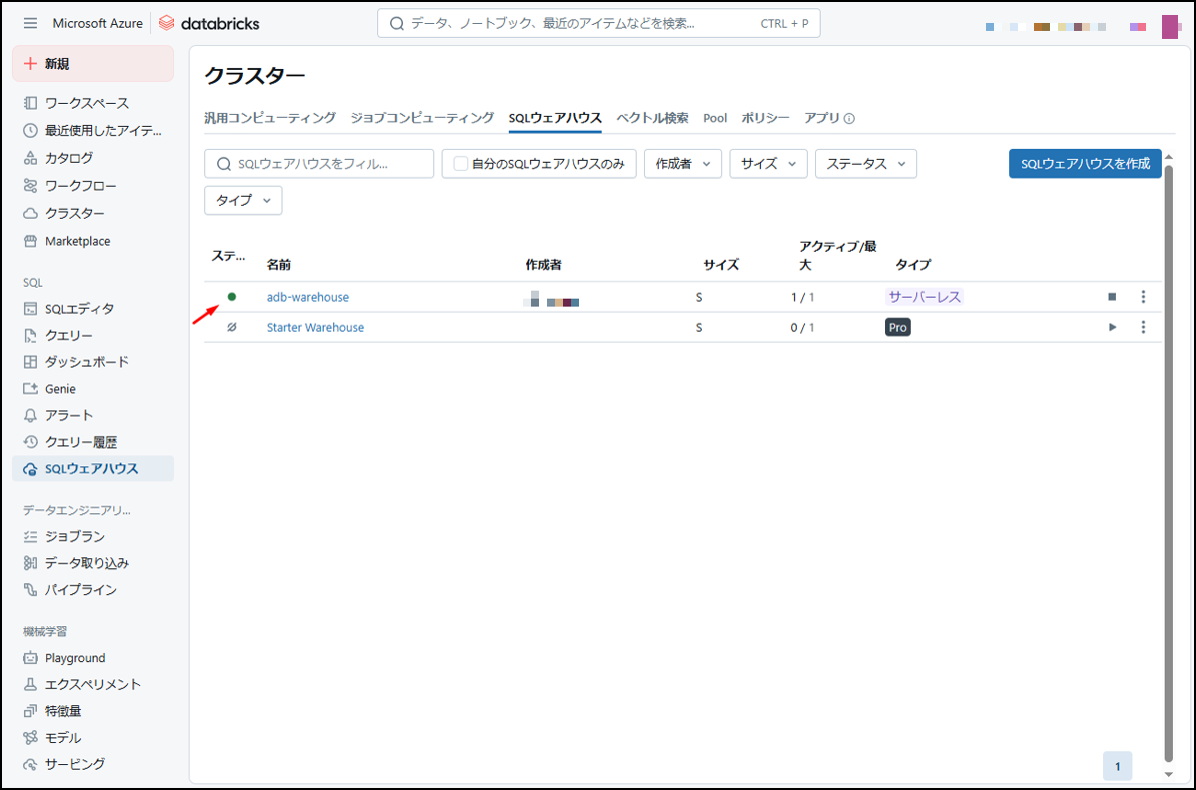
Genieスペースを作成するには、まずウェアハウスを起動します。

起動後、ウェアハウスは次のようです。

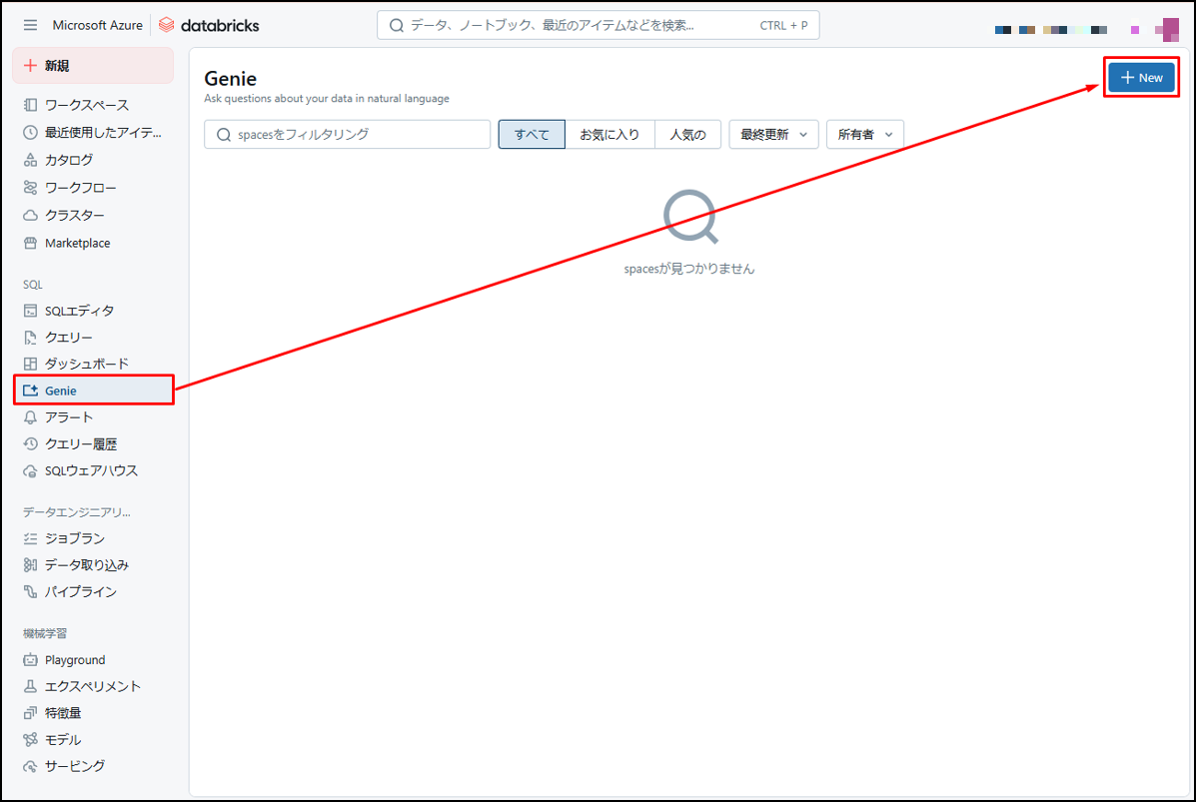
② サイドバーで [Genie] をクリックし、[+New] をクリックします

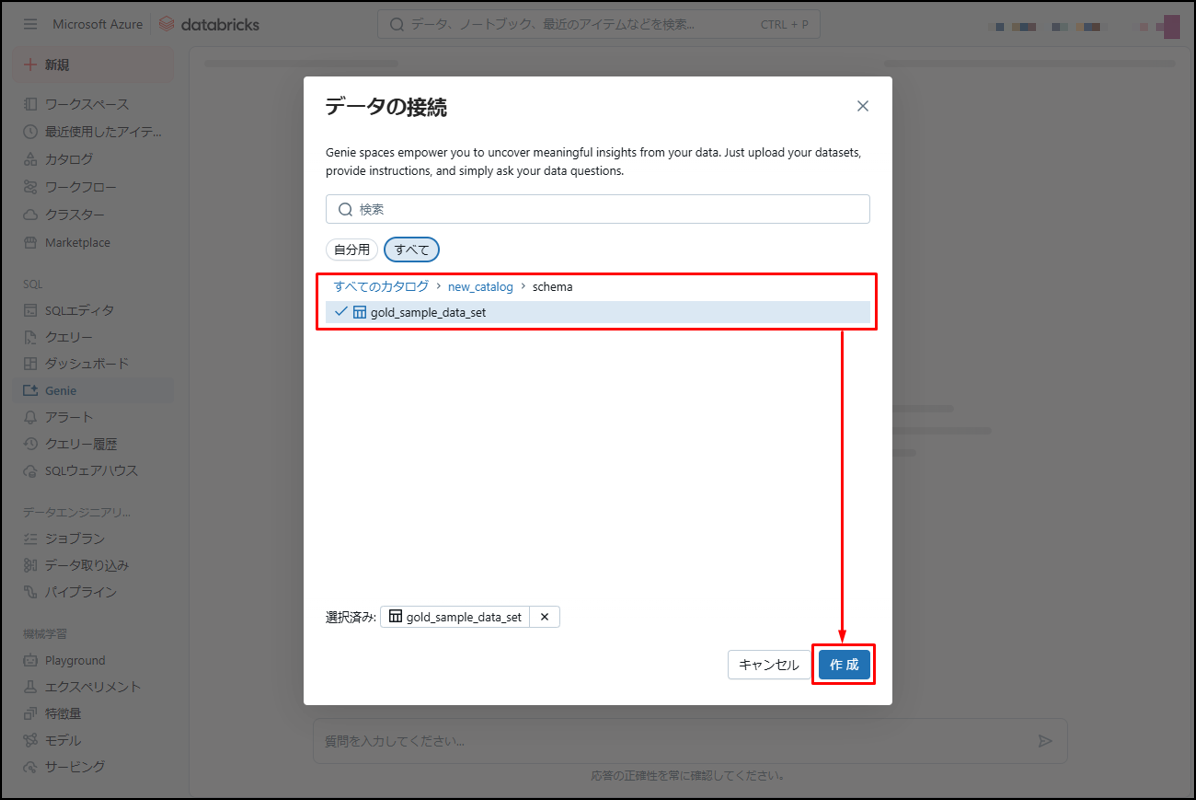
③ AI/BIダッシュボードハンズオンで作成したテーブルを選択します。
[確認]をクリックします。

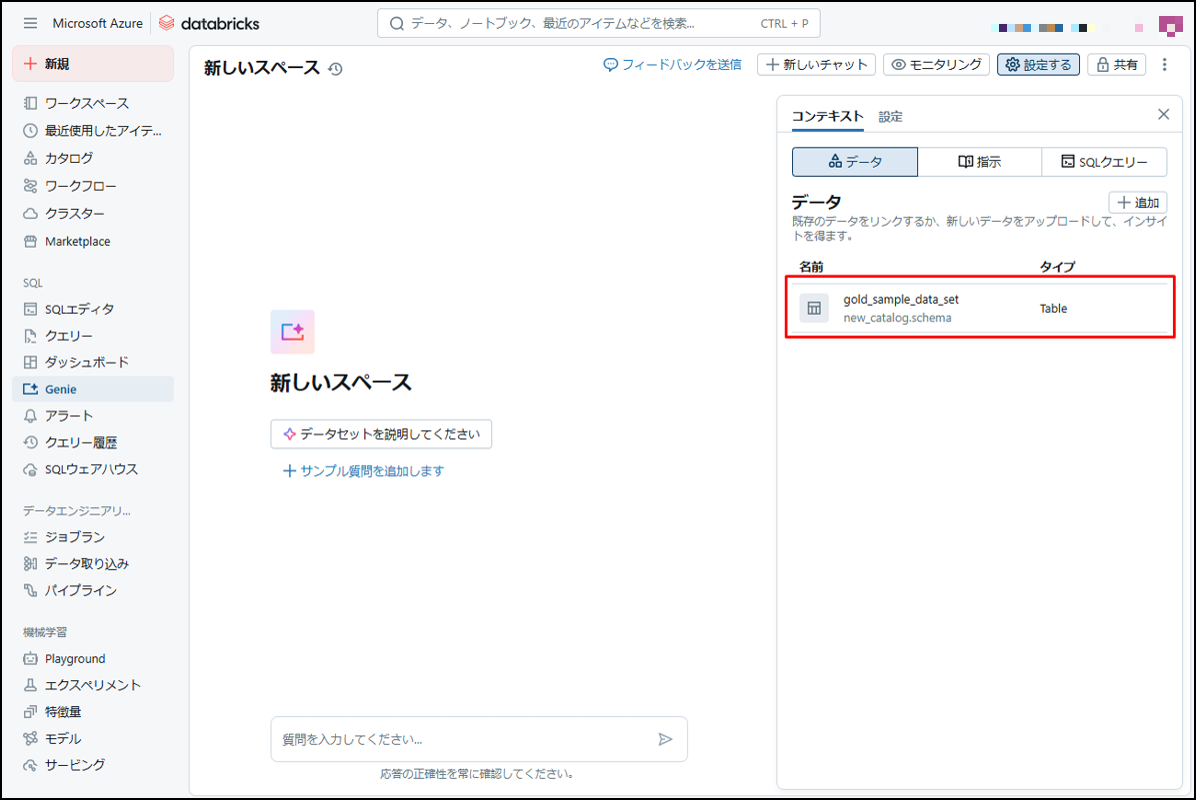
Genieは、選択したデータのテーブルを使用し て新しいスペースを正常に作成します。

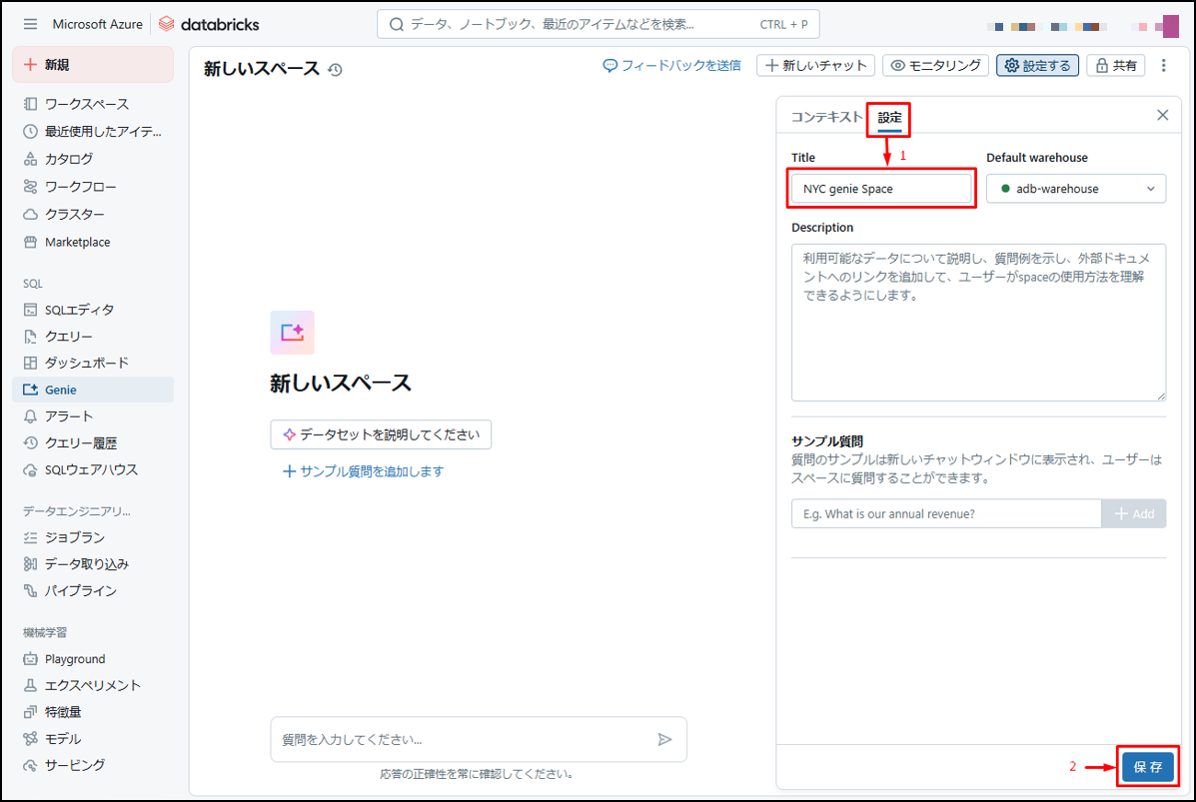
④ [設定]を選択し、 [Title]項目に [NYC genie Space]と入力します。
[保存]をクリックして、新しく作成したGenieスペースのタイトルを保存します。

6.2. Genieを使用して視覚化を作成する。
AI/BI ダッシュボードハンズオンで作成した、降車時間ごとの運賃の平均額を可視化します。
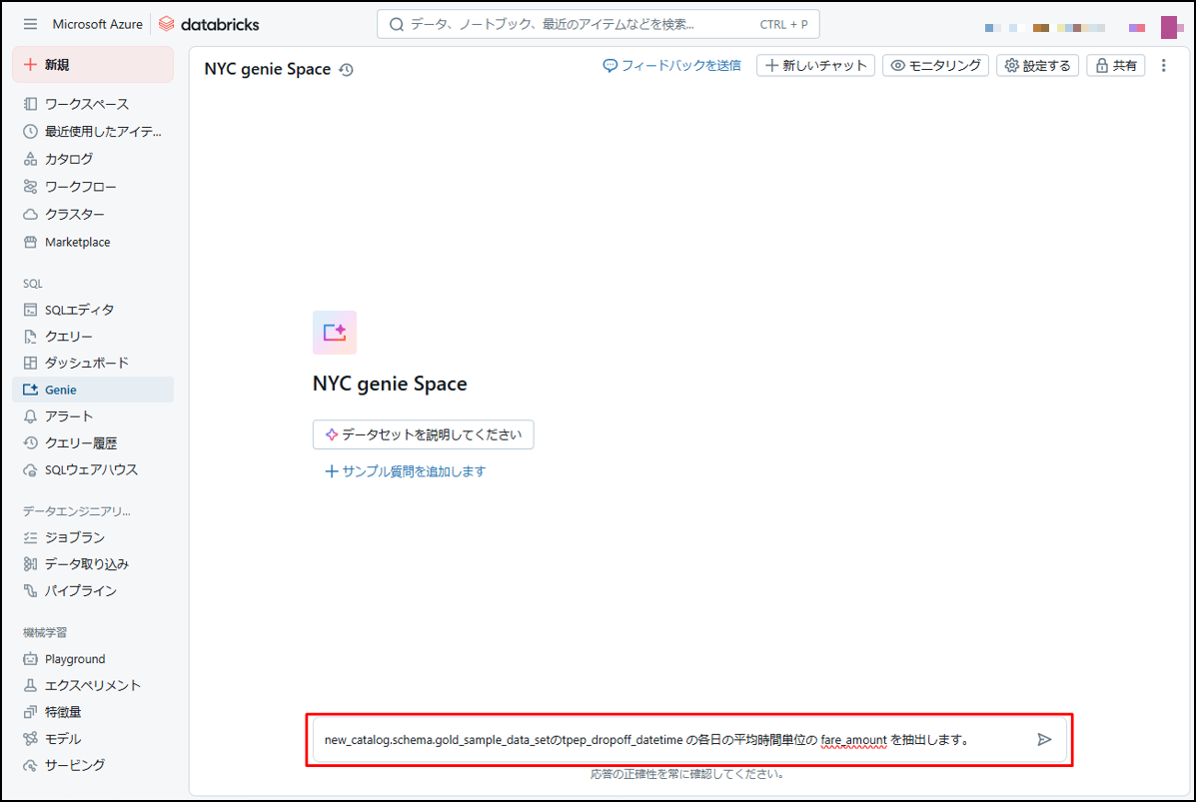
① 以下の文言を入力します。
new_catalog.schema.gold_sample_data_setのtpep_dropoff_datetime の各日の平均時間単位の fare_amount を抽出します。
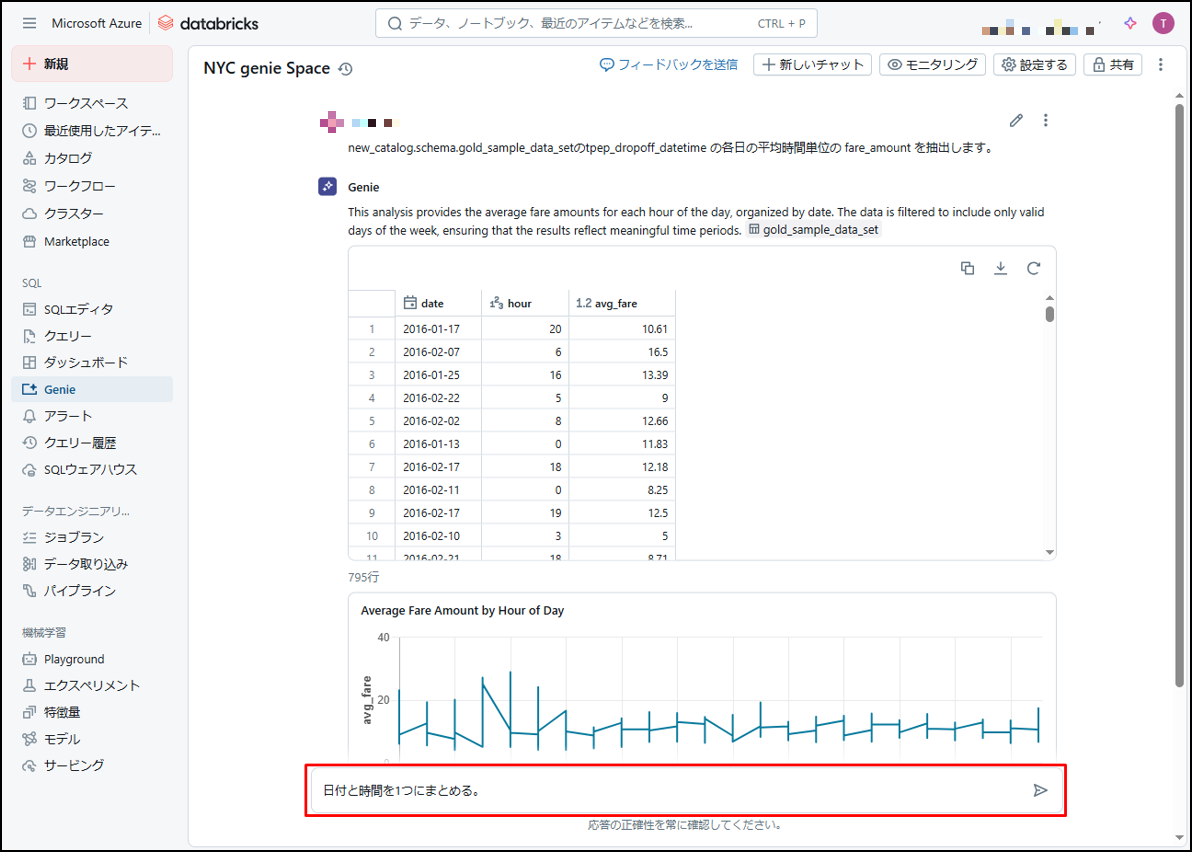
結果が応答されます。
② しかし、出力された結果はまだ期待通りではありません。修正するために、次の文言を入力します。
日付と時間を1つにまとめる。
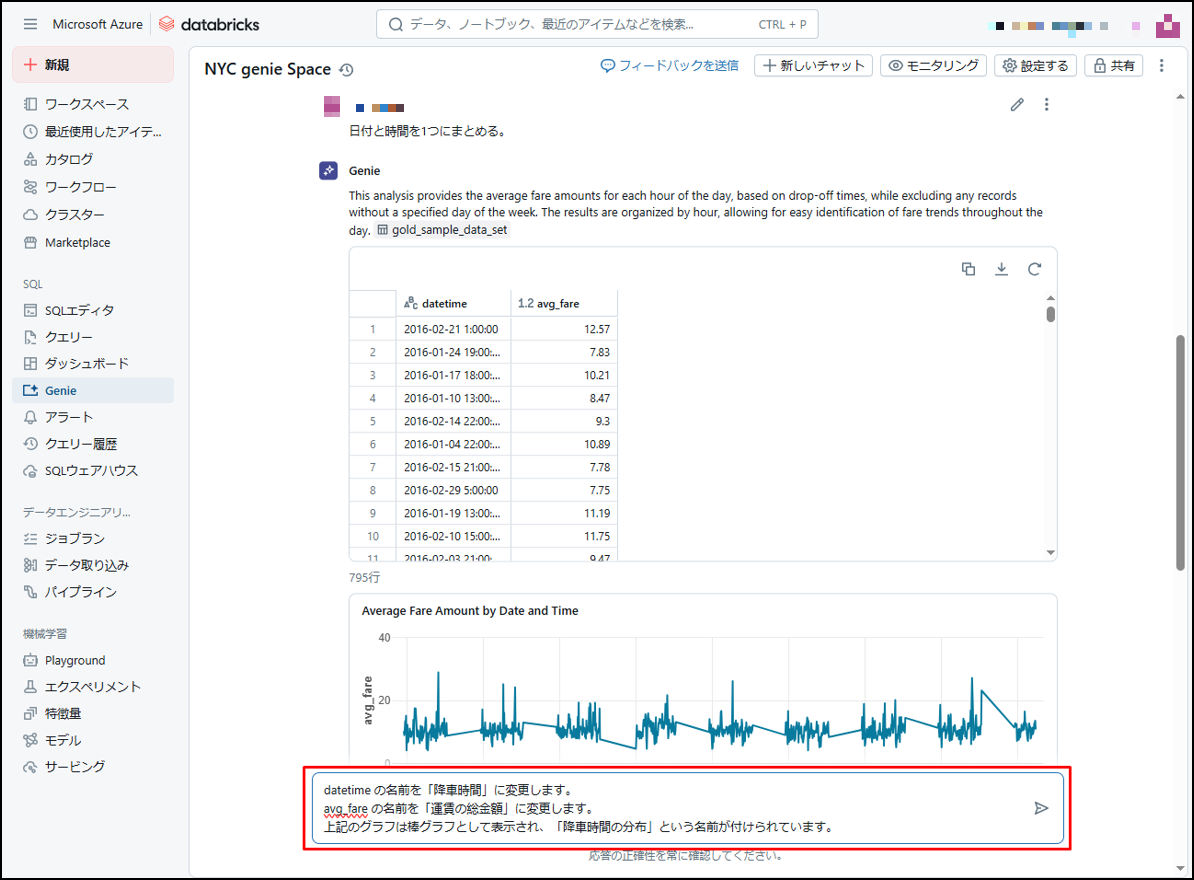
③ グラフの表示を変更するには、次の文言を入力します。
datetime の名前を「降車時間」に変更します。
avg_fare_amount の名前を「運賃の総金額」に変更します。
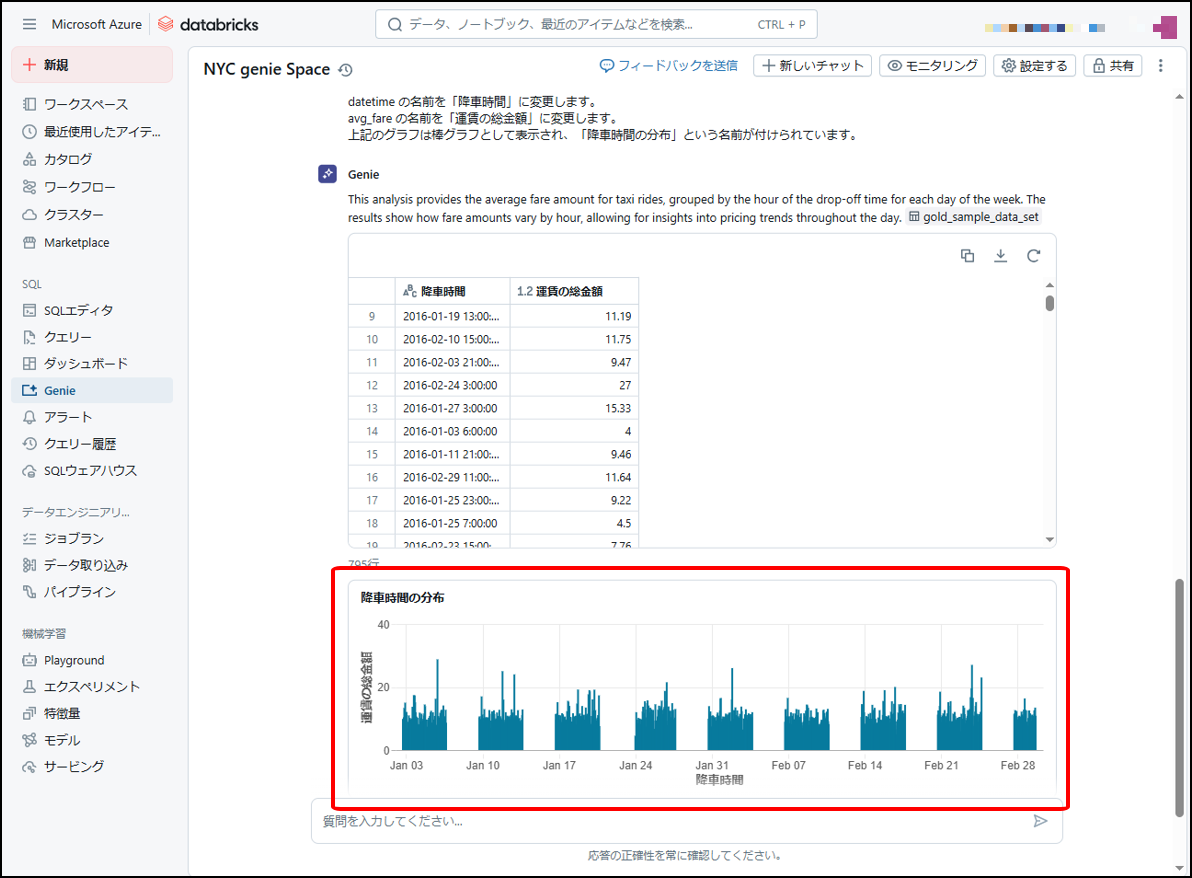
上記のグラフは棒グラフとして表示され、「降車時間の分布」という名前が付けられています。

AI/BI Genieのビジュアライゼーション

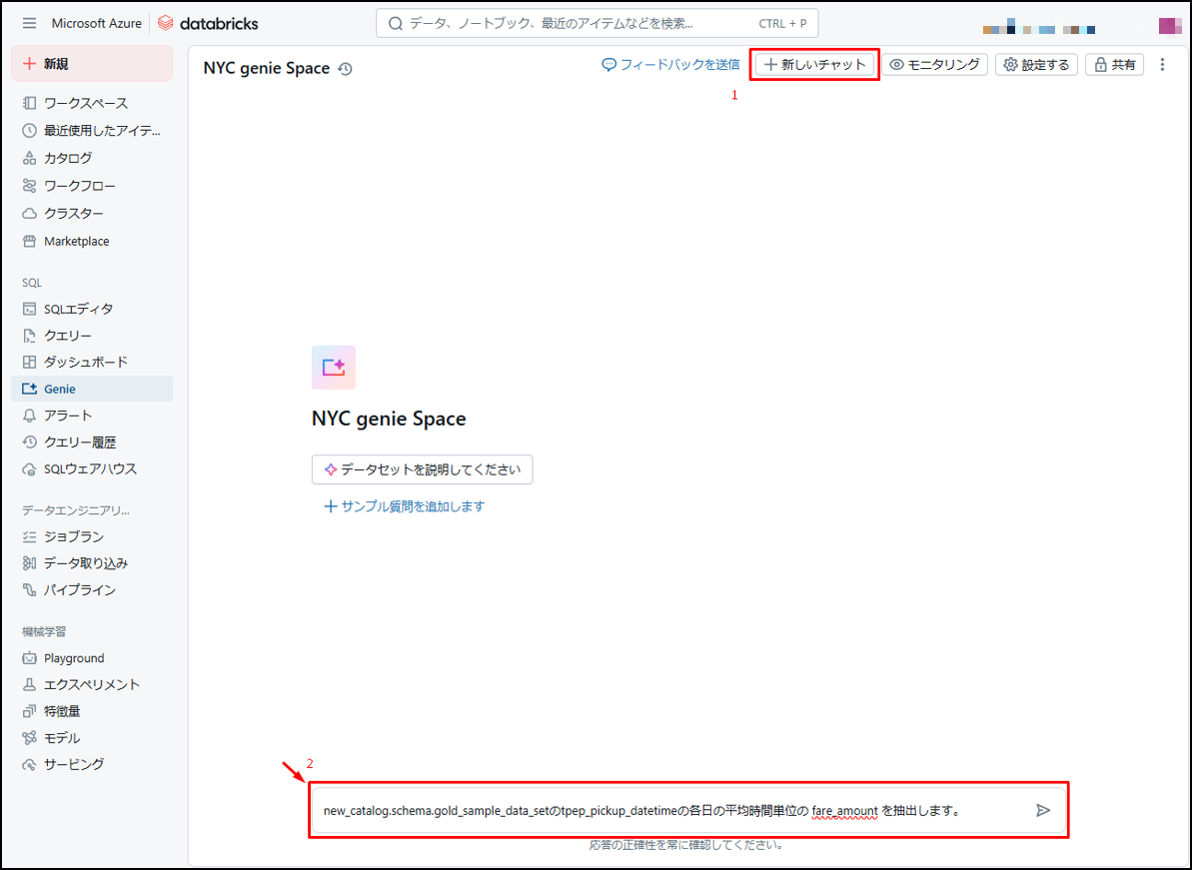
④ AI/BI ダッシュボードハンズオンで作成した、乗車時間ごとの運賃の平均額を可視化します。
以下の文言を入力します。
new_catalog.schema.gold_sample_data_setのtpep_pickup_datetimeの各日の平均時間単位の fare_amount を抽出します。
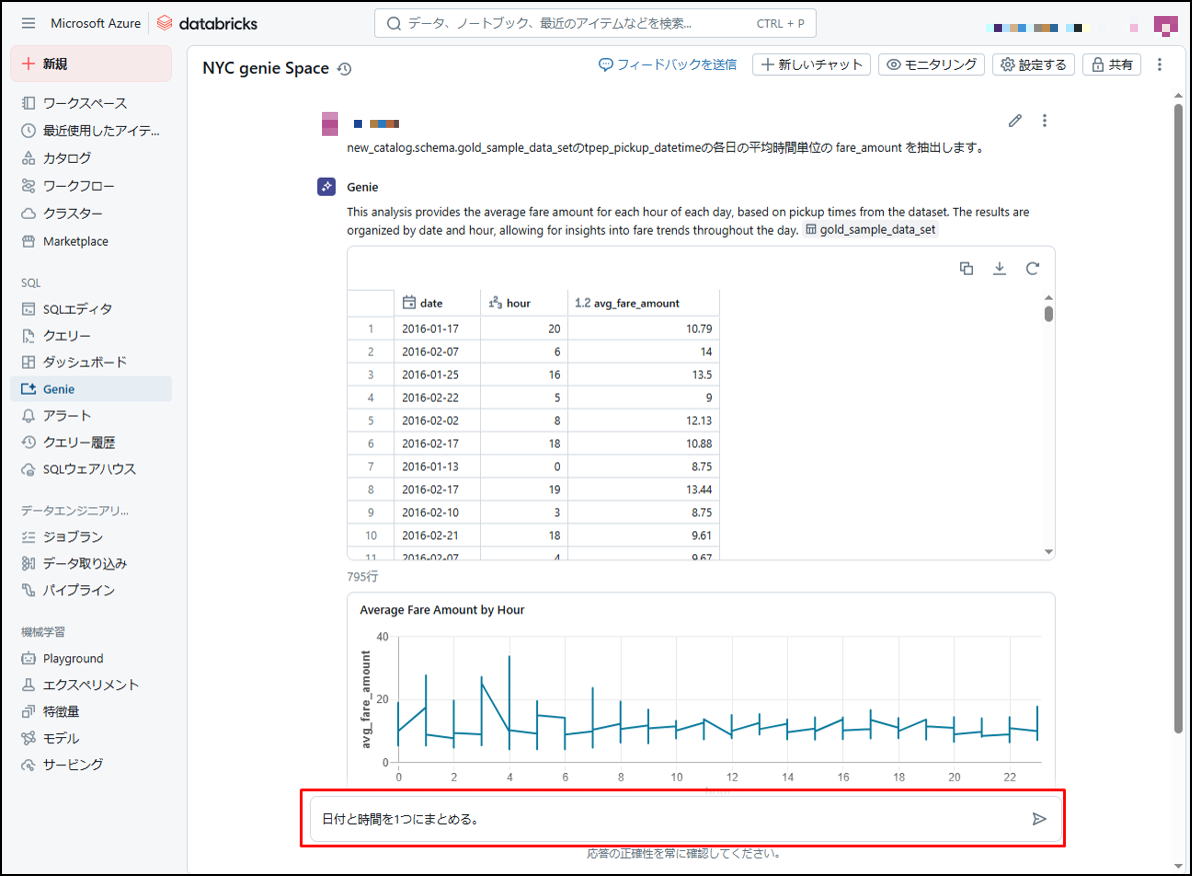
結果が応答されます。
⑤ 次の文言を入力して修正します。
日付と時間を1つにまとめる。
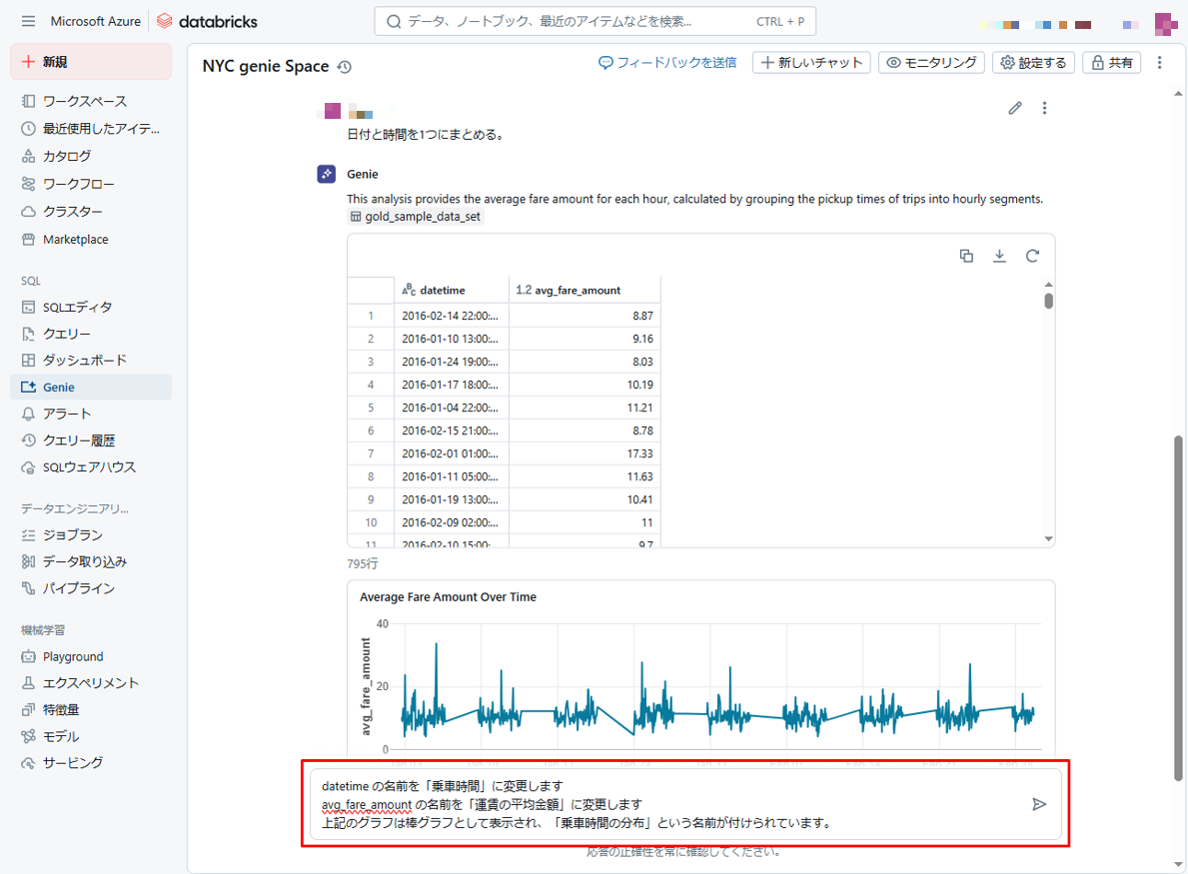
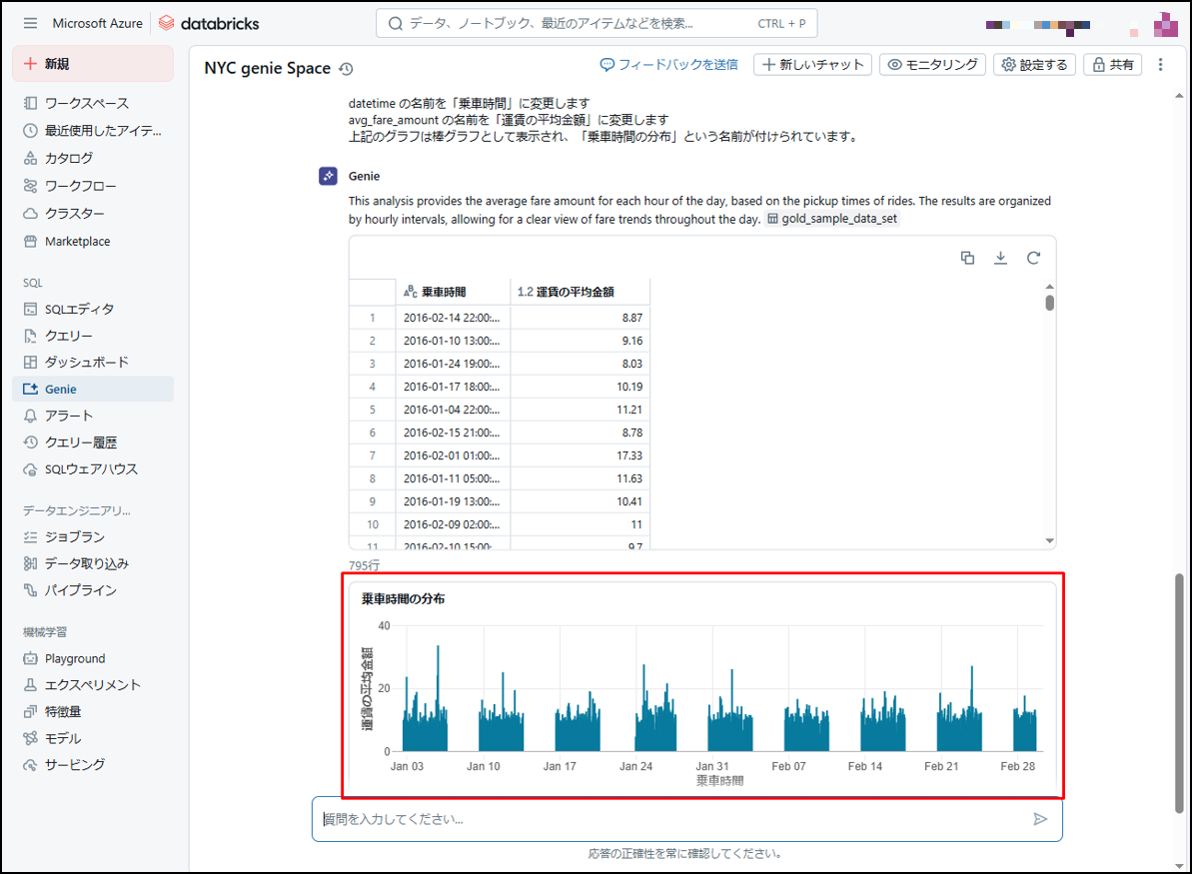
⑥グラフの表示を変更するには、次の文言を入力します。
datetime_hour の名前を「乗車時間」に変更します
avg_fare の名前を「運賃の平均金額」に変更します
上記のグラフは棒グラフとして表示され、「乗車時間の分布」という名前が付けられています。

AI/BI Genieのビジュアライゼーション

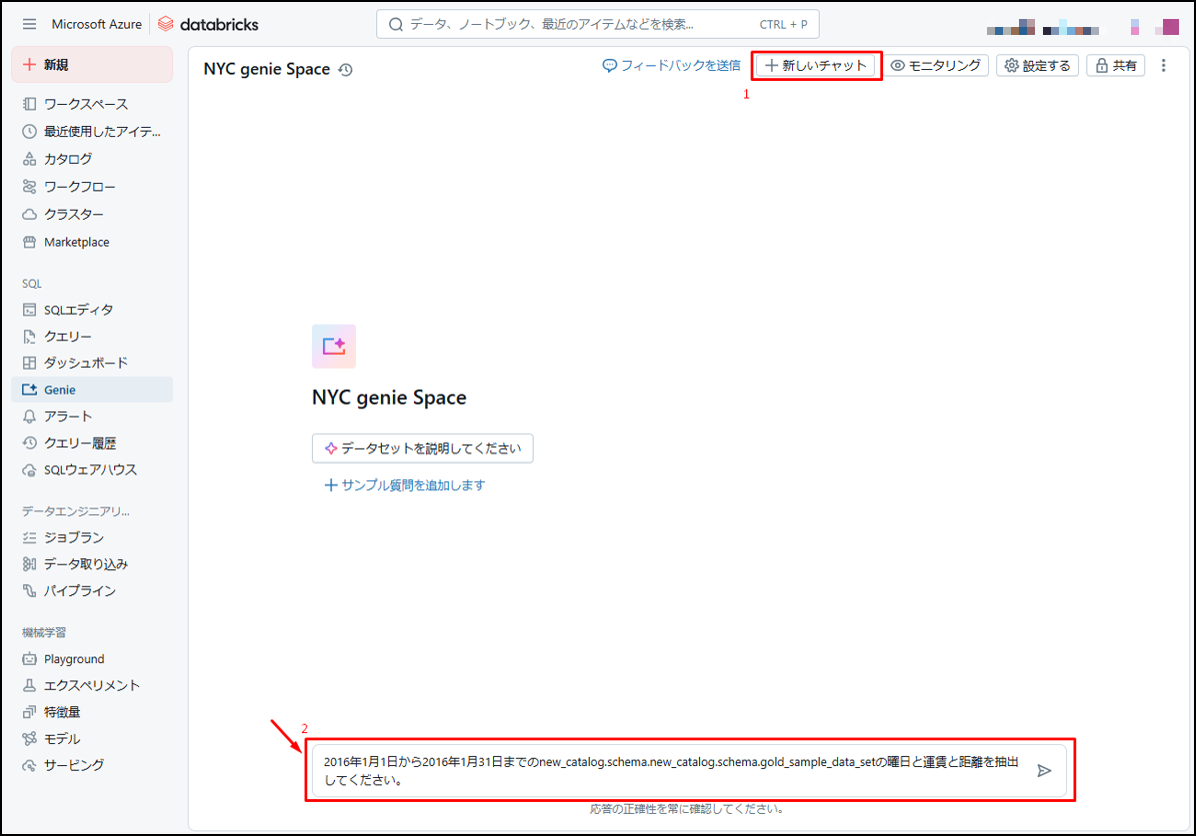
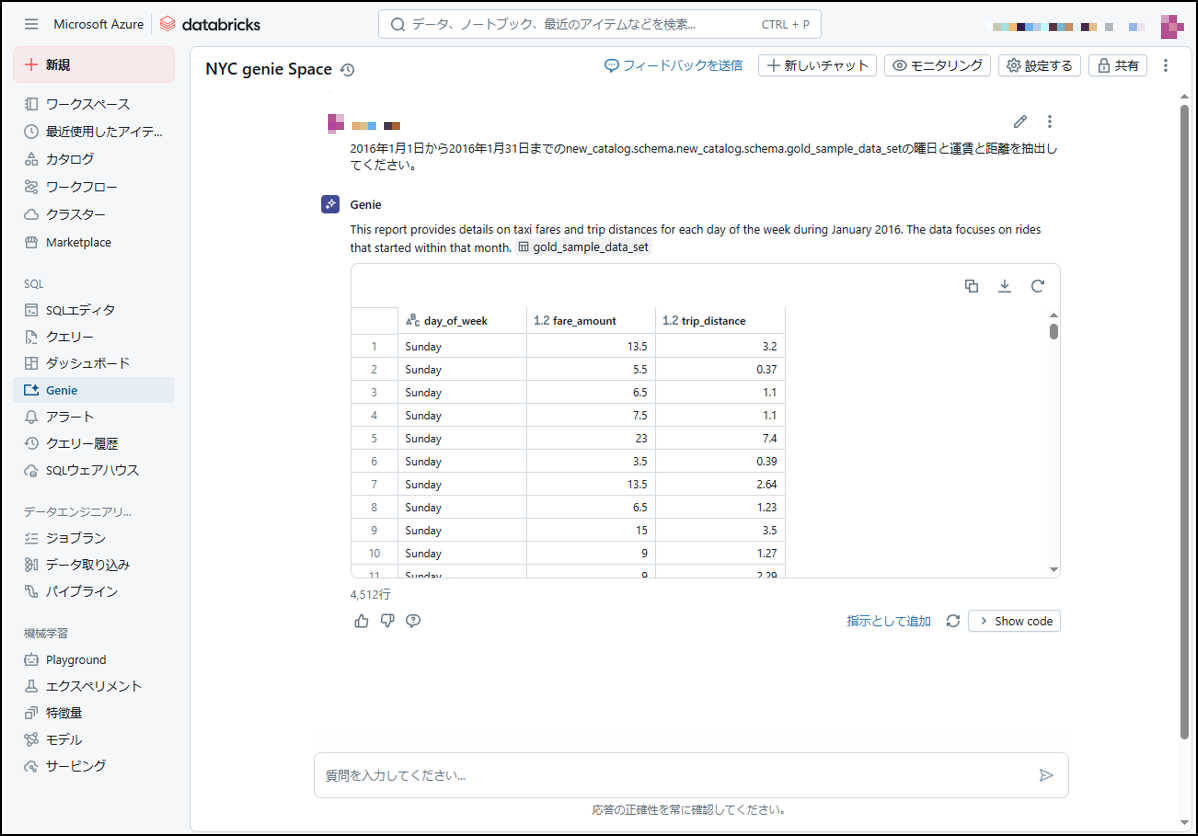
⑦ AI/BI ダッシュボードハンズオンで作成した、曜日ごとの運賃と距離の可視化します。
以下の文言を入力します。
2016年1月1日から2016年1月31日までのnew_catalog.schema.gold_sample_data_setの曜日と運賃と距離を抽出してください。
結果が応答されます。

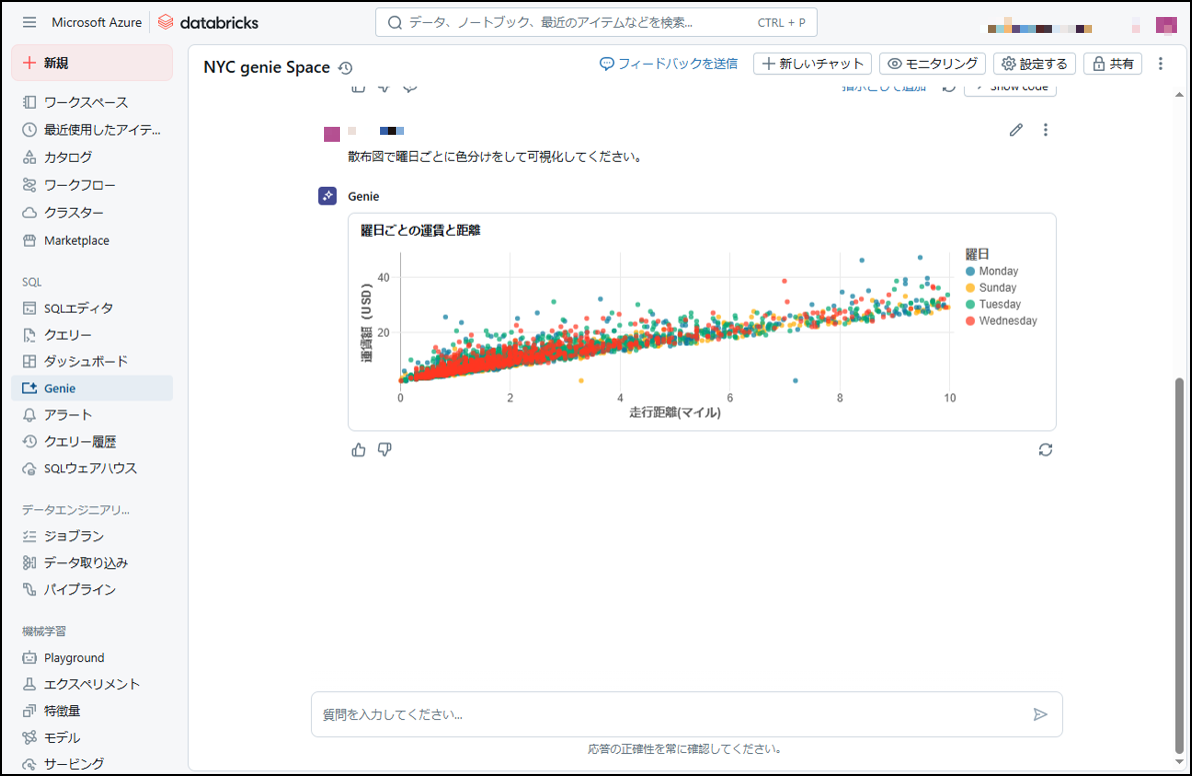
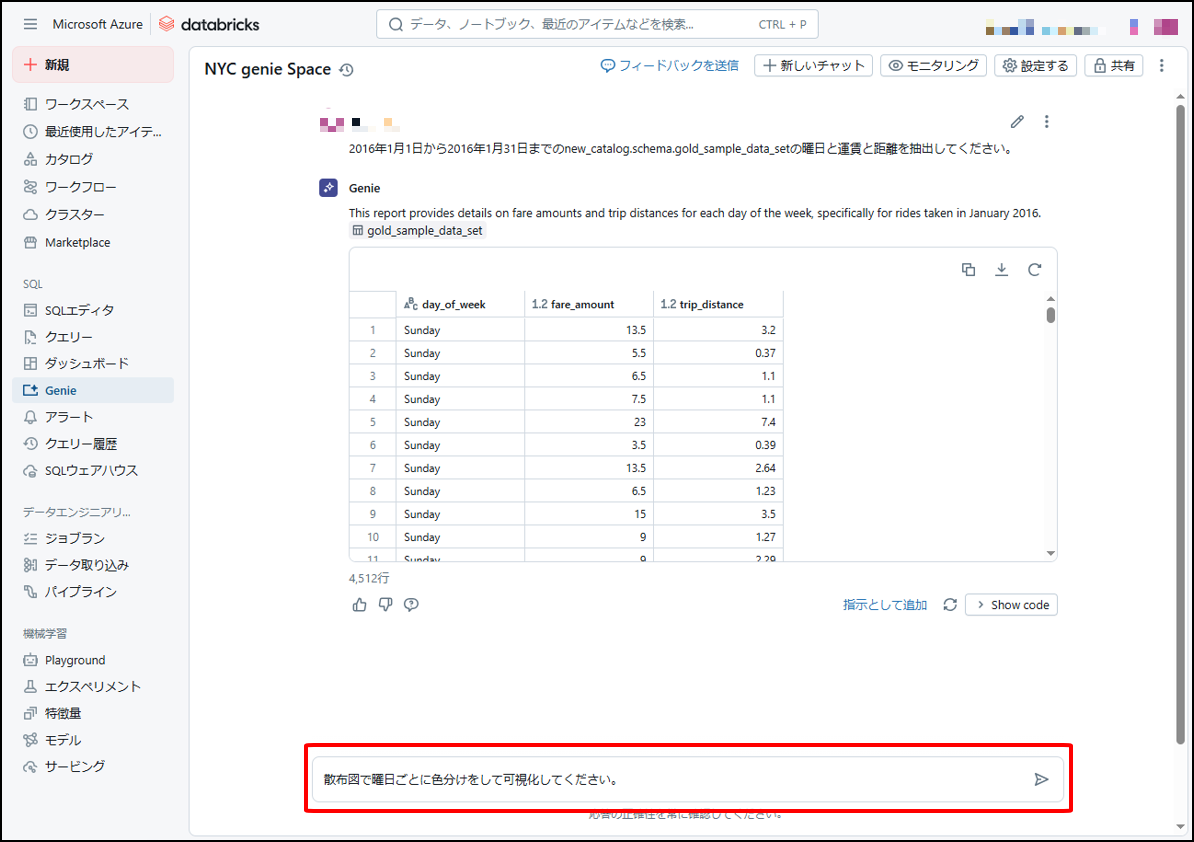
⑧ グラフを作成するには、次の文言を入力します。
散布図で曜日ごとに色分けをして可視化してください。

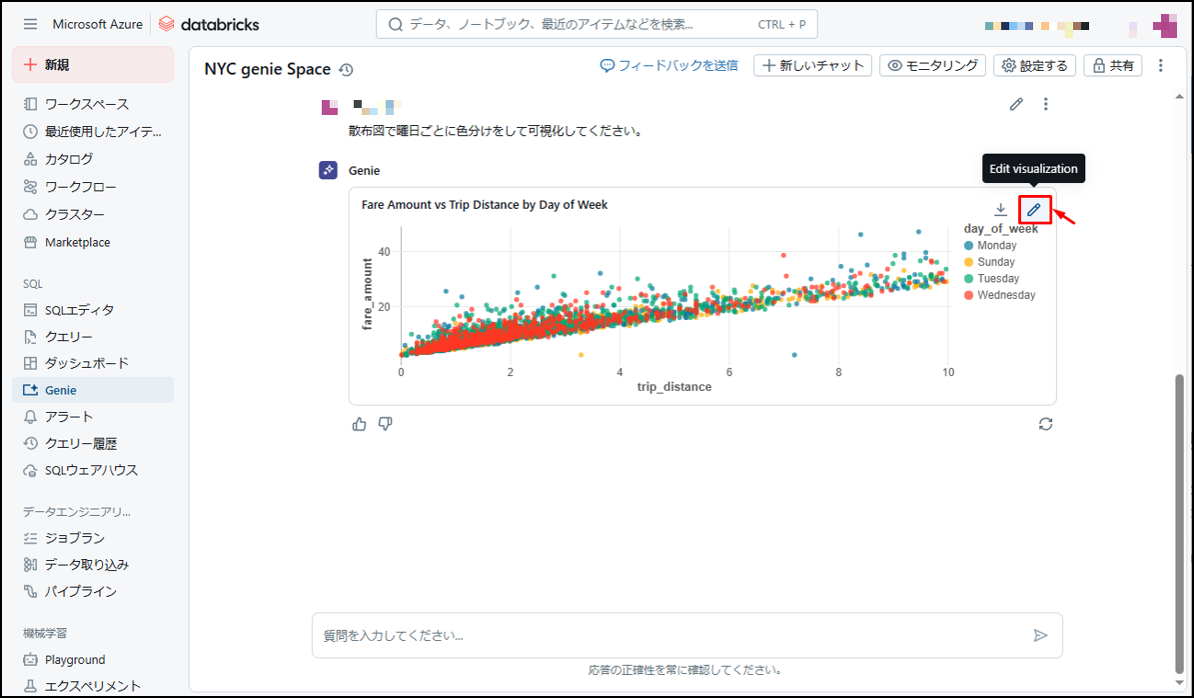
⑨ 結果が応答されます。
Genieでビジュアライゼーションを修正するには、文言入力だけでなく、ビジュアライゼーション上で直接編集することもできます。
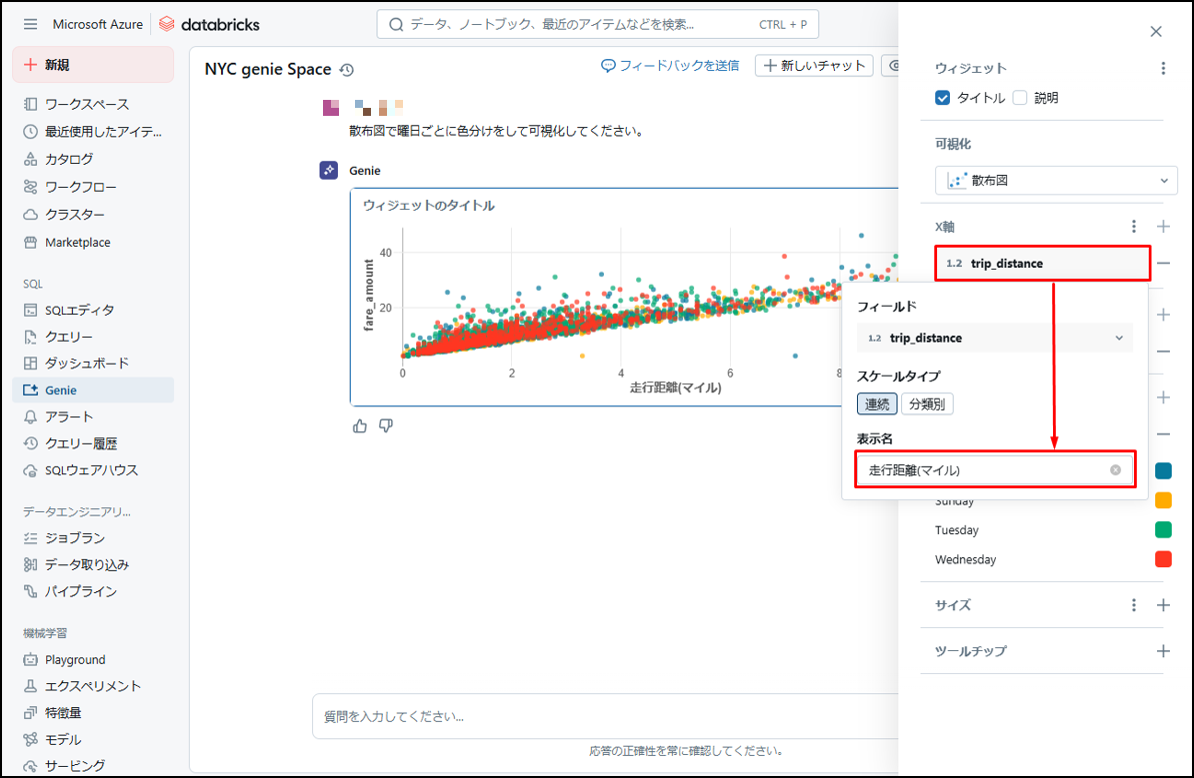
ビジュアライゼーションの右上隅にカーソルを移動します。 [ ![]() ]をクリックしてビジュアライゼーションを編集します。
]をクリックしてビジュアライゼーションを編集します。

⑩ タイトルは次のように変更します。
- 可視化のタイトル → 「曜日ごとの運賃と距離」
- X軸 → 「走行距離(マイル)」
- Y軸 → 「運賃額(USD)」
- 色 → 「曜日」

以下のようにビジュアライゼーションが作成されます。
6.3. ダッシュボードからGenieを操作する
GenieはAI/BIダッシュボードから視覚化を編集するために使用できます
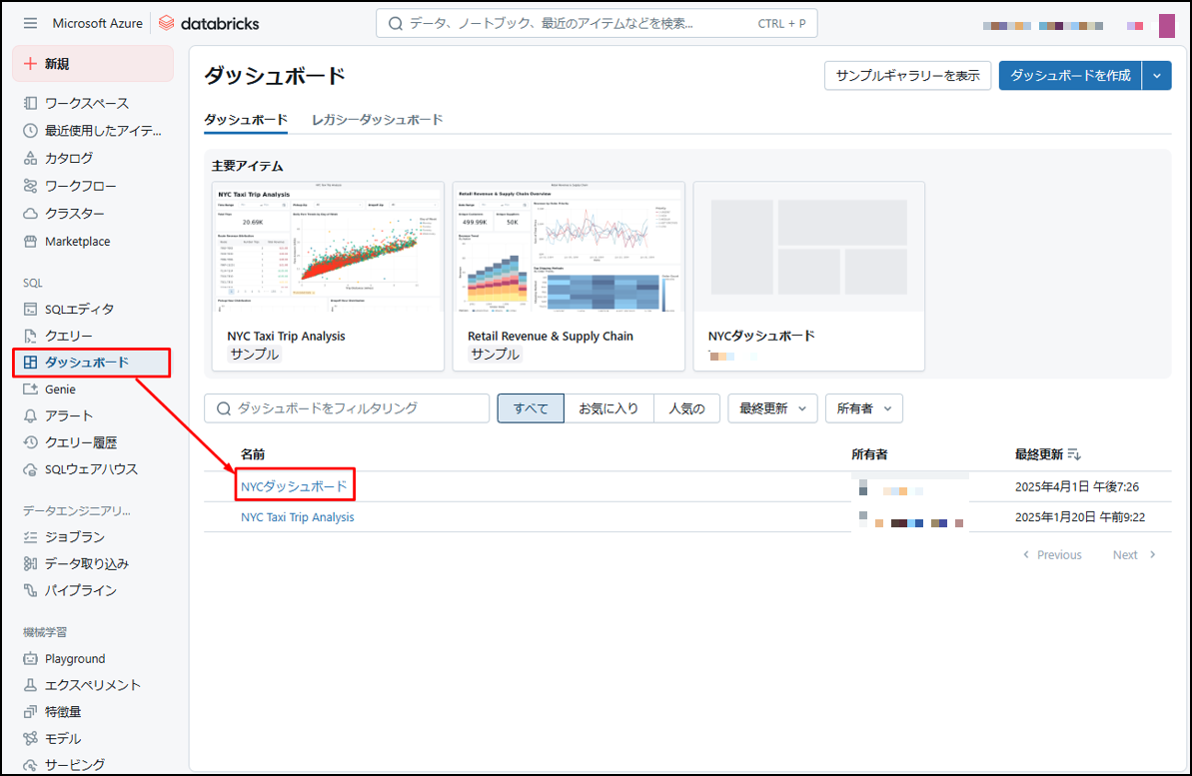
①サイドバーで [ダッシュボード] をクリックし、AI/BIダッシュボードハンズオンで作成したダッシュボードをクリックします。
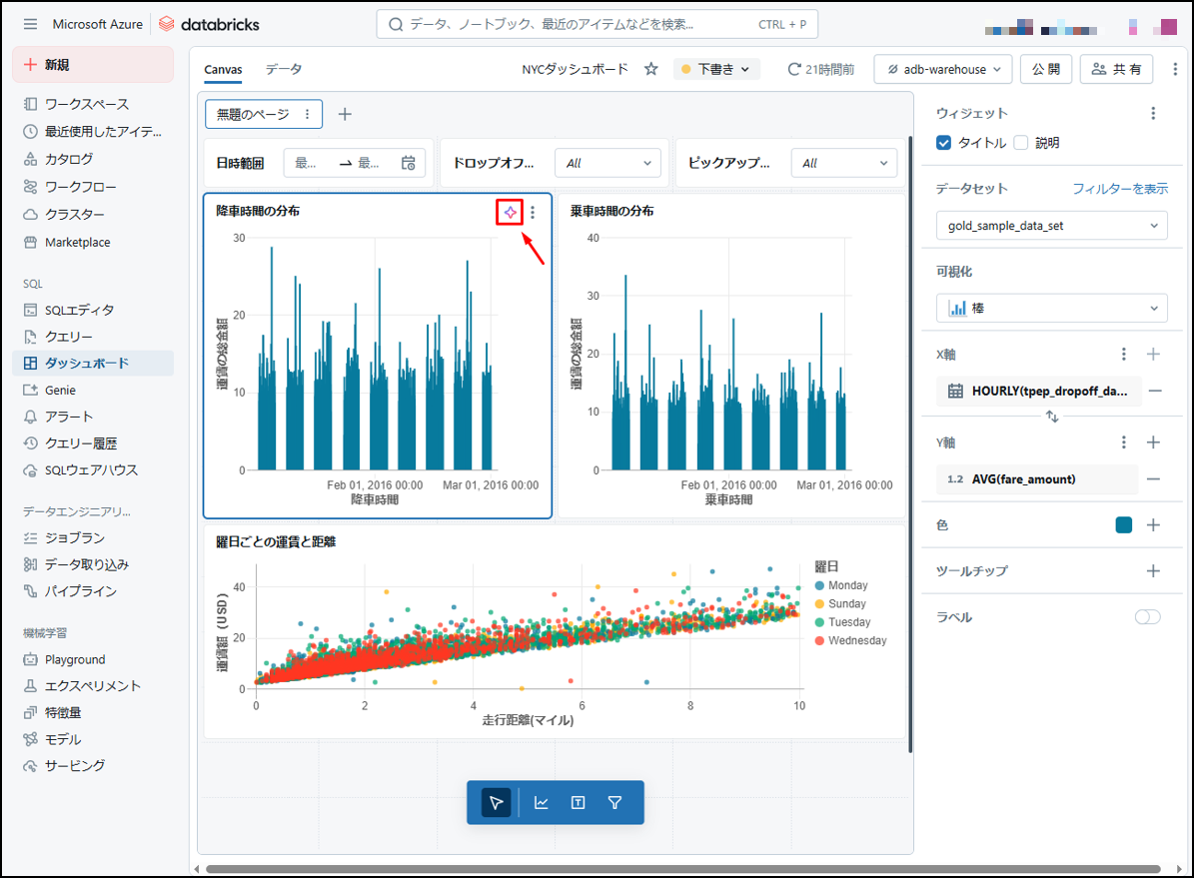
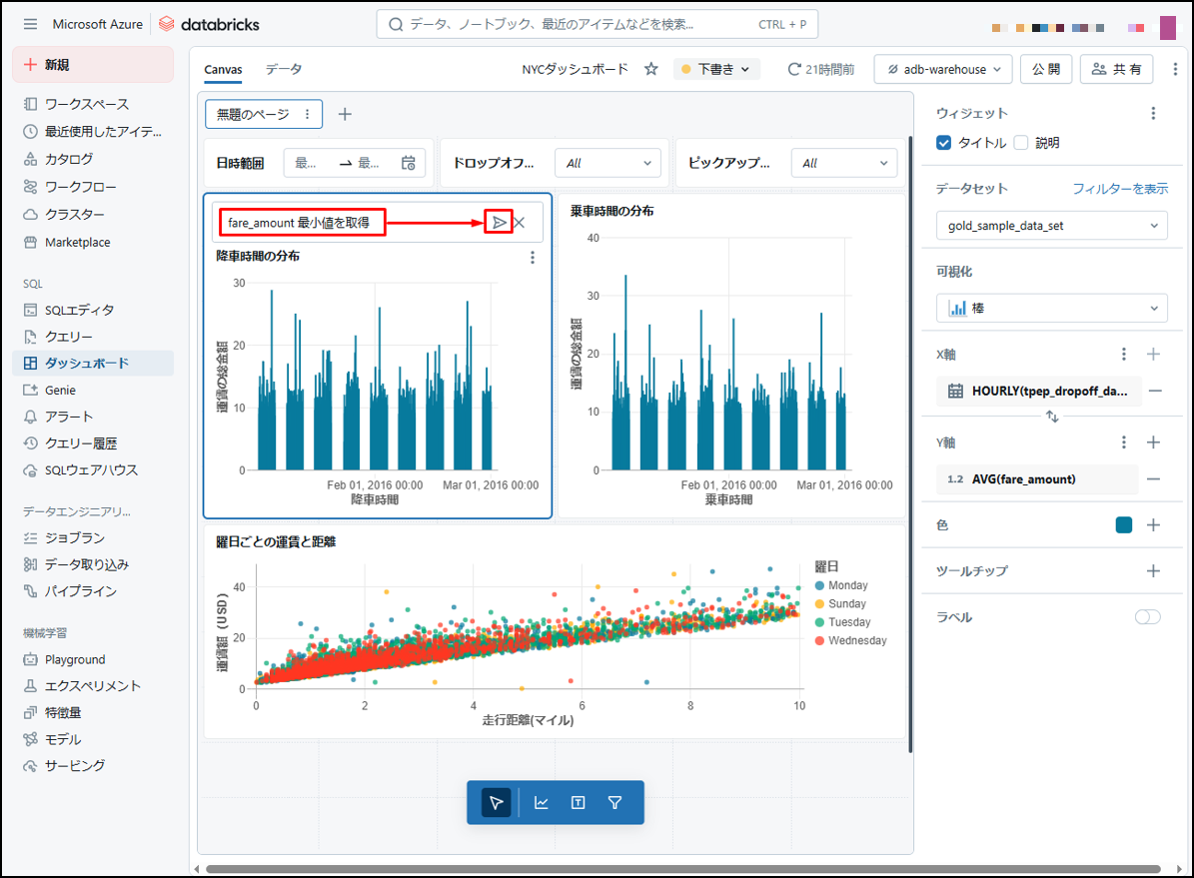
② 選択したビジュアライゼーションを編集するには、[![]() ] アイコンをクリックしてテキスト入力ボックスを開いてください。
] アイコンをクリックしてテキスト入力ボックスを開いてください。
③ ビジュアライゼーションを編集するために、以下のテキストを入力してください:
fare_mount の最小値を取得
その後、「![]() 」アイコンをクリックして、Genieにデータを処理させ、ビジュアライゼーションを更新してください。
」アイコンをクリックして、Genieにデータを処理させ、ビジュアライゼーションを更新してください。
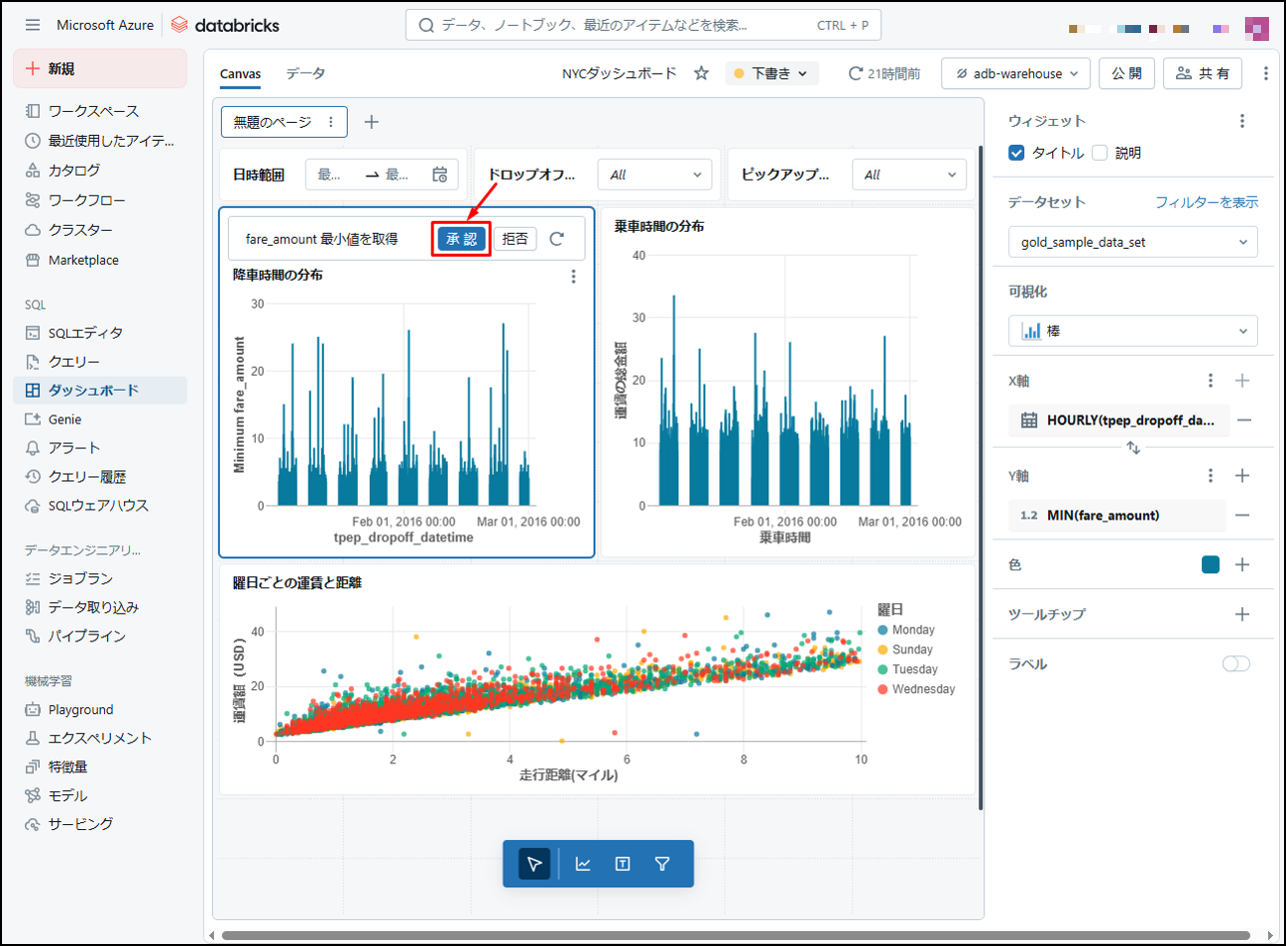
④ 入力されたテキストに基づき、Genieはビジュアライゼーションの表示を更新します。変更を確認し、
保存するには、 [承認]ボタンをクリックしてください。
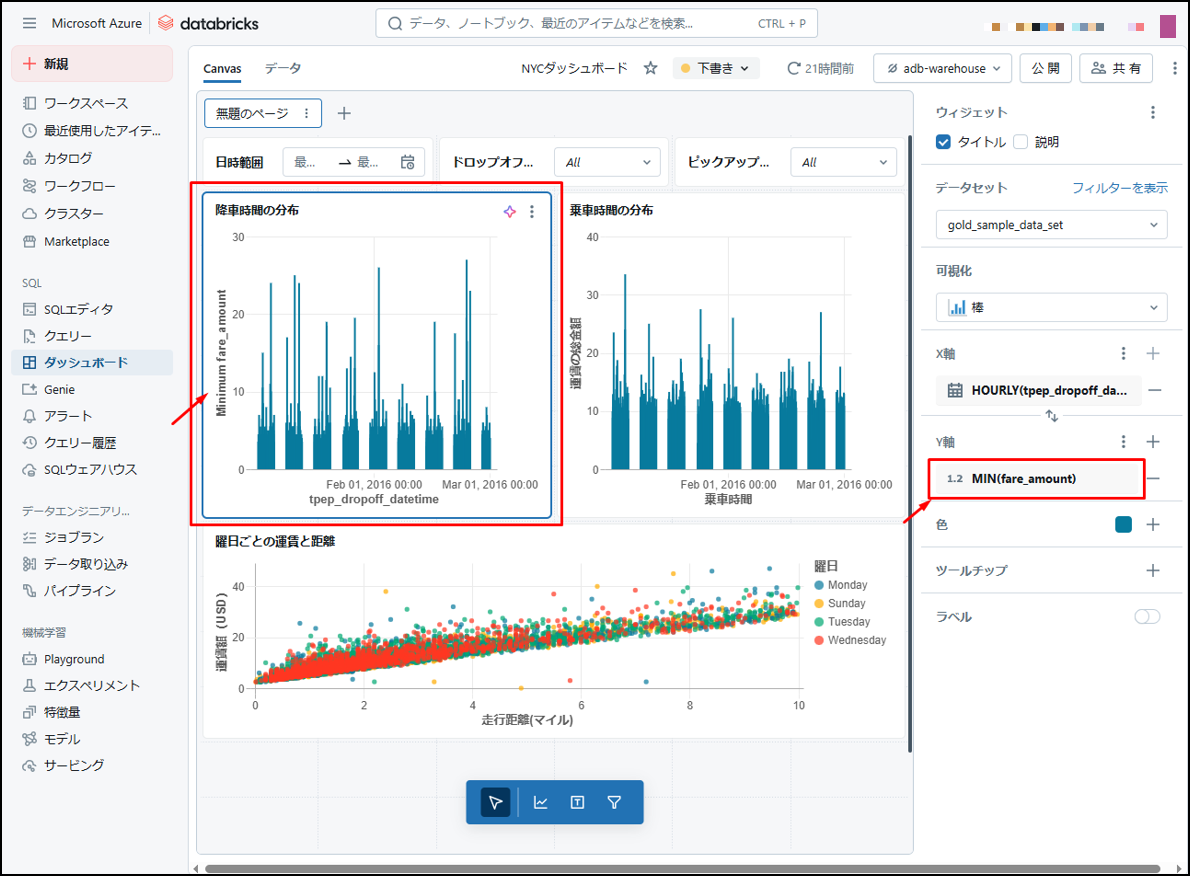
ビジュアライゼーションは、Y軸にMIN(fare_amount)の値を表示するように更新されました。
以下は Genie Space の権限のリストです。
| 能力 | アクセス許可なし | 表示可能/実行可能 | 編集可能 | 管理可能 |
| Genie スペース一覧を参照する | x | x | x | x |
| Genie に質問する | x | x | x | |
| 応答のフィードバックを提供する | x | x | x | |
| Genie の命令を追加または編集する | x | x | ||
| サンプルの質問を追加または編集する | x | x | ||
| 含まれているテーブルを追加または削除する | x | x | ||
| スペースを監視する | x | |||
| アクセス許可の変更 | x | |||
| スペースを削除する | x | |||
| 他のユーザーの会話を表示する | x |
7. まとめ
今回の記事が少しでも皆さんの新しい知識や業務のご参考になれば幸いです。双日テックイノベーションでは、Azure Databricks の環境構築パッケージを用意しています。Azure Databricks や Azure 活用、マイクロソフト製品の活用についてご相談事がありましたら是非お問い合わせください!
Azure Databricks 連載記事のまとめはこちら
この記事を読んだ方へのオススメコンテンツはこちら
この記事を書いた人
- VOHOANG NAM