1.はじめに
皆さんこんにちは。
この連載では、Azure Databricks サンプルダッシュボードを使ったデータの可視化と基本的な操作方法と
ダッシュボードの作成方法について説明します。
今回は、「NYCタクシーデータセット」を使用して曜日ごとの運賃と距離の可視化の作成方法について詳細に説明していきます。
第1回:【Azure Databricks SQL ダッシュボード】サンプルダッシュボードのインポートと基本操作
第2回:【Azure Databricks SQL ダッシュボード】総走行数の可視化の作成
第3回:【Azure Databricks SQL ダッシュボード】曜日ごとの運賃と距離の可視化の作成(今回)
第4回:【Azure Databricks SQL ダッシュボード】乗車時間分布の可視化の作成
第5回:【Azure Databricks SQL ダッシュボード】ルート別運賃の分析の可視化の作成
第6回:【Azure Databricks SQL ダッシュボード】降車時間別の乗車回数の可視化の作成
2.ダッシュボードの作成
2-1.クエリを作成
まず、データ取得のためのクエリを作成する必要があります。
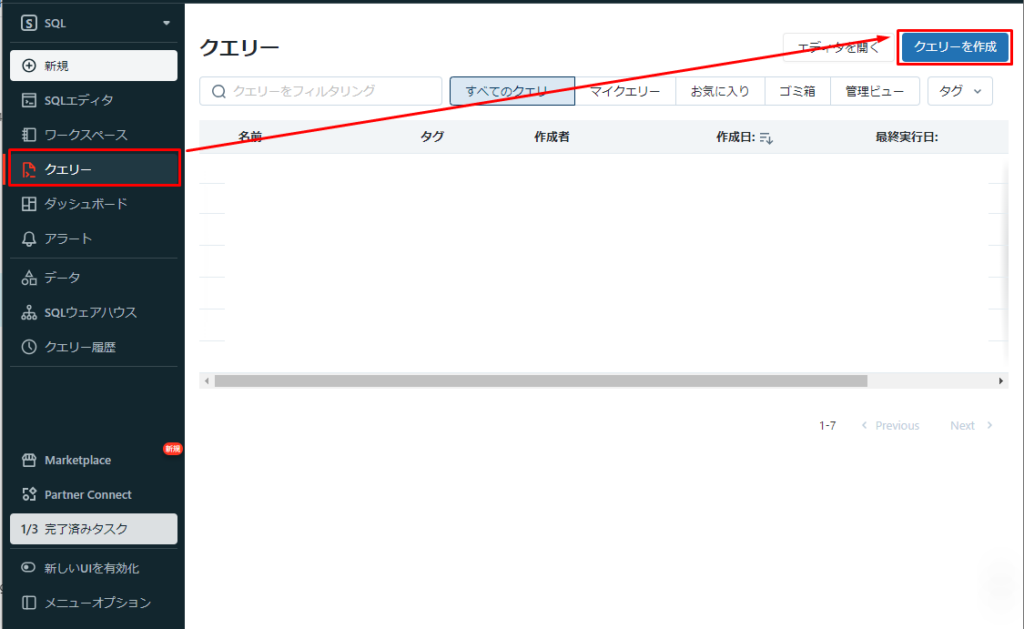
①サイドバーで「クエリー」をクリックして、「クエリーを作成」を選択すると、SQLエディタの画面が表示されます。

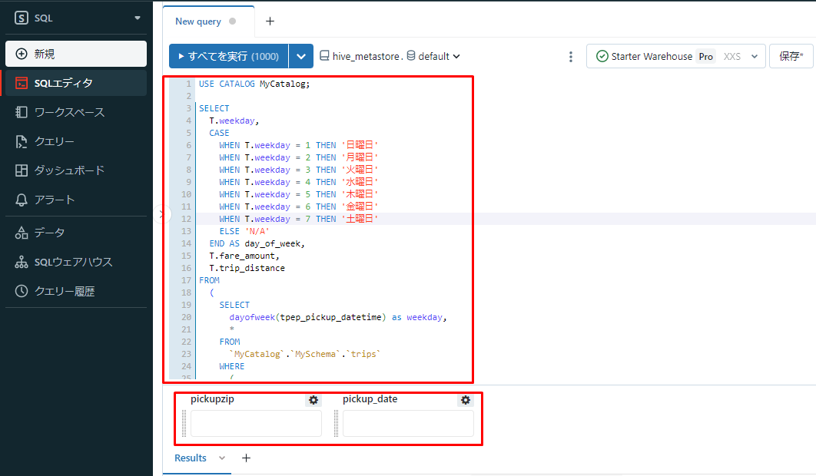
②以下のコードをエディタにコピーし、以下の2つテキストボックスでパラメーターを入力し、コマンドを実行します。
※動的に値を指定したい場合は列名を {{ パラメータ名 }} で囲います。
※日付の範囲指定を行う場合 {{ パラメータ名.start }}と{{ パラメータ名.end }} で指定します。
文法
USE CATALOG 「カタログ名」;
SELECT
「列1の列名」, 「列2の列名」, 「列3の列名」, …
CASE
WHEN 「テーブル名」.「列名」 = 「値」 THEN ‘「値」’
WHEN 「テーブル名」.「列名」 = 「値」 THEN ‘「値」’
WHEN 「テーブル名」.「列名」 = 「値」 THEN ‘「値」’
…
ELSE ‘「値」’
END AS 「別名」,
「テーブル名」.「列名」,
「テーブル名」.「列名」
FROM
(
SELECT
dayofweek(「列名」) as 「別名」,
*
FROM
「カタログ名」.「スキーマ名」.「テーブル名」
WHERE
(
「列名」 in ({{ 「パラメータ名」 }})
)
AND 「列名」 BETWEEN TIMESTAMP ‘{{ 「パラメータ名」.start }}’
AND TIMESTAMP ‘{{ 「パラメータ名」.end }}’
) 「別名」
ORDER BY
「テーブル名」.「列名」
例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
USE CATALOG MyCatalog; SELECT T.weekday, CASE WHEN T.weekday = 1 THEN '日曜日' WHEN T.weekday = 2 THEN '月曜日' WHEN T.weekday = 3 THEN '火曜日' WHEN T.weekday = 4 THEN '水曜日' WHEN T.weekday = 5 THEN '木曜日' WHEN T.weekday = 6 THEN '金曜日' WHEN T.weekday = 7 THEN '土曜日' ELSE 'N/A' END AS day_of_week, T.fare_amount, T.trip_distance FROM ( SELECT dayofweek(tpep_pickup_datetime) as weekday, * FROM `MyCatalog`.`MySchema`.`trips` WHERE ( pickup_zip in ({{ pickupzip }}) OR pickup_zip in (10018) ) AND tpep_pickup_datetime BETWEEN TIMESTAMP '{{ pickup_date.start }}' AND TIMESTAMP '{{ pickup_date.end }}' AND trip_distance < 10 ) T ORDER BY T.weekday |

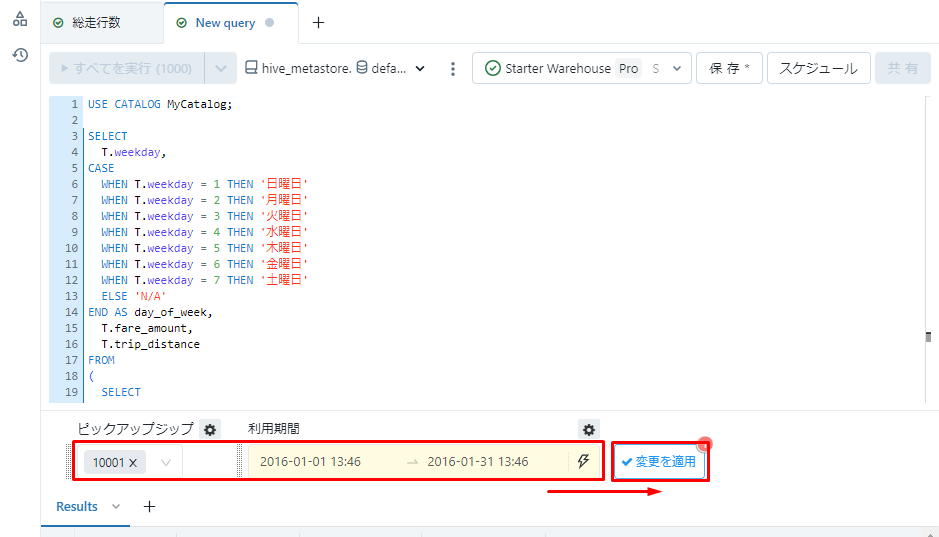
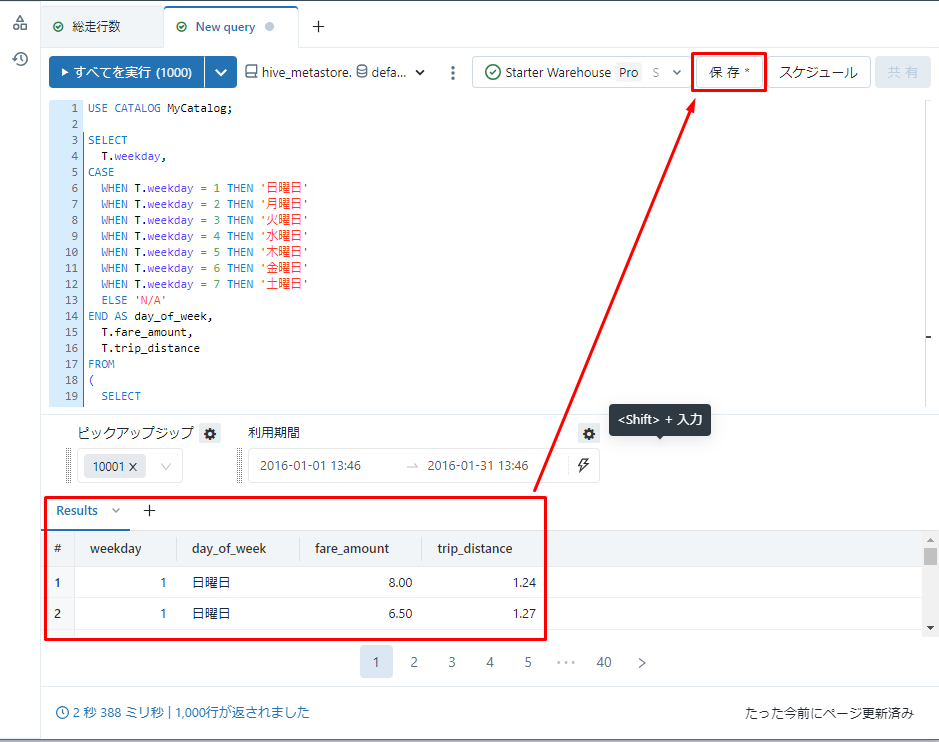
③総走行数の可視化と同じように「pickupzip」と「pickup_date」の2つテキストボックスを以下の2つテキストボックスに変更します。情報を入力して「変更を適用」をクリックすると、クエリの結果が表示されます。

④結果は以下の画像の通りです。「保存」をクリックしてクエリを保存します。

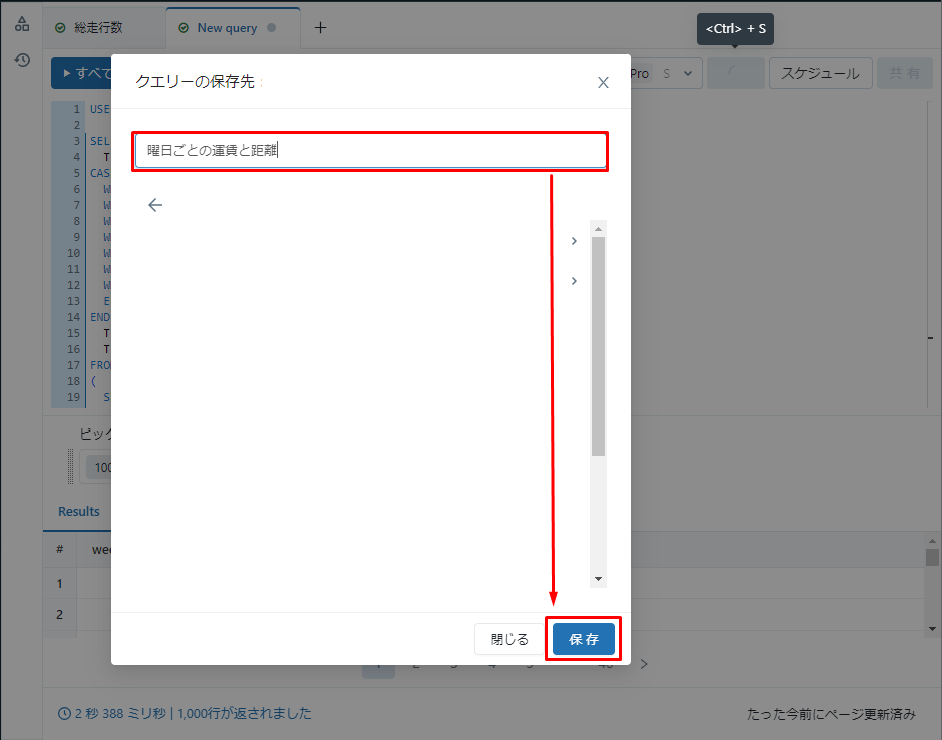
⑤クエリに「曜日ごとの運賃と距離」等の名前を付けて「保存」をクリックします。

2-2.曜日ごとの運賃と距離の可視化の作成
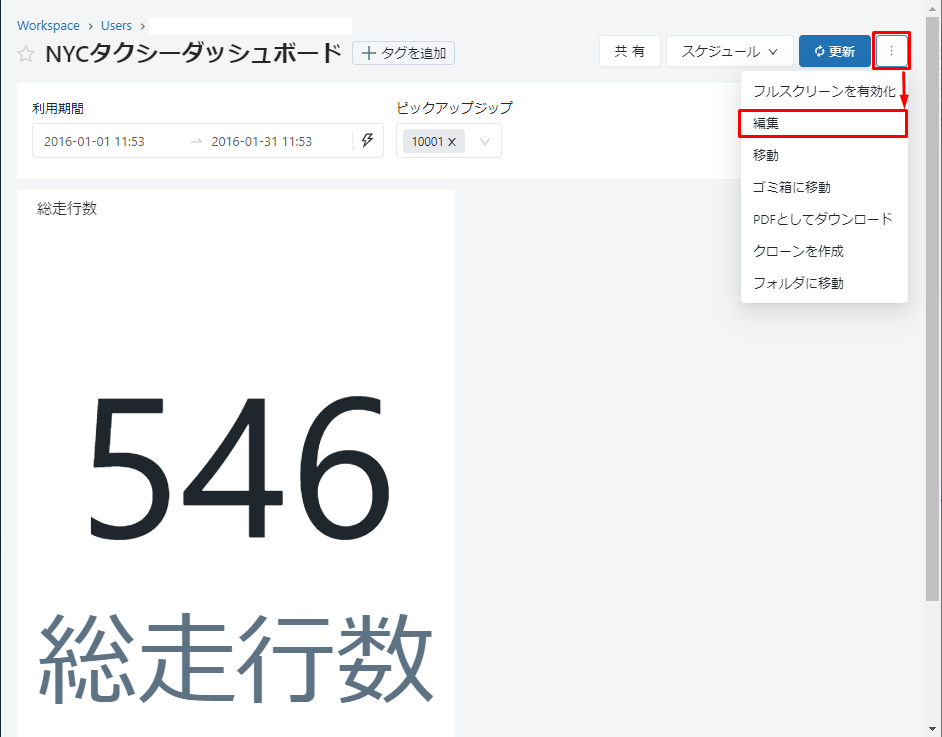
①サイドバーで「ダッシュボード」をクリックして、「NYCタクシーダッシュボード」を選択します。

②ダッシュボードで ![]() をクリックして、「編集」を選択します。
をクリックして、「編集」を選択します。

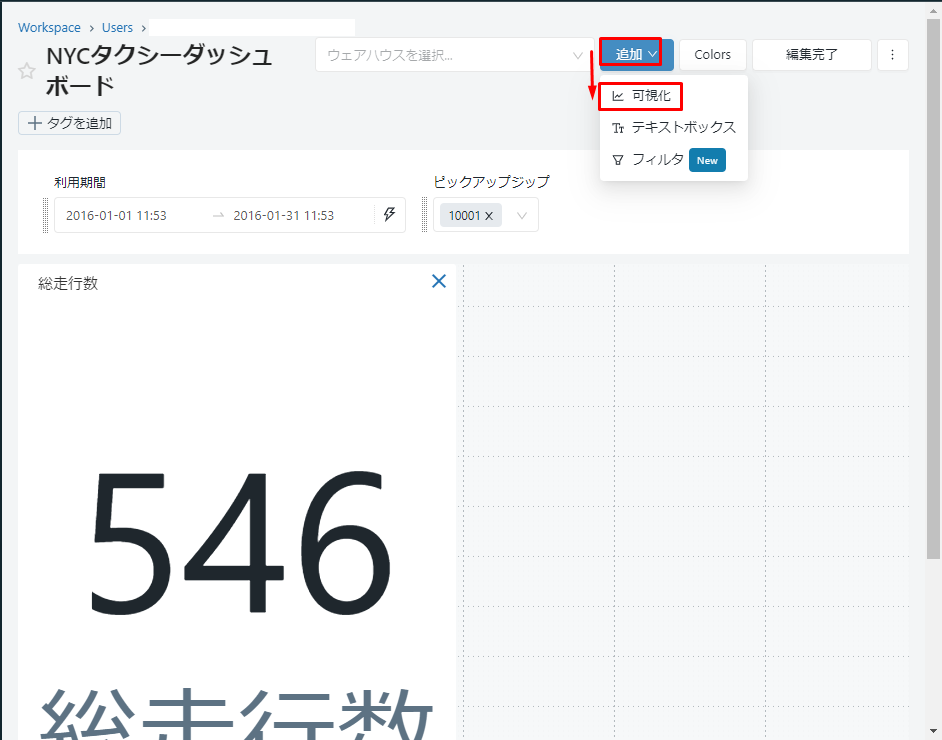
③「追加」をクリックし、「可視化」を選択してダッシュボードに可視化を追加します。

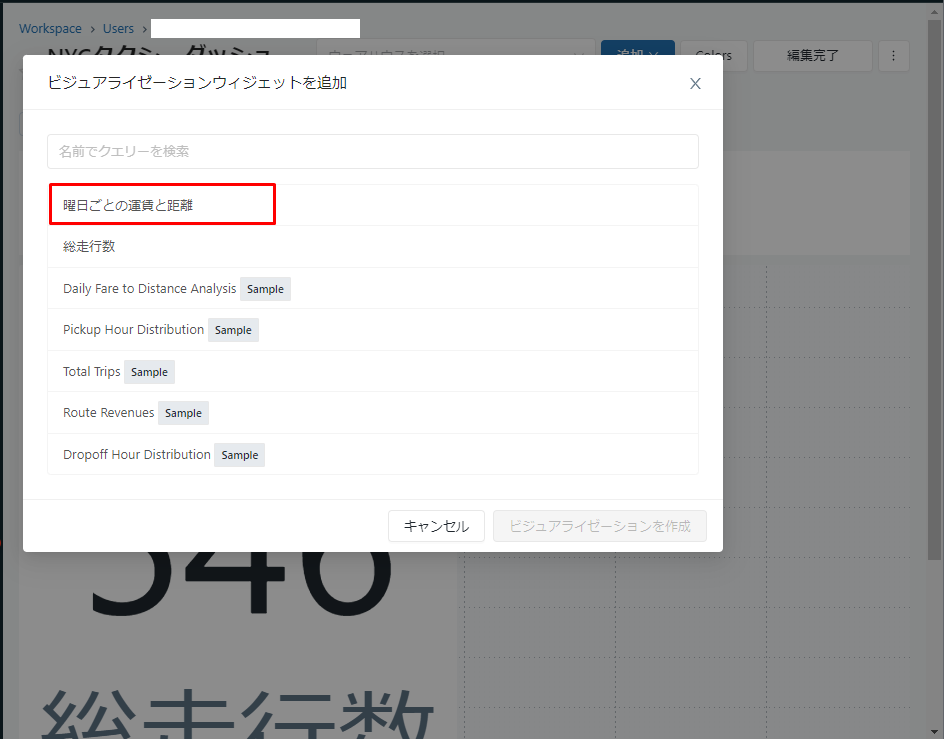
④ダイアログでクエリ「曜日ごとの運賃と距離」を選択します。

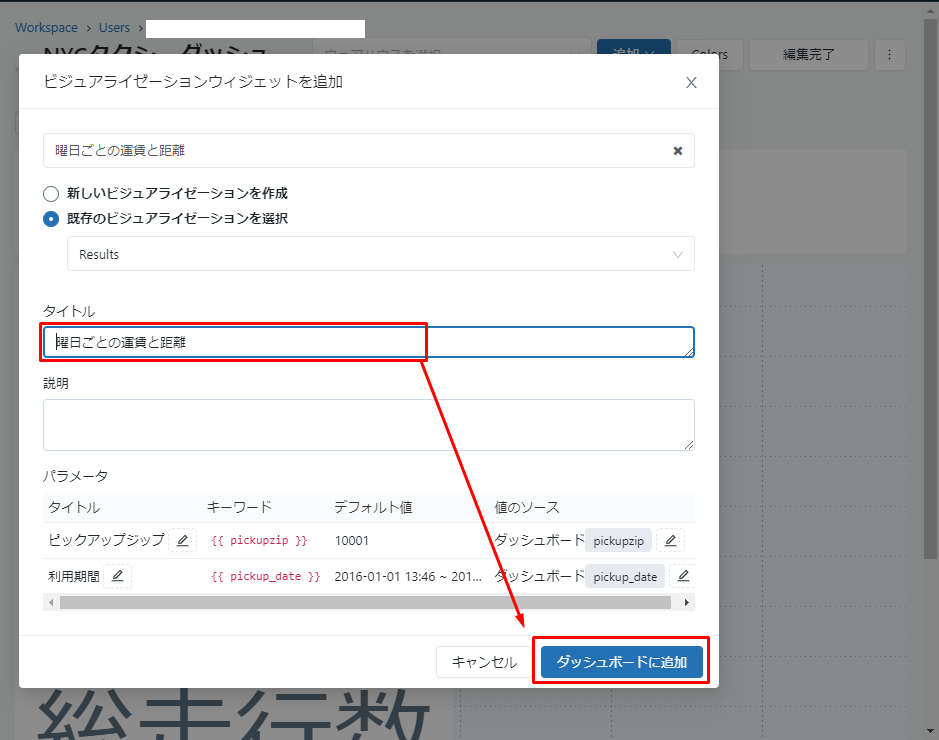
⑤「タイトル」項目で「曜日ごとの運賃と距離」等の情報を入力して、「ダッシュボードに追加」をクリックします。

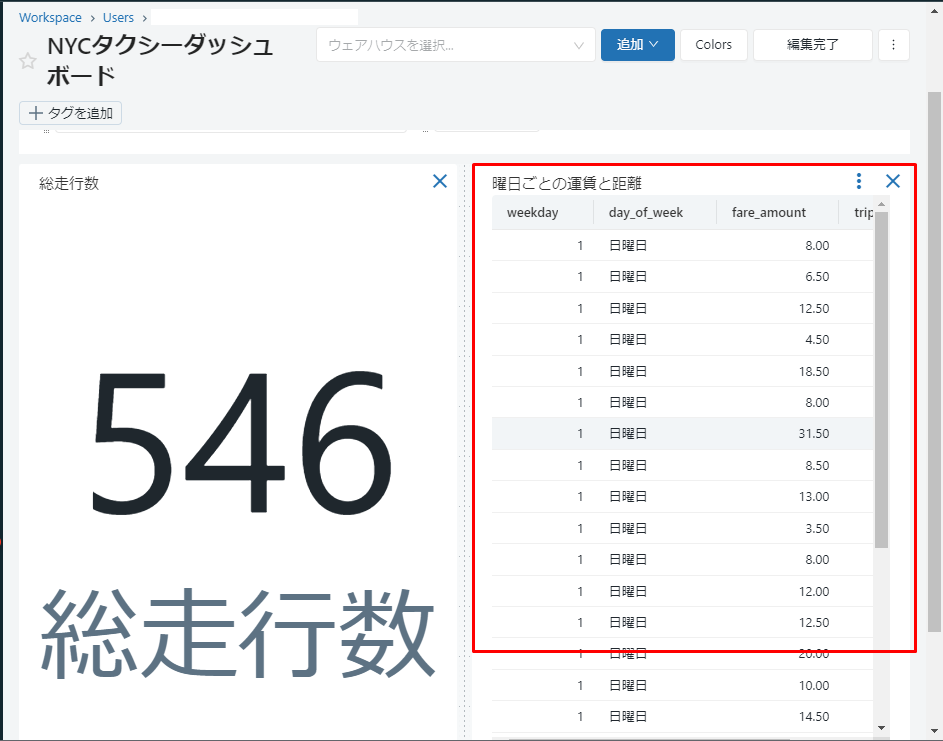
⑥結果は以下の通り取得できます。

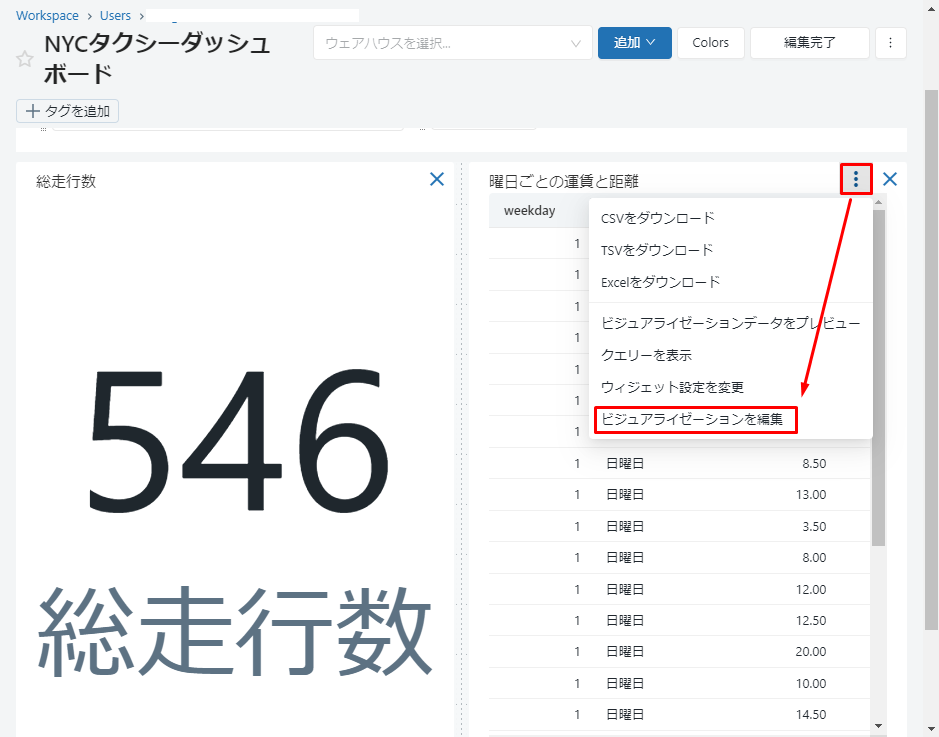
⑦ビジュアライゼーション「曜日ごとの運賃と距離」にマウスを移動して ![]() をクリックして、「ビジュアライゼーションを編集」を選択します。
をクリックして、「ビジュアライゼーションを編集」を選択します。

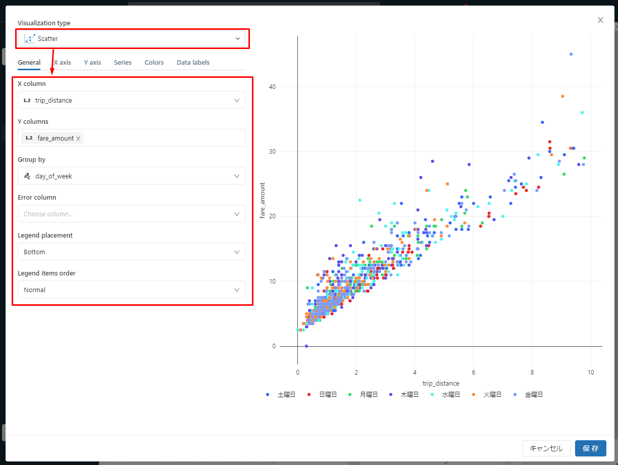
⑧「Visualization type」項目で「Scatter」を選択します。
⑨「X column」で「trip_distance」 を選択して、 「Y columns」 で「fare_amount」を選択します。
⑩「Group by」で「day_of_week」を選択して、「Legend placement」で「Bottom」を選択します。

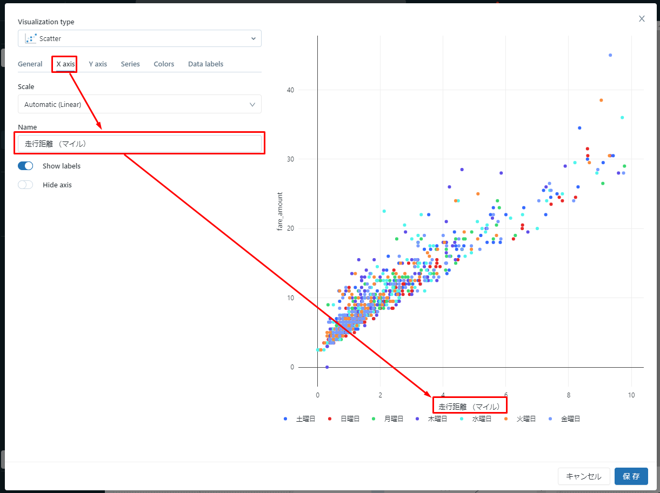
⑪「X axis」タブに移動して、「Name」項目で「走行距離(マイル)」等の期待値を入力すると、その値がグラフの横軸の下に表示されます。

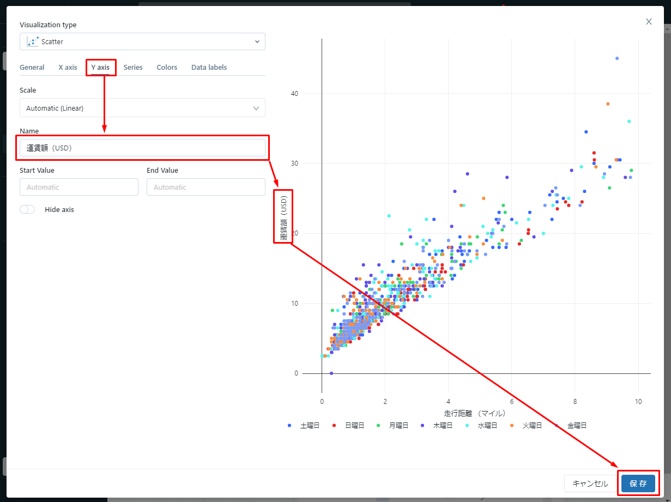
⑫「Y axis」タブに移動して、「Name」項目で「運賃額(USD)」等の期待値を入力すると、その値がグラフの縦軸の下に表示されます。「保存」をクリックします。

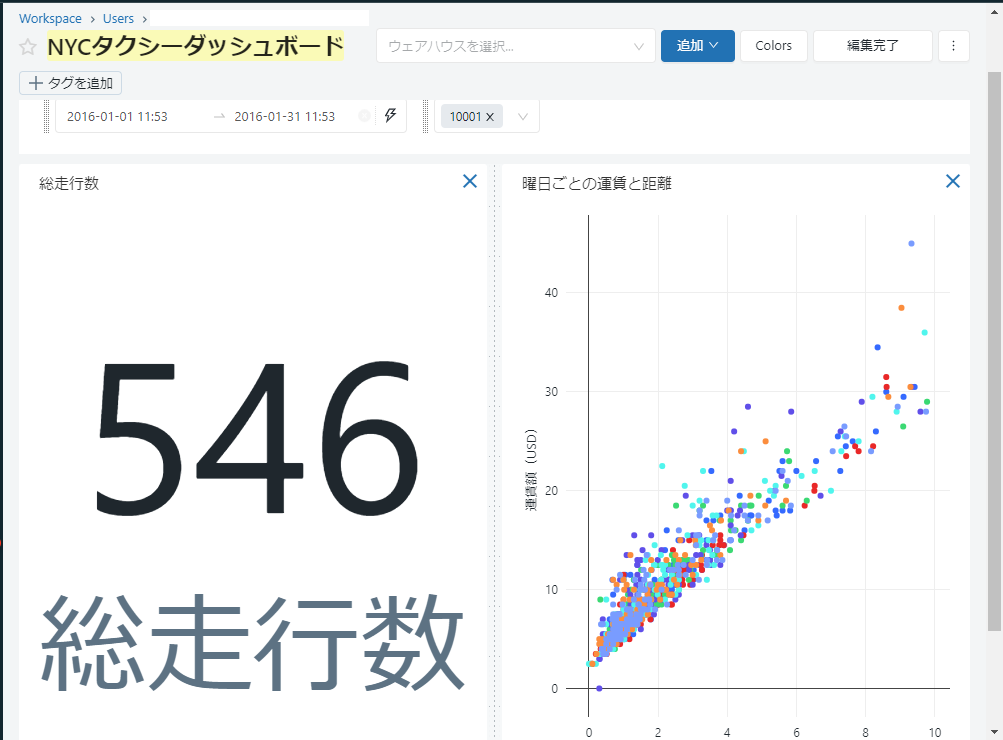
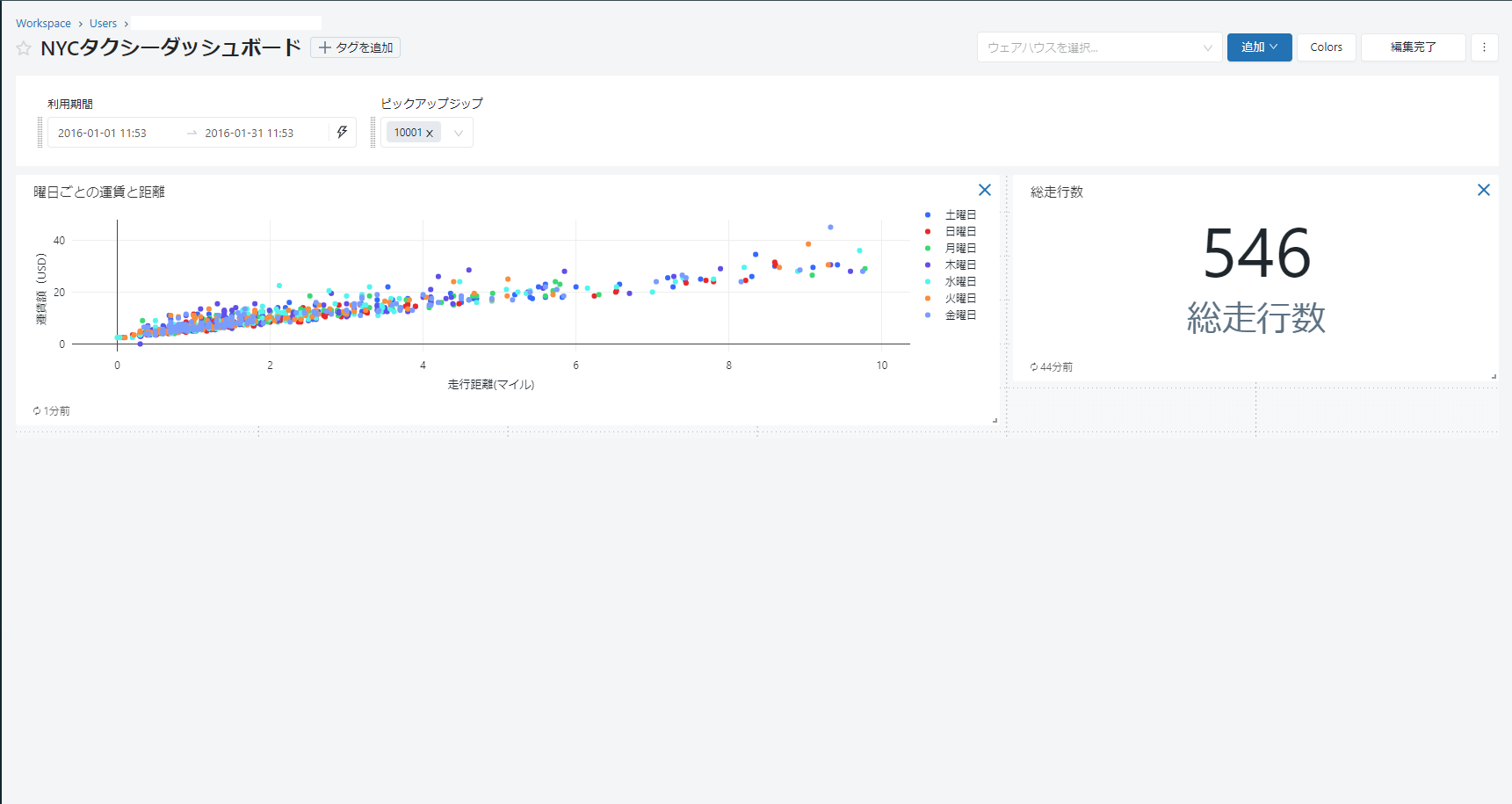
⑬ビジュアライゼーションが追加され、以下の通りでダッシュボードに表示されます。

⑭ダッシュボードを改善させるために、ビジュアライゼーションのタイトルにマウスの左側ボタンを押したまま対象の位置に移動させます。
⑮ビジュアライゼーションのサイズを変更するために、右下隅を押したままドラッグします。

3.まとめ
本連載では、
「NYCタクシーデータセット」を使用して曜日ごとの運賃と距離の可視化の作成方法について詳細に説明していきます。
第1回:【Azure Databricks SQL ダッシュボード】サンプルダッシュボードのインポートと基本操作
第2回:【Azure Databricks SQL ダッシュボード】総走行数の可視化の作成
第3回:【Azure Databricks SQL ダッシュボード】曜日ごとの運賃と距離の可視化の作成(今回)
第4回:【Azure Databricks SQL ダッシュボード】乗車時間分布の可視化の作成
第5回:【Azure Databricks SQL ダッシュボード】ルート別運賃の分析の可視化の作成
第6回:【Azure Databricks SQL ダッシュボード】降車時間別の乗車回数の可視化の作成
今回の記事が少しでもDatabricksを知るきっかけや、業務のご参考になれば幸いです。
日商エレクトロニクスでは、Azure Databricksの環境構築パッケージを用意しています。
Azure DatabricksやAzure活用、マイクロソフト製品の活用についてご相談事がありましたらぜひお問い合わせください!
・Azure Databricks連載シリーズはこちら
この記事を読んだ方へのオススメコンテンツはこちら
この記事を書いた人
- quanna